9 ویژگی جالب کتابخانه پرونده های چندرسانه ای وردپرس
کتابخانه پرونده های چندرسانه ای وردپرس می تواند کارهای خیلی بیشتری را از ذخیره کردن فایل های چند رسانه ای شما انجام دهد. این بخش از وردپرس یک ابزار قدرتمند است که تمام نیازهای مدیریت پرونده های چند رسانه ای شما و خیلی از موارد دیگر را پوشش می دهد. در این مقاله آریا وردپرس ، درباره 9 ویژگی جالب در کتابخانه پرونده های چند رسانه ای وردپرس با شما صحبت خواهد کرد.
معرفی کتابخانه پرونده های چندرسانه ای وردپرس
کتابخانه پرونده های چندرسانه ای وردپرس در واقع پوشه ای است که شامل تمام پرونده های چندرسانه ای بارگذاری شده در سایت شما می باشد و فرقی نمیکند که این عکس ها منتشر شده باشند یا خیر به هر حال هر عکسی که شما از ابتدای کار در وردپرس بارگذاری کرده باشید در این بخش وجود خواهد داشت.
پرونده های چند رسانه ای شامل تصاویر ، فیلم ها ، صدا ها و حتی اسناد هستند. صرف نظر از جایی که این پرونده ها را در سایت خود بارگذاری می کنید، در این کتابخانه نمایش داده خواهند شد، جایی که می توانید پرونده های چند رسانه خود را مشاهده، ویرایش و مدیریت کنید. همچنین می توانید افزونه های وردپرسی مختلفی را با کتابخانه خود ادغام کنید تا سطح کارایی آن افزایش یابد. این بخش از وردپرس انعطاف پذیر بوده و قابلیت شخصی سازی دارد. پیشرفتهای موجود در نسخه های اخیر وردپرس، آن را به یکی از جالب ترین ویژگی های محبوب ترین سیستم مدیریت محتوای تحت وب دنیا تبدیل کرده است.
1- مشاهده و جستجو در پرونده ها
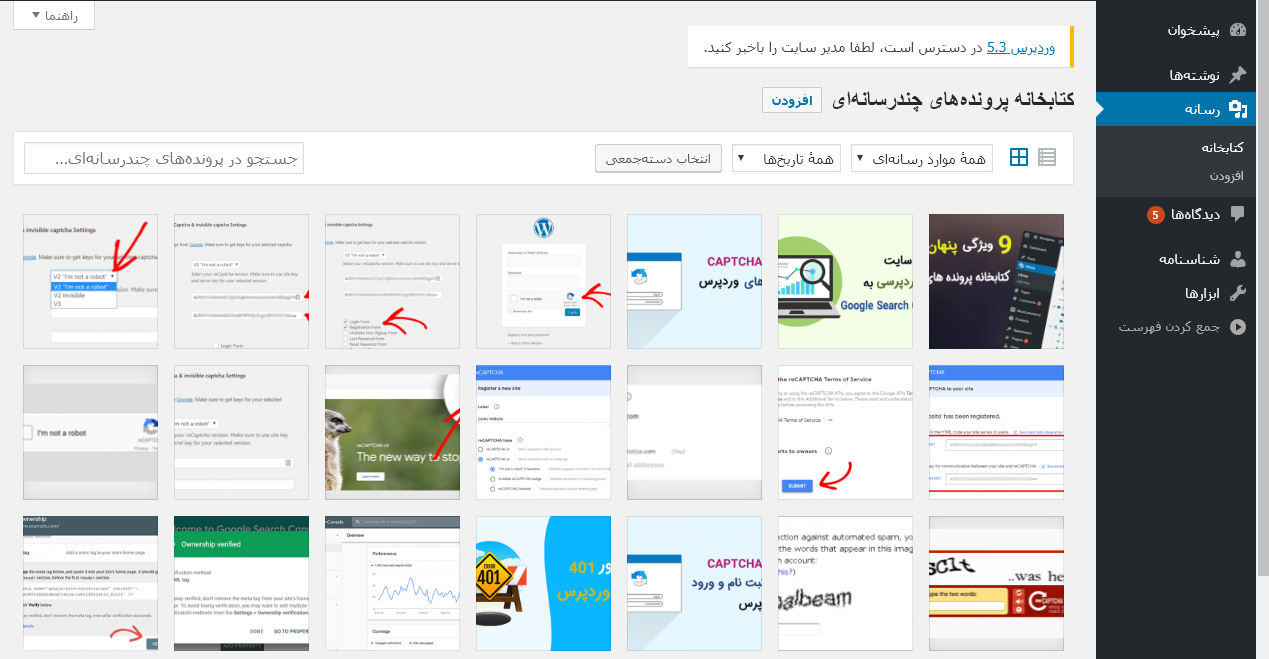
برای دسترسی به این بخش روی گزینه رسانه از منوی سمت چپ پیشخوان وردپرس کلیک کرده و سپس گزینه کتابخانه را انتخاب کنید. پس از باز شدن صفحه مورد نظر در بالای صفحه چند گزینه وجود دارد که به وسیله آنها میتوانید نوع پروندهای که دنبال آن هستید یا تاریخ بارگذاری آن را از منو های کشویی مشخص کرده تا به راحتی بتوانید پرونده ای را که در گذشته بارگذاری نموده بودید در این بخش بیابید. در سمت چپ این گزینه های که برای فیلتر کردن نتایج جستجو به کار می روند کادری وجود دارد که می توانید برای سهولت در پیدا کردن پرونده مورد نظرتان نام پرونده را در این کادر وارد کرده وآن را جستجو کنید.
