افزودن دکمه بارگذاری برای تصاویر GIF در وردپرس با افزونه WP GIF Player
آیا میخواهید دکمه بارگذاری برای تصاویر GIF در وب سایت وردپرس خود اضافه کنید؟ تصاویر متحرک GIF معمولا حجم زیادی دارند و برای بارگذاری شدن ممکن است باعث دیر لود شدن سایت شما و همینطور رنج کاربران شود. به همین دلیل است که بسیاری از سایت ها وشبکه های اجتماعی بزرگ GIF های خود را در برنامه های خود اجازه لود شدن GIF ها را نمی دهند و کاربر برای مشاهده GIF ها باید روی آن کلیک کند تا GIF بارگذاری شود. این کار باعث افزایش سرعت صفحات نیز می شود. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی دکمه لود را به GIF ها در وردپرس اضافه کنید.
آنچه خواهید خواند:
چرا باید دکمه ای برای بارگذاری به GIF اضافه کنیم؟
همانطور که میدانید با قرار دادن GIF ها در وردپرس آن ها همزمان با لود شدن صفحه بارگذاری می شوند. اگر حجم GIF ها زیاد باشد می تواند مدت بارگذاری صفحه سایت شما را به طرز فجیعی افزایش دهد و باعث آزار کاربران شما شود. در این شرایط شما مجبور خواهید شد کاری انجام دهید تا GIF ها هنگام بارگذاری صفحه سایت شما اجرا نشوند.
برای این کار چندین راهکار وجود دارد. که یکی از آن ها استفاده از افزونه هایی که قابلیت لود تنبل تصاویر را دارند مانند افزونه BJ Lazy Load و WP Rocket است. این افزونه های وردپرس تصاویر شما را بعد از بارگذاری کامل وبسایت لود می کنند. که باعث کاهش زمان بارگذاری صفحه نیز میشود و در سئو نیز کمک زیادی به شما خواهند کرد.
[irp posts=”3153″ name=”بهینه سازی دیتابیس و افزایش سرعت آن با افزونه WP Optimize”]
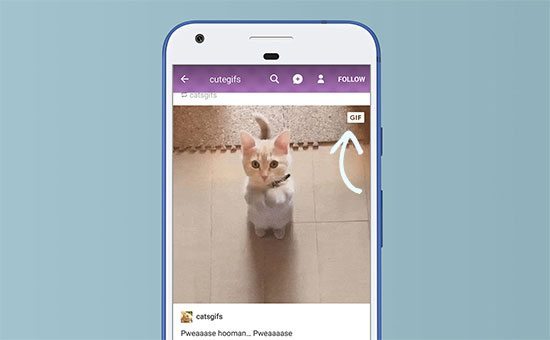
علاوه بر این ها راه دیگری نیز وجود دارند مانند قرار دادن دکمه ای روی GIF برای بارگذاری آن، که هم اکنون شبکه های اجتماعی بزرگی مانند تامبلر نیز از این روش استفاده می کنند به این گونه که ابتدا اولین فریم GIF نمایش داده می شود و برای مشاهده و بارگذاری آن شما باید روی آن کلیک کنید تا لود شود.
اضافه کردن دکمه بارگذاری برای GIF ها در وردپرس
اولین کاری که برای افزودن دکمه بارگذاری برای تصاویر GIF در وردپرس باید انجام دهید. نصب و فعالسازی افزونه WP GIF Player است. برای نصب این افزونه می توانید نگاهی به آموزش نصب افزونه وردپرس بیندازید.
این افزونه هیچ پنل تنظیماتی ندارد. شما می توانید برای کار با آن به صفحه ویرایش نوشته وردپرس بروید.
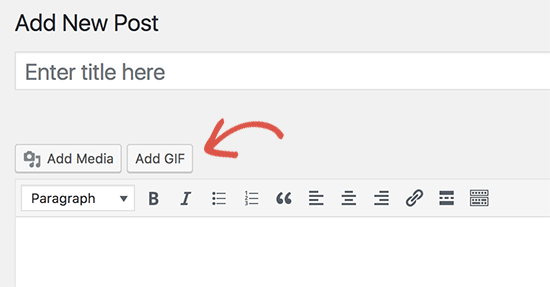
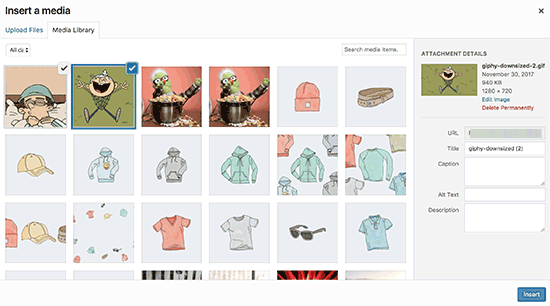
در بالا ویرایش نوشته دکمه ای با عنوان Add GIF وجود دارد. با کلیک بر روی آن آن، پنجره ای با ظاهر آپلود رسانه وردپرس باز می شود که در آن شما می توانید تصاویر GIF خود را همانند دیگر تصاویر وردپرس به آسانی آپلود کنید.

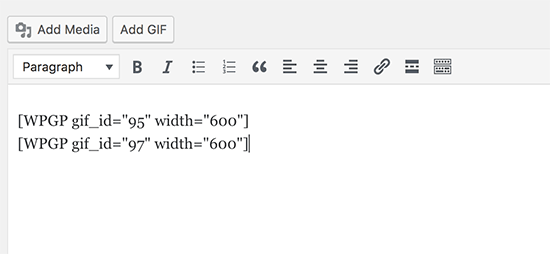
شما هم اکنون می توانید مطلب/برگه خود را ذخیره کنید و بر روی دکمه پیش نمایش کلیک کنید تا GIF ها را مشاهده کنید.
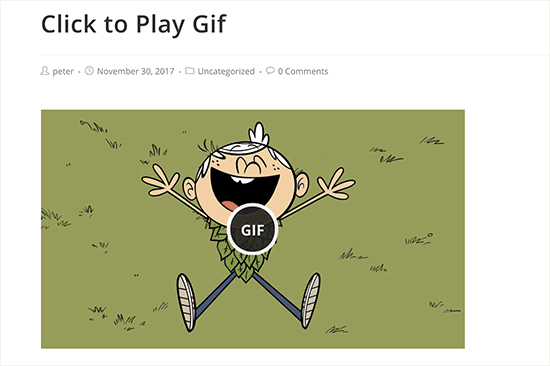
تمام GIF ها در پست شما قرار داده شده اند و اکنون یک دکمه در وسط آنها با برچسب GIF وجود دارد. با کلیک بر روی این دکمه، GIF متحرک شما بارگذاری و اجرا خواهد شد.
یکی از معایب این افزونه این است که شما نمیتوانید به تمامی GIF های خود و آن هایی که از قبل در کتابخانه رسانه وردپرس آپلود شده اند دکمه بارگذاری اضافه کنید.
ما امیدواریم که این مقاله به شما کمک کند که نحوه افزودن دکمه بارگذاری برای تصاویر GIF در وردپرس با افزونه WP GIF Player را یاد بگیرید.
افزونه WP GIF Player
[previewbtn]صفحه افزونه[/previewbtn]