آموزش افزودن Push Notification به وردپرس با افزونه OneSignal
آیا تا به حال با Push Notification های استفاده شده در فیسبوک و دیگر سایتها برخورد کردهاید؟ اخیرا یکی از کاربران ما پرسیده است که آیا میتوان Push Notification ها را به وردپرس نیز افزود؟ قطعا که اینکار عملی است و ما در این مقاله به شما نشان خواهیم داد که چگونه Push Notification را به وردپرستان اضافه کرده و از آن استفاده کنید.
آنچه خواهید خواند:
چرا باید push notification را به وبسایت وردپرسی خود بیافزاییم؟
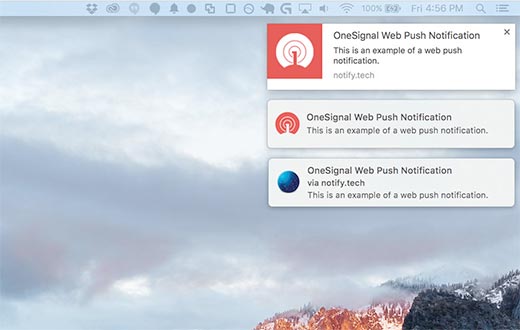
Push Notification های وب، پیغام های قابل کلیکی هستند که در قسمت بالایی دسکتاپ نمایش داده میشوند. آنها را حتی زمانی که مرورگر ما در حال اجرا نیست نیز، میتوانیم ببینیم. همچنین، علاوه بر دسکتاپها، push notification ها را میتوانیم در مرورگرهای موبایل نیز مشاهده کنیم.
وبسایتهای محبوبی همچون فیسبوک، پینترست، لینکدین و بسیاری دیگر در حال استفاده از push notification هستند. اثربخشی آنها هم اکنون بسیار بالاتر از SMS و ایمیل مارکتینگ و شبکههای اجتماعی است. بر اساس یک نظرسنجی، احتمال باز کردن push notification ها در دستگاههای موبایل ۵۰٪ میباشد.
این به معنی مشارکت بیشتر در وبسایت وردپرسیتان است و نقش بسزایی در مجموع بازدیدها و بازگشت کاربران به وبسایتتان دارد.
خوب، تا اینجا که از مزیتهای push notification گفتیم، بیایید تا ببینیم که web push notification را در وردپرس، چگونه باید راه اندازی کنیم.
راه اندازی Web Push Notification در وردپرس با استفاده از OneSignal
OneSignal یک سرویس رایگان است که به شما قابلیت افزودن push notification را به هر وبسایتی و یا اپلیکیشن موبایلی میدهد.
اولین کاری که باید انجام دهید نصب و فعالسازی افزونهی OneSignal است. بعد از فعالسازی آیتمی به نام OneSignal به پنل مدیریت وردپرس شما اضافه خواهد شد. با کلیک برروی آن میتوانید به بخش تنظیمات این افزونه بروید.
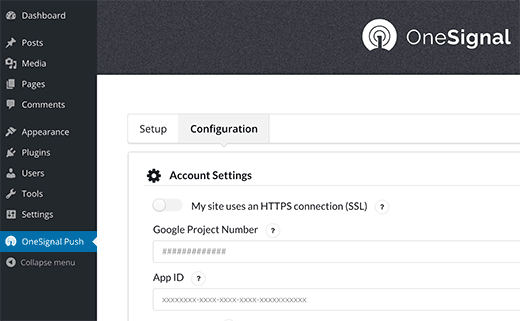
صفحهی تنظیمات به دو تب Setup و configuration تقسیم بندی شده است. تب setup درواقع راهنمایی درباره راهاندازی افزونه OneSignal برای افزودن push notification در وردپرس است. ما تمامی این راهنماییها را به در همین مقاله به شما نشان خواهیم داد.
برای راه اندازی افزونه OneSignal، شما نیاز به API keys و application ID خواهید داشت تا در قسمت تنظیمات این افزونه، آنها را وارد کنید. خوب بیایید تا جزئیتر وارد مراحل راهاندازی شویم.
قدم اول: ساخت Google Keys
ابتدا به صفحهی راه اندازی سرویسهای گوگل بروید.