2- تغییر دادن حد مجاز بارگذاری در کتابخانه چندرسانه ای وردپرس
اگر تا کنون سعی در بارگذاری پرونده هایی با حجم بالا در کتابخانه پرونده های چندرسانه ای وردپرس داشته بودید حتما متوجه شده اید که سقفی برای حجم پرونده های بارگذاری شده وجود دارد و در صورت عدم توجه به این موضوع سیستم به شما اخطاری مبنی بر بالا بودن حجم پرونده به شما می دهد. خوشبختانه،این مشکل می تواند به راحتی حل شود. اما توجه داشته باشید که برای این محدودیت در بارگذاری پرونده های دلایلی وجود و بارگذاری پرونده های بسیار سنگین ممکن است بر روی تجربه کاربری اثر منفی بگذارد.اما اگر هنوز هم مصمم به بارگذاری پرونده هایی با حجم بالا هستید
می توانید از افزونه رایگان (Increase Max Upload File size) استفاده کنید.
3- فعال کردن قابلیت فشرده سازی عکس ها
اندازه حجم تصاویر به دلایل مختلفی از اهمیت بالایی برخوردار است و خوشبختانه تغییر حجم عکس ها بدون ایجاد تفاوت زیادی در کیفیت عکس امکان پذیر است.برای انجام این کار تنها کاری که لازم است انجام دهید نصب و فعال سازی افزونه Smush می باشد. پس از نصب و فعال سازی این افزونه به راحتی می توانید حجم عکس های بارگذاری شده را کاهش دهید.
4- غیرفعال کردن فشرده سازی پیش فرض فایل jpeg در وردپرس
به طور پیش فرض ، وردپرس تصاویر JPEG را تا ٪ 82 از سطح فشرده سازی اصلی آنها فشرده می کند. در صورت تعجب ، عکس بالا تفاوت را نشان می دهد.این موضوع زمانی مشکل ساز می شود که عکس ها در دو مرحله به وسیله فشرده سازی پیش فرض وردپررس و افزونه های فشرده سازی مانند Smush ، فشرده شوند که این امر سبب افت شدید کیفیت تصاویر بارگذاری شده در کتابخانه چندرسانه ای وردپرس خواهد شد. برای جلوگیری از این امر می توانید از افزونه (Disable JPEG Compression) استفاده کنید.
5- جلوگیری از آپلود پرونده های تکراری
هنگام بارگذاری تصاویر،احتمالا کتابخانه پرونده های چند رسانه ای وردپرس این عکس را در ابعاد مختلف کپی خواهد کرد.در صورتی که شما نیز بایگانی عظیمی از تصاویر را در این کتابخانه دارید می توانید از افزونه Media Cleaner برای پاک کردن آنها استفاده کنید.
6- ویرایش عکس ها با استفاده از وردپرس
توصیه ما به شما این است که قبل از بارگذاری فایل های تصویری در کتابخانه پرونده های چند رسانه ای وردپرس آن ها را ویرایش کنید اما اگر هنوز هم علاقه مند به ویرایش عکس ها با امکانات موجود در خود وردپرس هستید این بخش را با دقت مطالعه کنید.
خبر خوب برای شما که علاقه مند به ویرایش تصاویر با وردپرس هستید این است که وردپرس امکانات خوبی را در جهت ویرایش تصاویر در اختیار کاربران خود قرار می دهد.
