آپلود صفحه HTML در وردپرس بدون خطا 404
گاهی باید یک صفحه ایستای HTML را اضافه کرده و آن را بهمراه سایت وردپرستان در دسترس قرار دهید. در این مقاله، ما نحوه صحیح بارگذاری و آپلود صفحه HTML در سایت وردپرس بدون خطای 404 را به شما نشان خواهیم داد.
چرا صفحات HTML را در وردپرس بارگذاری کنیم؟
وردپرس با نوعی محتوای داخلی برای افزودن صفحات به وبسایت شما ایجاد شده است. اغلب قالب های وردپرس، دمو های از پیش طراحی شده زیادی دارند.
حتی پلاگینهایی برای صفحهی اصلی وردپرس وجود دارد که به شما این امکان را میدهد تا قالبهای صفحات زیبایی را با کشیدن و رها کردن بسازید. مثل صفحه ساز WPBakery و دیوی. این یعنی در بیشتر موارد نیازی به بارگذاری صفحهی HTML بر روی وبسایت وردپرس خود ندارید. با این حال، گاهی برخی کاربران ممکن است صفحات ایستای HTML را از وبسایت قدیمی خود یا یک قالب ایستا داشته باشند که آن را دوست داشته و بخواهند استفاده کنند. در این موارد، شما نیاز دارید صفحهی HTML خود برای وردپرس را بارگذاری کنید.
از آنجاییکه وردپرس با ساختار آدرسی سازگار با موتور جستجوگر ایجاد میشود، اگر خیلی ساده صفحهی html تان را بارگذاری کرده و سعی کنید به آن دسترسی داشته باشید، ممکن است موجب خطای 404 شود. با در نظر گرفتن این نکته، بیایید به شیوهی بازگذاری صفحات HTML بدون خطای 404 بر روی سایت وردپرس بپردازیم.
آپلود صفحه HTML در سایت وردپرس
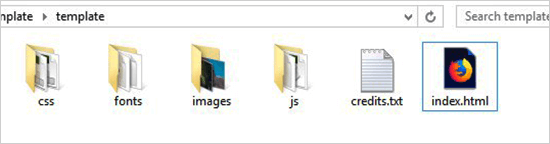
قبل از بارگذاری و آپلود صفحه HTML در سایت وردپرس، باید مطمئن شوید که قائل ‘index.html’ به ‘index.php’ تغییرنام یافته است.
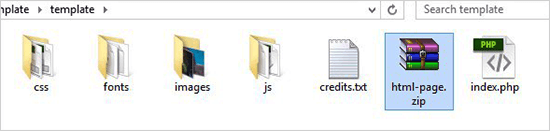
بعد از آن، باید تمام فایلها از جمله: صفحهی HTML، CSS و پوشههای دیگر را به یک فایل بایگانی اضافه کنید.
کاربران ویندوز میتوانند با کلیکراست و انتخاب گزینهی “فرستادن به” پوشهی بایگانی فشرده یک فایل زیپ ایجاد کنند. سپس، خیلی راحت همهی فایلها و پوشههای صفحه HTML را کشیدن و در فایل زیپ رها کنید.
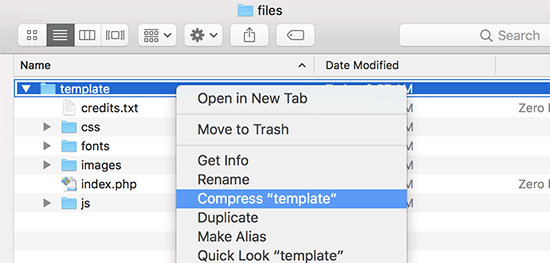
کاربران مکینتاش پوشهی مادر حاوی تمام این فایلها و پوشهها را انتخاب کنند، و سپس برای انتخاب گزینهی “پوشهی فشرده” کلیکراست کنند.
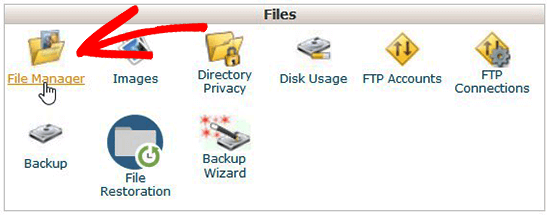
در مرحلهی بعد، باید به کنترل پنل هاست خود بروید. در این قسمت، باید به بخش “فایل ها” در پایین صفحه رفته و روی فایل منیجر کلیک کنید.
داخل برنامهی فایل منیجر، باید به پوشهی پایهی وبسایت بروید، که اسم آن معمولاً «public_html» و حاوی تمام فایلها و پوشههای وردپرس شماست.
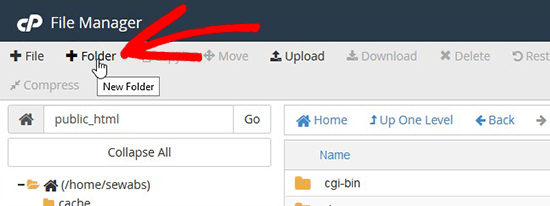
از اینجا، برای ایجاد یک پوشهی خالی جدید از منوی بالای صفحه باید روی لینک «پوشه» کلیک کنید.
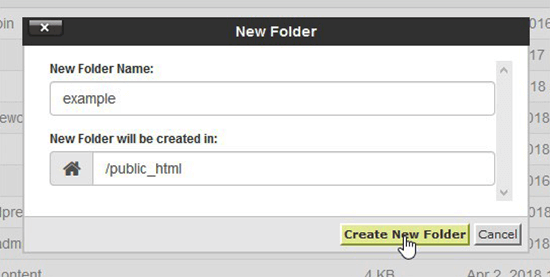
یک پنجره باز میشود که شما باید برای پوشهی جدید یه نام اضافه کنید. نامی را انتخاب کنید که بخواهید بعنوان آدرس اینترنتی صفحهی «HTML» تان استفاده کنید، سپس روی دکمهی “ایجاد پوشهی جدید” کلیک کنید.