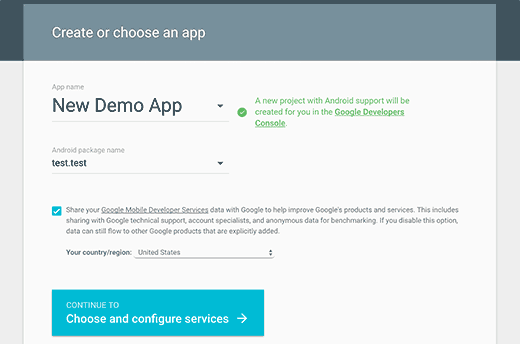
یک نام برای اپ خود در نظر بگیرید و اسم پکیج اندروید را نیز بنویسید. OneSignal از نام پکیج شما استفاده نخواهد کرد ولی این تکمیل این بخش الزامی است.
سپس، نام کشور و منطقه را انتخاب کنید و برروی دکمهی Choose and configure services کلیک کنید.
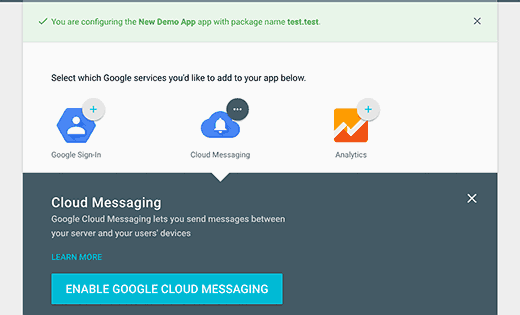
با اینکار شما به صفحه جدیدی انتقال خواهید یافت که در آنجا از شما خواهند پرسید که میخواهید کدام سرویس گوگل را در اپلیکیشن خود استفاده نمایید. برروی گزینه “Enable Google Cloud Messaging” کلیک کنید.
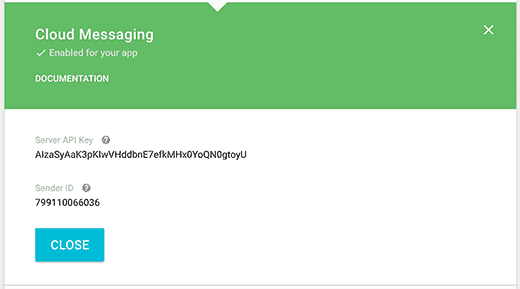
در نهایت شما صفحه زیر را که شامل Server API key و Sender ID هست را مشاهده خواهید کرد.
شما باید Sender ID را کپی کرده و در قسمت تنظیمات افزونه OneSignal در قسمت Google Project Number field قرار دهید.
همچنین Server API key را کپی کرده و در یک فایل نوشتاری در کامپیوتر خود ذخیره کنید. این API key را در ادامه آموزش نیاز خواهید داشت.
قدم دوم : راه اندازی push notification کروم و فایرفاکس
حال ما باید push notification را در کروم و فایرفاکس راه اندازی کنیم. ابتدا به وبسایت OneSignal در این نشانی رفته و یک حساب کاربری رایگان در آن ایجاد کنید.
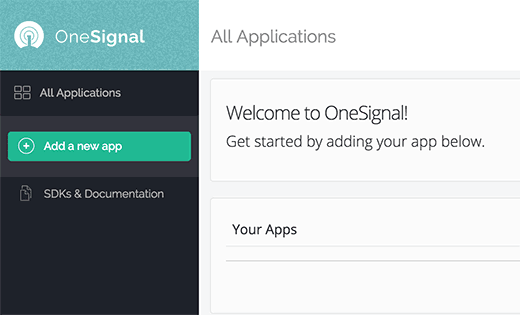
بعد از اینکه ثبت نام به پایان رسید، وارد حساب خود در این سایت شوید و برروی گزینه “Add a new app” کلیک کنید.