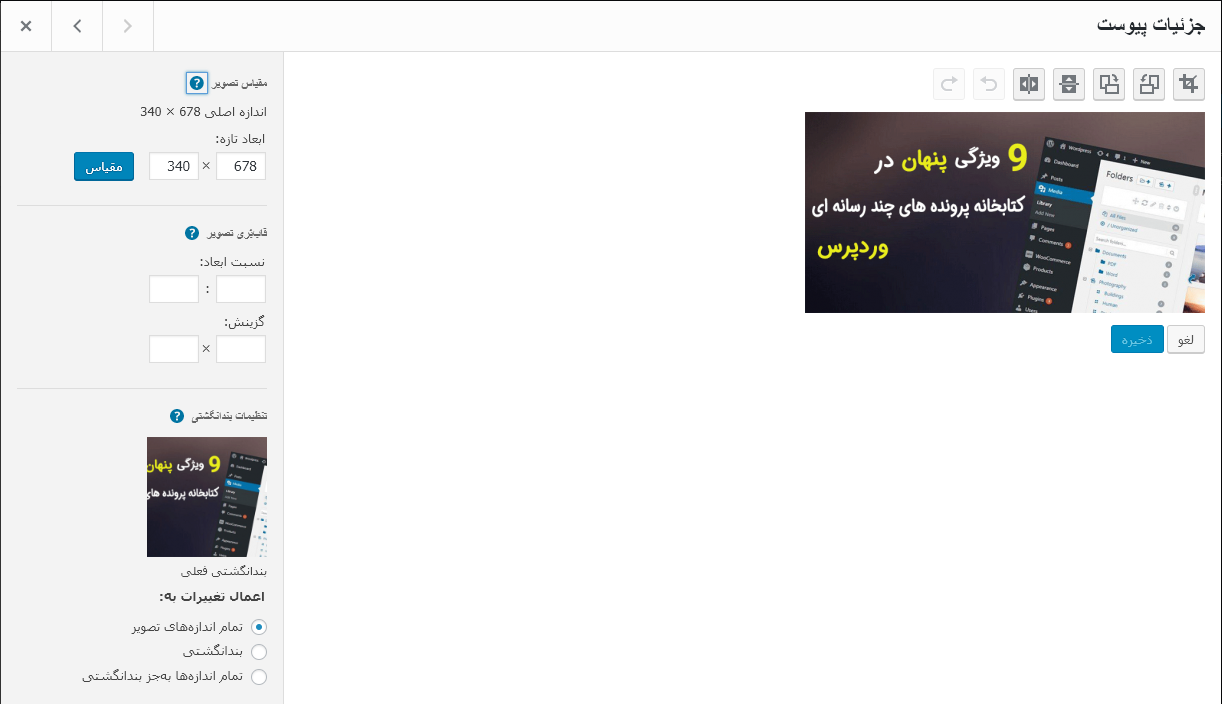
بدین منظور در کتابخانه چندرسانه ای روی عکسی که میخواهید آن را ویرایش کنید را انتخاب کنید سپس روی گزینه ویرایش تصویر کلیک نمایید.
صفحه ای را مانند تصویر زیر مشاهده خواهید کرد:
در این بخش قادر خواهید بود ابعاد تصویر را تغییر داده،آن را برش بزنید، بچرخانید و آن را به صورت افقی یا عمودی قرینه کنید.
7- برش فایل های تصویری
با استفاده از ابزار های موجود در وردپرس می توانید تصاویر را به روش های مختلفی برش بزنید که ساده ترین راه کشیدن کادر روی تصویر برای مشخص کردن ناحیه ای است که مایل هستید آن را برش دهید.
اما روش دیگر که تضمین می کند نسبت ابعاد تصاویر به هم نخواهد خورد بدین صورت است که ابتدا باید در بخش قاب بری تصویر نسبت ابعاد را مشخص کرده و روی آیکون برش کلیک کنید سپس دکمه Shift را نگه داشته و آن قسمت از تصویر را که می خواهید برش دهید را انتخاب کنید.
توجه داشته باشید که در صورت نصب و فعال سازی افزونه Smush می توانید ابعاد ثابتی را برای برش خودکار تمام تصاویر بارگذاری شده مشخص کنید.
8- مقیاس بندی تصاویر
مقیاس بندی تصاویر در وبسایت بسیار مهم است. اینکار در وردپرس بسیار ساده تر از برش و تغییر اندازه آنها به صورت دستی است. تنها کاری که باید انجام دهید اینست که یک عرض یا ارتفاع جدید برای تصاویر تعریف کنید و بر روی دکمه مقیاس کلیک کنید. در صورتی که از تغییرات اعمال شده ناراضی بودید نگران نباشید با کلیک بر روی دکمه بازیابی تصویر اولیه می توانید تغییر اعمال شده را به حال اولیه بازگردانید.
9- بارگیری کتابخانه پرونده های چند رسانه ای وردپرس
شاید شما هم دوست داشته باشید از پرونده های موجود در کتابخانه چند رسانه ای
وردپرس درر کامپیوتر شخصی خود پشتیبان تهیه کنید. برای انجام این کار می توانید از افزونه (Export Media Library plugin) برای دانلود تمام فایل های موجود در کتابخانه چند رسانه ای وردپرس به شکل فشرده استفاده کنید.
در پایان امیدواریم این مقاله ما در رابطه با ویژگی های جالب در کتابخانه پرونده های چند رسانه ای وردپرس مورد پسند شما واقع شده باشد. همچنین شما می توانید مقاله ما را در رابطه با (افزودن سایت وردپرسی به Google Search Console) را در صورت علاقه مطالعه فرمایید.