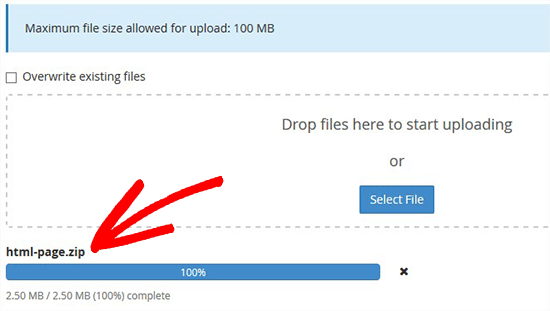
پس از ایجاد پوشه، باید آن را باز کنید، و از منوی بالا روی دکمهی بارگذاری کلیک نمایید تا از محتویات کامپیوترتان فایل فشردهای که قبلاً ایجاد کردید را انتخاب و بارگذاری نمایید. زمانی که فایل زیپ روی سایت شما بارگذار میشود، نوار پیشرفت را خواهید دید.
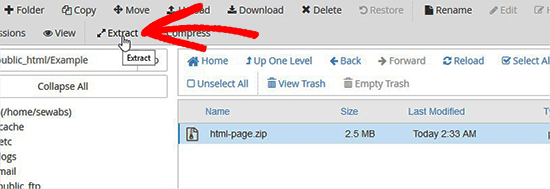
زمانی که بارگذاری فایل انجام شد، باید فایل زیپ را انتخاب کرده و سپس از منوی بالای صفحه روی دکمهی Extract کلیک نمایید.
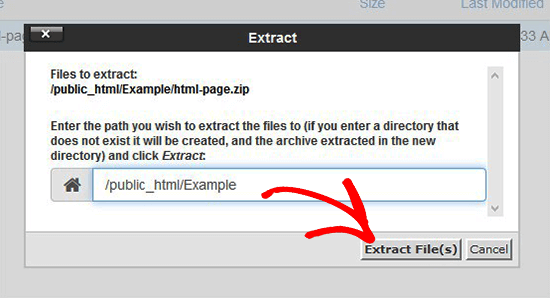
پنجرهای باز شده و از شما میپرسد که فایلها را کجا استخراج میکنید. همان پوشهی جدیدی که ایجاد کردید را انتخاب کنید و دکمهی “استخراج فایلها” را فشار دهید.
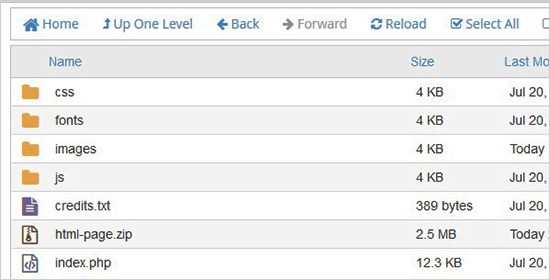
فایل منیجر اکنون محتویات فایل زیپ را استخراج کرده و شما میتوانید فایلها را در پوشهی خود ببینید.
توجه: اکنون میتوانید فایل زیپ را حذف کنید. این کار بر روی صفحه HTML شما و سایر پوشه و فایلهای استخراج شده تاثیری نخواهد گذاشت.
اکنون میتوانید با استفاده از نام پوشه (برای مثال: yourwebsite.com/example) این صفحه را در مرورگر خود ببینید. اگر سرور شما هدایت مجدد را پشتیبانی نکرد، ممکن است با یک خطای 404 روبرو شوید. این اتفاق بدین خاطر میافتد که فایل ‘index.php’ شما هنگام بارگذاری آدرس اینترنتی (URL) در مرورگر مجدداً مسیریابی و هدایت نشده است.
این یکی از عادیترین خطاهای وردپرس است و میتوان به راحتی آن را برطرف کرد.
با استفاده از فایل منیجر، باید فایل “.htaccess” در پوشهی پایهی وبسایتتان را ویرایش و کد زیر را به آن اضافه کنید:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
این کد فایل ‘index.php’ شما را دوباره مسیریابی و هدایت کرده و آن را در مرورگر بارگذاری خواهد کرد. اگر برای یک فایل یا پوشه از یک اسم حساس به حروف استفاده کنید، کد بالا دوباره آن را اجرا کرده تا محتوای فایل را به شما نشان دهد.
امیدواریم این مقاله در یادگیری نحوه بارگذاری و آپلود صفحه HTML در سایت وردپرس بدون خطای 404 برای شما مفید باشد. پیشنهاد می کنیم مقاله بهترین صفحه ساز های دراگ و دراپی وردپرس را ببینید.












سلام. وقت بخیر. من یه سایت دارم که خودم با کدنویسی طراحیش کردم. آیا راهی هست که کل سایتم رو بدون تغییر روی وردپرس ببرم؟
سلام ممنونم وقت شما هم بخیر. در صورتی که وب سایت خودتون رو با زبان php نوشته باشین و به این زبان تسلط لازمه رو داشته باشین منتقل کردن وب سایت شما با استفاده از توابع وردپرس کار نسبتا آسونی هست و میتونید با آشنایی با کد نویسی و دیتابیس وردپرس اینکار رو انجام بدین.
در صورتی که کد نویسی شما سازمان دهی شده نباشه و مرتب نباشه اینکار سخت هست و بهترین کار اینه که به صورت دستی پست ها رو منتقل کنید.