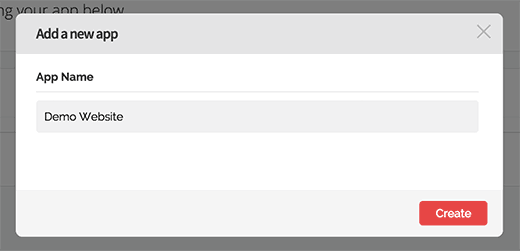
حال از شما خواسته خواهد شد تا نامی را برای اپلیکیشن خود انتخاب کنید. هر اسمی را که دوست دارید در این قسمت بنویسید و برروی دکمهی “Create” کلیک کنید.
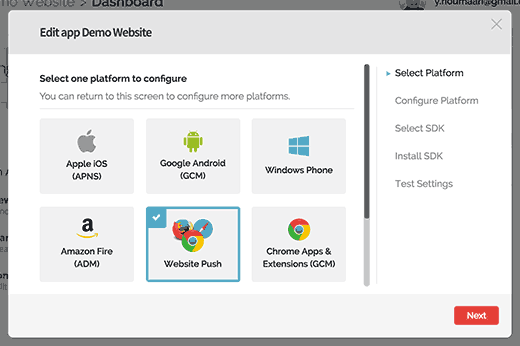
در صفحهی بعدی از شما میخواهند تا پلتفرم مورد نظر را انتخاب کنید. در این قسمت برروی “Website Push” کلیک کرده و سپس برروی دکمهی Next کلیک کنید.
بعد از اینکه پلتفرم مورد نظر را انتخاب کردید، در مورد مرورگرهای مورد نظرتان سوال میشود، در اینجا کروم و فایرفاکس را در یک باکس و سافاری را باکس دیگری میبینید. برروی باکس کروم و فایرفاکس کلیک کنید. در ادامه به شما نحوه راه اندازی برای سافاری را نیز نشان خواهیم داد.
برروی دکمهی Next برای ادامه، کلیک کنید.
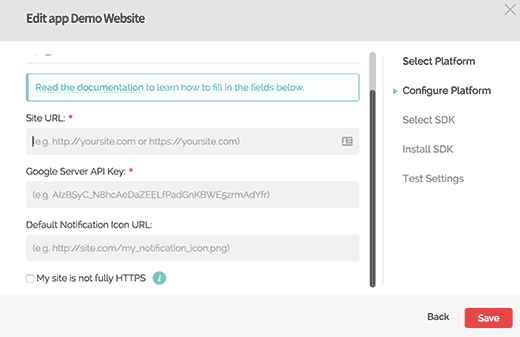
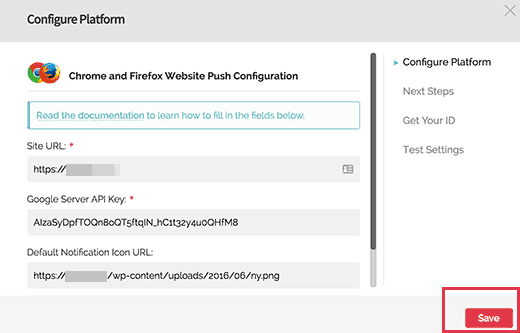
در قدم بعدی، از شما آدرس وبسایت وردپرسیتان به همراه Google Server API key و همچنین آدرس آیکونی که میخواهید در push notification ها نمایش داده شود را خواهند پرسید.
اگر وبسایت شما از SSL/HTTPS پشتیبانی نمی کند، تیک گزینهی “My site is not fully HTTPS” را بزنید.
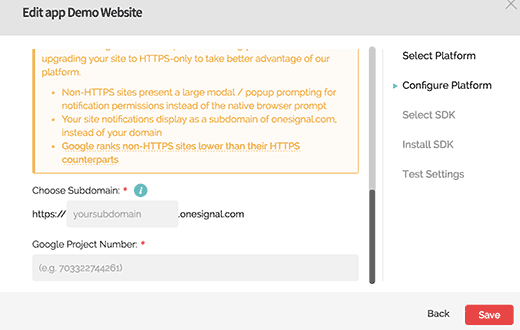
گوگل کروم به صورت پیشفرض، web push notification را برروی وبسایتهایی که از HTTPS استفاده نمیکنند، پشتیبانی نمیکند. اما OneSignal این مشکل را با subscribe کردن کاربران به یک ساب دامین برروی دامین خودشان که https میباشد، حل کرده است.
