افزودن تصویر به ابزارک در وردپرس
آیا میخواهید به یک ابزارک در وردپرس تصویر اضافه کنید؟ بصورت پیشفرض وردپرس، بارگذاری و افزودن یک تصویر به هرکجای وبسایتتان را آسان کرده است. درحال حاضر تمامی قالب های حرفه ای وردپرس از ابزارک پشتیبانی می کنند. در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی یک تصویر را به ابزارک سایدبار وردپرستان اضافه کنید. ما چندین روش را معرفی میکنیم، شما میتوانید هرکدام که برایتان بهتر یود را استفاده کنید.
آنچه خواهید خواند:
افزودن تصویر به سایدبار با استفاده از ابزارک تصویر
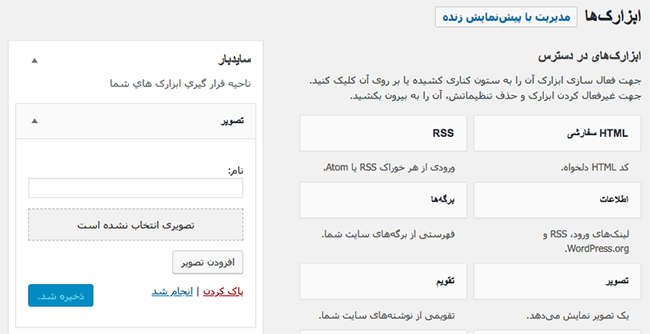
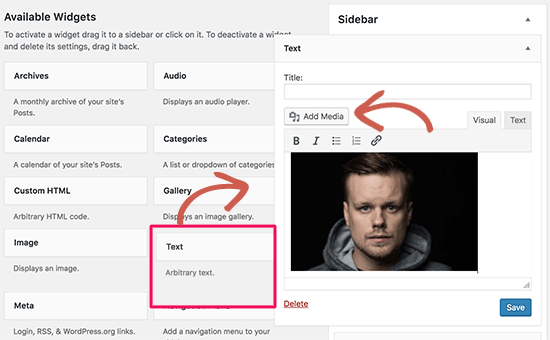
آسانترین راه برای نمایش و افزودن تصویر به ابزارک در وردپرس استفاده از ابزارک پیشفرض تصاویر است. کافیست به قسمت نمایش و سپس صفحهی ابزارک ها رفته و ابزارک تصویر را به سایدبار خود اضافه کنید.
ابزارک مورد نظر باز شده پیدا کرده و شما میتوانید تنظیمات آن را ببینید.
اولین گزینه افزودن عنوان به ابزارک تصاویر است. بعد از آن، برای ادامه روی دکمهی افزودن تصویر کلیک کنید.
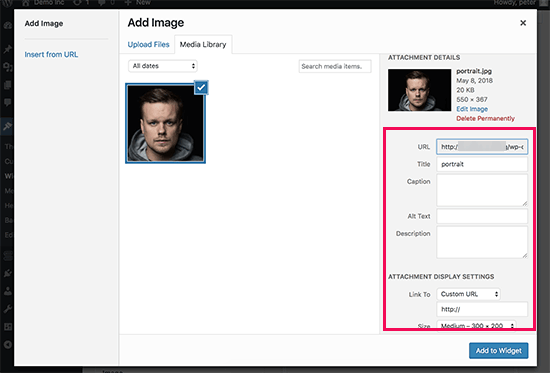
با این کار بارگذاریکنندهی رسانه در وردپرس بالا آمده که در آن میتوانید روی دکمهی بارگذاری فایلهای کلیک کنید تا تصویر مورد نظر بارگذاری شود و یا تصویری که قبلاً بارگذاری کردهاید را انتخاب کنید.
پس از بارگذاری تصویر، در ستون سمت راست تنظیمات مربوط به تصویر را میبینید. از اینجا، میتوانید برای تصویر یک نام یا عنوان انتخاب کنید، توضیحاتی را اضافه کنید، اندازهی تصویر را انتخاب نمایید و یا حتی یک لینک به آن بیافزایید.
