آموزش افزودن اسکرول بار سفارشی در وردپرس
آیا قصد دارید اسکرول بار سفارشی در وردپرس خود اضافه کنید؟ اکثر کاربران علاقه زیادی به سفارشی سازی محیط سایت و همچنین زیباسازی آن دارند. اسکرول بار (نواری در کنار مرورگر برای بالا و پایین بردن سایت) یکی از بخشهایی است که میتواند سایت شما را متفاوت و زیبا جلوه دهد. در این مقاله به شما آموزش میدهیم که چگونه سایت خود را با افزودن اسکرول بار سفارشی زیبا جلوه دهید.
آنچه خواهید خواند:
مشکلات سفارشی سازی کردن اسکرول بار
بهصورت پیشفرض، css تنظیماتی رو ندارد که به شما این اجازه رو بدهد که نوع اسکرول رو تغییر بدهید، البته تعدادی ابزار برای انجام این کار وجود دارد اما اکثر مرورگرها از این ابزار ها پشتیبانی نمیکنند.
برای انجام این کار برنامهنویسها از جاوا اسکریپت و یا المنتهای خاص در مرورگر استفاده میکنند. ما دو روش کاربردی را به شما آموزش میدهیم که افزودن اسکرول بار سفارشی را به خوبی یاد بگیرید اما با این حال در نظر داشته باشید که باید سایتتون رو با مرورگرها و دستگاههای مختلف تست کنید تا مطمئن بشوید روی همهی مرورگرها درست کار میکند و مشکلی ندارد.
ایجاد یک اسکرول بار سفارشی با استفاده از افزونه
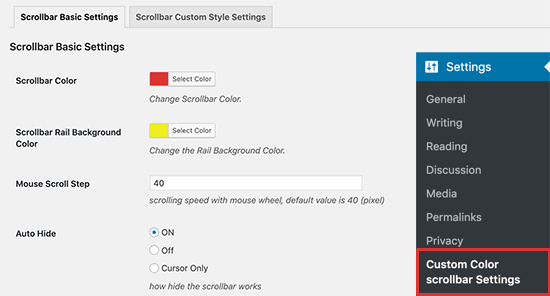
این روش ساده ترین روش است و به همه کاربران پیشنهاد میشود اما متاسفانه از مرورگرهای تلفن همراه پشتیبانی نمیکند. شما میتونید به سادگی افزونهی Advanced scrollbar رو نصب و فعال کنید سپس بعد از فعال کردن افزونه به قسمت Settings » Custom Color Scrollbar Settings بروید تا تنظیمات افزونه رو انجام بدید.
در این قسمت شما میتوانید رنگ اسکرول و رنگ پسزمینه اسکرول رو به دلخواه خودتان تغییر بدهید. همچنین میتوانید سرعت پیمایش چرخ موس رو تنظیم کنید و میتونید انتخاب کنید که اسکرول همیشه نمایش داده بشود یا بصورت خودکار پنهان شود.
طبق تصویر بالا شما گزینههایی برای تنظیم سرعت اسکرول، تغییر مسیر (چپ یا راست) و فعال کردن رفتار لمسی رو در اختیار دارید. بعد از اعمال تنظیمات فراموش نکنید که بر روی دکمه ذخیره تغییرات کلیک کنید تا تغییرات اعمال شده ذخیره شود.
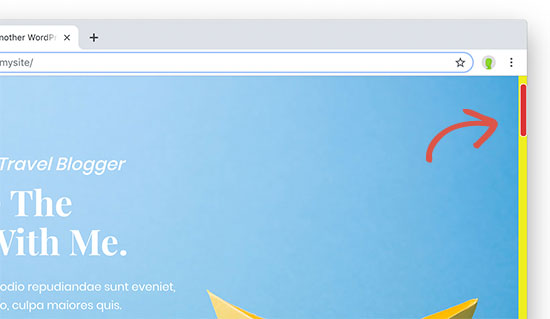
حالا میتوانید از سایتتون بازدید کنید و نتیجهی تغییراتی که با این افزونه ایجاد کردید را مشاهده کنید.
ایجاد یک اسکرول بار سفارشی با استفاده Css
استفاده از این روش خیلی سریعتر از jQuery است، با این حال فقط در مرورگرهایی مانند کروم، سافاری و اپرا کار میکند و روی مرورگرهای موبایل یا فایرفاکس نتیجه ای ندارد! برای اعمال این تغییرات باید از کد زیر استفاده کنید:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
با استفاده از CSS شما آزاد هستید که هر تغییراتی را که خواستید اعمال کنید. ب همچنین عد از اعمال تغییرات حتما تغییرات اعمال شده را ذخیره کنید و سپس این تغییرات رو در یک مرورگر پشتیبانی شده مشاهده کنید.
در پایان امیدواریم این مقاله به شما کمک کرده باشد تا اسکرول بار سفارشی خود را به سایت خود اضافه کنید. همچنین ممکن است بخواهید مقاله ما را درباره “آموزش غیرفعال کردن ویرایشگر فایل های قالب و افزونه در وردپرس” مطالعه فرمایید.