اگر برروی گزینهی “My site is not fully HTTPS” کلیک کرده باشید با خطایی مشابه تصویر زیر مواجه خواهید شد. در اینجا باید یک ساب دامین برای اپلیکیشن خود انتخاب کرده و Google Project Number و یا Sender ID را که در قدم اول ساختهاید، در اینجا کپی کنید.
برروی دکمهی Save برای ادامه کار کلیک کنید. حال میتوانید از این باکس خارج شوید. در هنگام خروج به پیغامی مبنی بر اینکه تنظیمات به پایان نرسیده است و بعدا قابل ادامه است، نشان داده خواهد شد. برروی گزینه Yes کلیک کرده و باکس را ببندید.
قدم سوم: دریافت OneSignal Keys
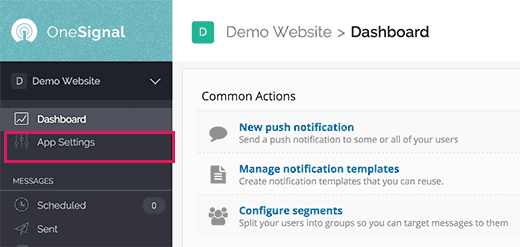
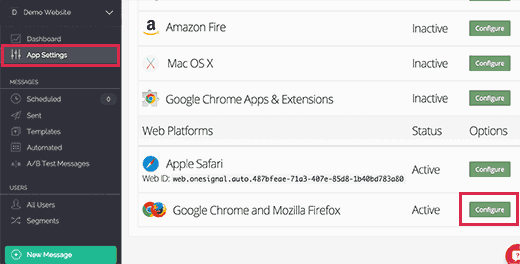
حالا باید OneSignal key را برای وبسایت خود دریافت کنید. در قسمت داشبورد برروی گزینه App Settings کلیک کنید.
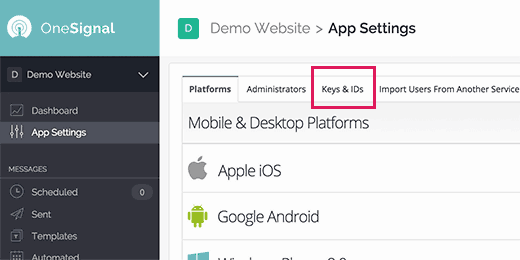
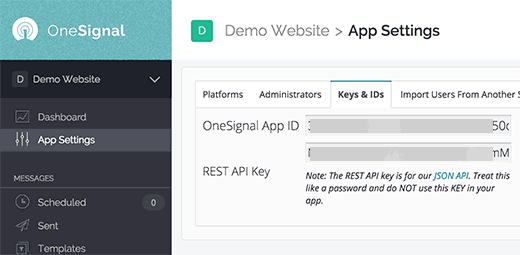
اینکار شما را به صفحه تنظیمات اپلیکیشن انتقال خواهد داد. برروی تب Keys & IDs کلیک کنید.
حالا میتوانید OneSignal App ID و Rest API Key را در این صفحه مشاهده کنید.
تنها کاری که باید بکنید این است که این آیدی و کلید را کپی کرده و در صفحه تنظیمات پلاگین OneSignal در وبسایت خود، قرار دهید.
قدم چهارم : راه اندازی Web Push Notification برای Safari
همانطور که دیدید، ما قسمت تنظیمات push notifications را برای سافاری، رد کردیم. حال به شما نشان خواهیم داد که چگونه این قابلیت را برای سافاری راه اندازی کنید.
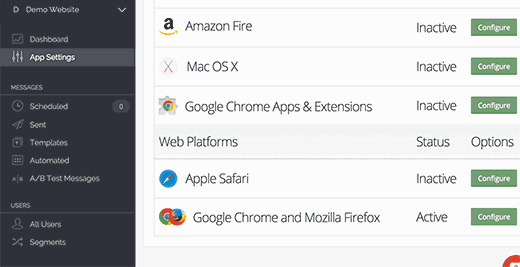
دوباره وارد اکانت خود در وبسایت OneSignal شده و به صفحهی App Settings بروید. وب پلتفرم ها را اسکرول کرده و به سافاری برسید و برروی دکمهی Configure مقابل Apple Safari کلیک کنید.