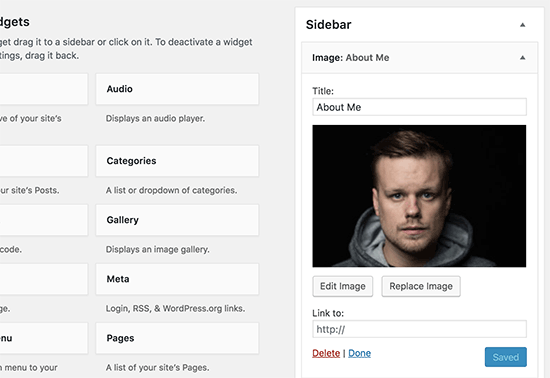
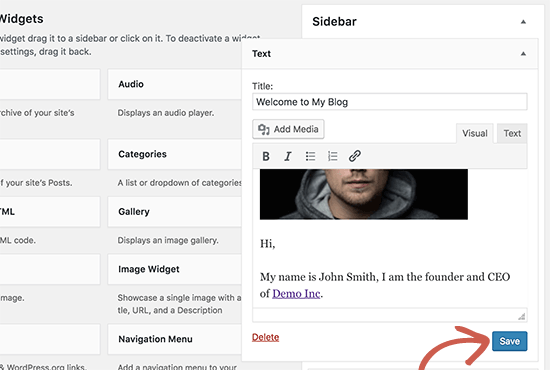
زمانیکه همهی این کارها را انجام دادید، میتوانید برای ذخیرهی این تغییرات روی دکمهی «افزودن به ابزارک» کلیک کنید. همچنین میتوانید درون فضای تنظیمات ابزارک از تصویر یک پیشنمایش ببینید.
فراموش نکنید برای ذخیرهی ابزارک تصویرتان دکمهی «ذخیره» را فشار دهید.
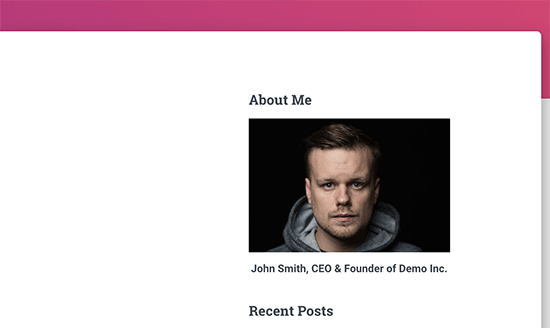
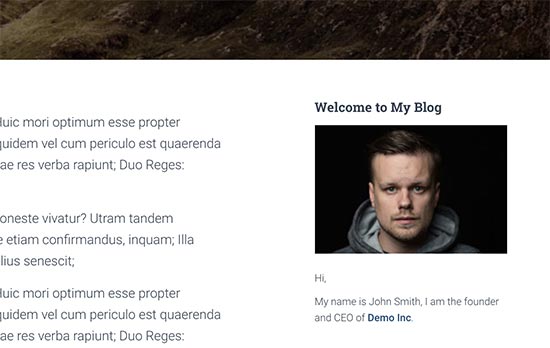
اکنون میتوانید برای دیدن تصویری که در نوارابزار بلاگ وردپرستان نمایش داده شد به وبسایت خود مراجعه کنید.
افزودن تصویر به سایدبار با استفاده از ابزارک متن
افزودن تصویر به ابزارک وردپرس و نمایش آن در سایدبار با استفاده از ابزارک پیشفرض تصاویر کاملاً ساده است. با این حال، گاهی ممکن است بخواهید یک تصویر را با «HTML» مرسوم یا متنی را با قالببندی اضافه نمایید. در این صورت، میبایست از ابزارک متن استفاده کنید.
به نمایش » ابزارک ها بروید و ابزارک متن را به نوارابزار اضافه کنید. در تنظیمات ابزارک، دکمهی «افزودن رسانه» را بالای فضای ویرایش متن خواهید دید.
کلیک روی این دکمه باعث میشود صفحهی بارگذاری رسانه باز شده و به شما این امکان را میدهد تا تصویر مورد نظر را از منبع رسانهها بارگذاری و یا انتخاب کنید.
پس از انتخاب تصویر، دکمهی «وارد کردن تصویر به مطلب» را کلیک کنید. شما میتوانید یک پیشنمایش از تصویر را در تنظیمات ابزارک متن ببینید. میتوانید افزودن متن و عناصر دیگر را به ابزارک متن به همین ترتیب ادامه دهید. نوارابزار ویرایشگر متن برخی گزینهها و دکمههای قالببندی اساسی را در اختیار شما قرار میدهد.