حال یک باکس برای شما نشان داده خواهد شد که در آن نام و آدرس وبسایت شما در آن پرسیده میشود.
سپس تیک مربوط به گزینه ” I’d like to upload my own notification icons” را بزنید.
در این قسمت گزینههای مختلفی را برای آپلود سایزهای متفاوت آیکون خواهید دید. این آیکونها باید مربع باشند، از فوتوشاپ و یا هر ادیتور عکس دیگری برای ساختن آیکونها با اندازه دقیقی که از شما خواسته شده است، استفاده کنید. سپس با کلیک برروی Choose File، آیکونها را آپلود کنید.
برروی دکمهی Save کلیک کرده و باکس را ببندید.
صفحهی App Settings را رفرش کرده و به پایین اسکرول کنید تا Web Platforms را پیدا کنید، حال در زیر گزینهی Apple Safari، یک Web ID خواهید دید.
این Web ID را کپی کرده و در تب تنظیمات افزونهی OneSignal در وبسایت خود، قرار دهید.
قدم پنجم : تست کردن عملکرد Web Push Notification در وبسایت وردپرسیتان
حال افزونهی OneSignal بصورت پیشفرض، یک آیکون سابسکریبشن را به وبسایت وردپرسی شما اضافه خواهد کرد. به صفحهی اصلی وبسایت خود مراجعه کرده ( با یکی از مرورگرهای ذکر شده در بالا) و برروی دکمهی Subscribe کلیک کنید.
بعد از کلیک برروی دکمه، پیغام پیشفرض “ُThank you for subscribing” را مشاهده خواهید کرد.
حال وارد حساب کاربری خود در OneSignal شده و برروی نام اپلیکیشن خود و سپس App Settings کلیک کنید. به قسمت web platforms اسکرول کرده و گزینه Configure مربوط به کروم و فایرفاکس را کلیک کنید.
در این قسمت تنظیمات پلتفرم را که قبلا انجام داده بودیم، مشاهده خواهید کرد. برروی دکمهی Save کلیک کرده و سپس برروی Continue کلیک کنید.
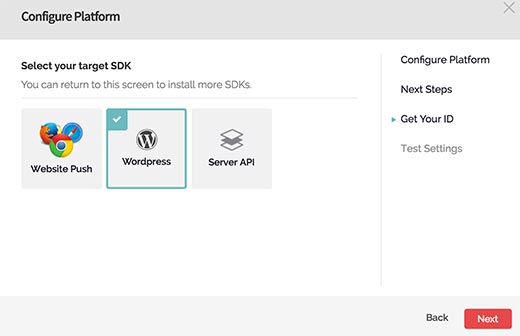
نوبت به انتخاب target SDK میرسد. در این بخش گزینهی WordPress را انتخاب و بررروی Next کلیک کنید.
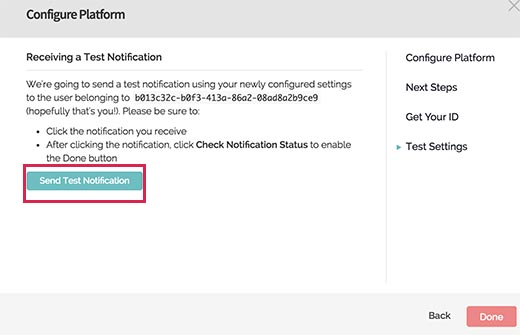
حال که شما تنها یک مشترک دارید، قسمت Subscriber ID به صورت اتوماتیک تکمیل خواهد شد. برروی دکمهی Next کلیک کرده تا به قسمت Test Settings برسید. در نهایت برروی دکمهی Send Test Notifications کلیک کنید.
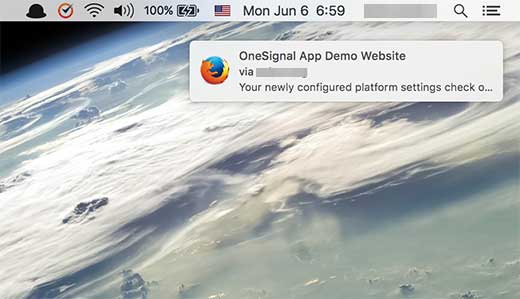
در این لحظه OneSignal به شما یک web push notification ارسال خواهد کرد. ظاهر این نوتیفیکیشن بر اساس مرورگری که با آن subscribe کردهاید، متفاوت خواهد بود. زمانی که نوتیفیکشن را دیدید، برروی آن کلیک کنید.
اینکار شما را به صفحهی تاییدیه انتقال خواهد داد و به شما نشان خواهد داد که OneSignal web push notification را برای وبسایت خود با موفقیت راه اندازی کردهاید.
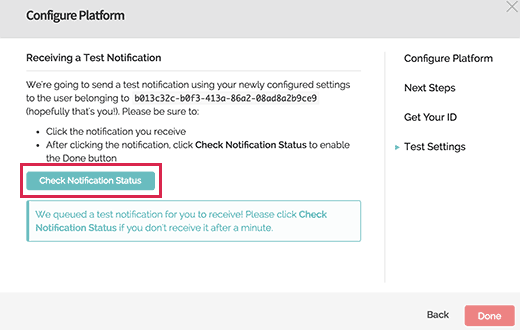
حال به قسمت تنظیمات در وبسایت OneSignal برگردید و برروی دکمهی Check Notification Status کلیک کنید.
در این قسمت نیز یک پیغام مبنی بر موفقیت آمیز بودن تنظیمات web push notification، برروی وبسایت وردپرسی خود، خواهید دید.
نحوه ارسال Web Push Notification در وردپرس با استفاده از OneSignal
افزونه OneSignal ای که برروی وردپرس خود نصب کردهاید، هنگام انتشار هر پست جدید، بصورت اتوماتیک، یک web push notification را برای همهی مشترکان ارسال خواهد کرد.
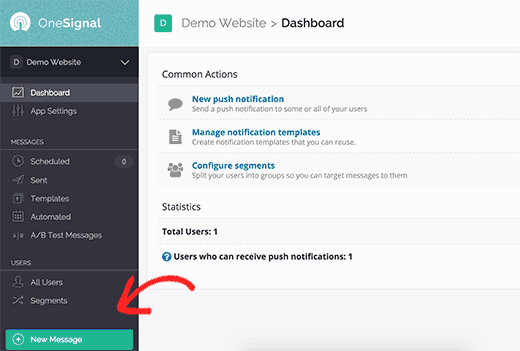
همچنین شما میتوانید بصورت دستی اینکار را از داشبورد اپلیکیشن خود در وبسایت OneSignal انجام دهید. وارد حساب خود شده و برروی نام اپلیکیشن خود کلیک کنید.
در منوی سمت چپ، برروی دکمهی New Message کلیک کنید.
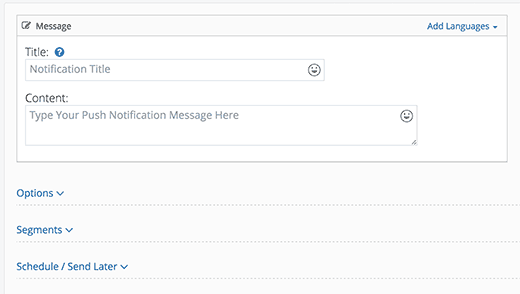
اینکار شما را به صفحهی ارسال پیغام جدید هدایت میکند. در این بخش میتوانید یک عنوان و بخشی از محتوا را برای notification خود انتخاب کنید.
همچنین میتوانید از گزینههای موجود در بخش Options، Segment و Schedule/Send برای شخصیسازی بیشتر web push notification خود استفاده کنید.
برای مثال، میتوانید این نوتیفیکیشن را به صفحهی خاصی از وبسایت خود لینک کنید یا به بخشی از کاربران خاص خود ارسال کنید و یا آن را در بازه زمانی مشخصی ارسال کنید.
امیدواریم که این مقاله توانسته باشد تا شما در افزودن قابلیت web push notification به وبسایت وردپرسیتان کمک کرده و بتوانید نهایت استفاده را از این قابلیت ببرید. در صورت بروز هرگونه مشکل و یا وجود سوال در نحوه راه اندازی، حتما ما را از طریق بخش نظرات، مطلع سازید.