وقتی همهی این کارها را انجام دادید، فراموش نکنید برای ذخیرهسازی تنظیمات ابزارک دکمهی «ذخیره» را بزنید. اکنون میتوانید برای دیدن تصویر فعال در نوارابزار وبسایت خود را ببینید.
افزودن دستی تصویر به ابزارک در وردپرس
در برخی موارد، ممکن است نیاز باشد کدهای «HTML» بیشتری را به تصویر اضافه کنید. ابزارک متن پیشفرض برخی «HTML» های خیلی پایه را ارائه میدهد، اما ممکن است با «HTML» یا قالببندی پیشرفته عمل نکند، در این مورد، شما باید تصویر را به صورت دستی به نوارابزار وبلاگ خود اضافه کنید.
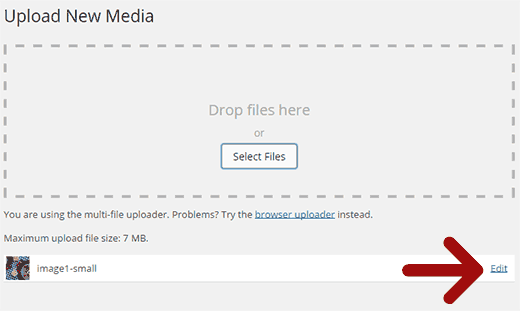
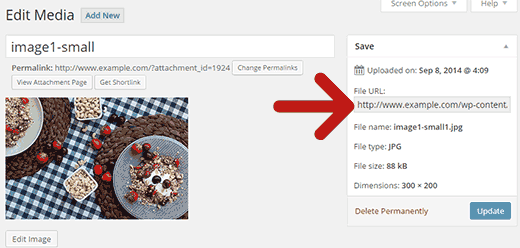
اول باید تصویر را در سایت وردپرس خود بارگذاری کنید، به قسمت «رسانه» و سپس زیرمجموعهی «افزودن تصویر جدید» رفته و فایل تصویری مورد نظر را بارگذاری کنید. پس از بارگذاری تصویر، باید بر روی لینک ویرایش کنار تصویر کلیک نمایید.
وردپرس اکنون شما را به صفحهی «ویرایش رسانه» میبرد که آنجا آدرس اینترنتی تصویر را سمت راحت صفحه نمایش خواهید دید. شما میبایست این آدرس را کپی کرده و آن را داخل یک ویرایشگر متن، مثل: دفترچه یادداشت، بچسبانید.
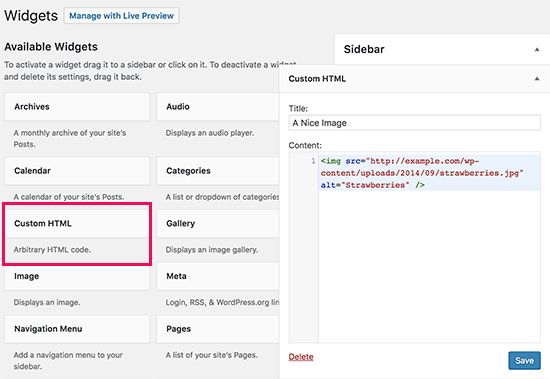
در مرحلهی بعد، باید به قسمت «نمایش» و سپس صفحهی «ابزارک ها» رفته، و ابزارک “HTML سفارشی” را به نوارابزارتان ببرید، جایی که میخواهید تصویر را به نمایش بگذارید.
در فضای متنی ابزارک، باید تصویرتان را با استفاده از این کد اضافه کنید:
<img src="Paste The File URL Here" alt="Strawberries" />
علامت «img» در «HTML» برای نمایش تصویر بکار رفته است، و به دو جنبه یا ویژگی نیاز دارد، یکی «src» است که موقعیت فایل تصویر را تعریف میکند و همانجاییست که شما آدرس اینترنتی را چسباندید که قبلاً کپی کرده بودید.
دومین مورد «alt» است، که برای ارائهی متن جایگزین تصویر استفاده میشود. برچسب یا علامت «img» نهایی شما باید چیزی شبیه به شکل زیر باشد:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
برای ذخیرهی تنظیمات ابزارک باید روی دکمهی ذخیره کلیک کنید و سپس پیشنمایش وبسایت خود را به اجرا درآورید.
امیدواریم این آموزش به شما در افزودن تصویر به ابزارک وردپرس کمک کرده باشد، موفق و پیروز باشید.