اضافه کردن جدول محتوا به اول مقالات در وردپرس
امروز آموزش اضافه کردن جدول محتوا و فهرست مطالب به اول مقالات میپردازیم. افزونه های زیادی برای اینکار وجود دارند به عنوان نمونه در افزونه المنتور پرو این امکان وجود داره. اما ما در این آموزش با استفاده از افزونه Easy Table of Contents این کار رو انجام خواهیم داد. این افزونه رایگان بوده و کار با آن بسیار راحت است. با ما همراه باشین.
آنچه خواهید خواند:
ویژگی های افزونه محبوب Easy Table Of Contents
- سهولت کار با آن
- تاثیر در سئو محتوایی سایت شما
- شناسایی خودکار تیتر ها و تنظیم جدول محتوا برای آن
- امکان غیرفعال کردن فهرست مطالب برای مقالات کوتاه
- امکان تنظیم استایل ها برای جدول محتوا
- هماهنگی با اکثر نسخه های وردپرس و بدون تداخل با سایر افزونه ها
- عدم نیاز به پرداخت هزینه و رایگان بودن آن
- امکان در دسترس بودن یا نبودن در پست تایپ های مختلف
- امکان خاموش یا روشن کردن درج فهرست خودکار در پست تایپ های مختلف
- امکان تنظیم محل درج جدول محتوا
- قابلیت خاموش و روشن کردن درج شدن لینک ها در فهرست برای تیتر های مختلف (تگ های H1 تا H6)
- امکان تنظیم عدم لینک کردن تیتر هایی که حاوی کلمات مشخصی هستند (تیتری که حاوی یک کلمه خاص میباشد در فهرست لینک نشود)
- امکان تنظیم عدم لینک کردن تیتر ها با عبارت از پیش تعیین شده (تیتری که دقیقا معادل با جمله مشخص است در فهرست لینک نشود)
- تنظیم مقدار فاصله بالای مرورگر در محل ایست تا تیتر مورد نظر پس از کلیک روی لینک موردنظر
- غیرفعال کردن درج فهرست مطالب برای صفحاتی که با یک عبارت خاص شروع میشوند.
چرا باید یک جدول محتوا در وب سایتمان داشته باشیم؟
قبل از نصب و راه اندازی این افزونه بهتر است بدانیم که یک جدول محتوا چه حسناتی میتواند برای ما داشته باشد؟
- نگه داشتن کاربران در وب سایت
- عدم ترک کاربر به علت نیافتن پاسخ سوال خودش
- احساس راحتی بیشتر کاربر در سایت
- نمایش جدول محتوا در نتایج جستوجو
- کاهش درصد پرش کاربران

خالی از لطف نیست که بگم خودِ گوگل هم پیشنهاد کرده برای مقالات طولانی بهتر هست از یک Table Of Contents یا همون جدول محتوا، استفاده کنیم…
نصب و راه اندازی افزونه Easy TOC
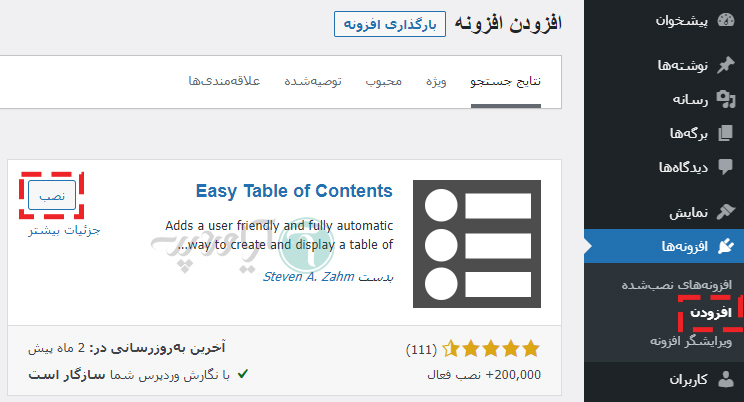
داخل پیشخوان وردپرسی از منو افزونه ها » افزودن رو انتخاب کنید. سپس واژه Easy Table of Contents را جستجو کنید. و از مخزن وردپرس بخواهید آن را برایتان نصب کند. (آموزش نصب افزونه در وردپرس)

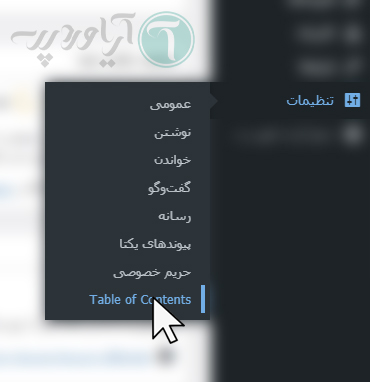
پس از فعالسازی این افزونه، در منو تنظیمات وردپرس شما گزینه «Table of Contents» این افزونه اضافه میشود.

در این قسمت میتوانید تنظیماتی که در قسمت ویژگی های این افزونه اعلام کردیم را اعمال کنید. در ادامه مقاله به بررسی تک تک قسمت های این تنظیمات میپردازیم.
تنظیمات افزونه Easy TOC
این افزونه نسبتا ساده تنظیمات خوبی را به ما ارائه میدهد که میتوان گفت میتوانیم با آن هرگونه جدول محتوایی را به اول مقالات خود اضافه کنیم.
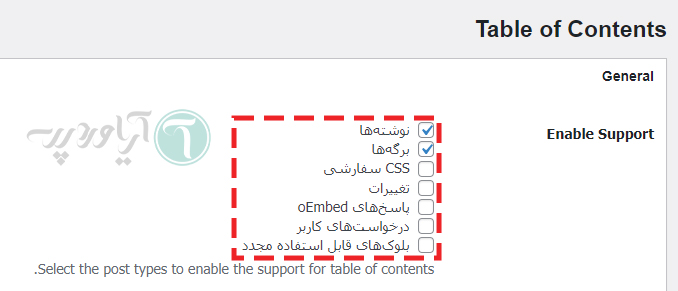
تنظیمات اصلی
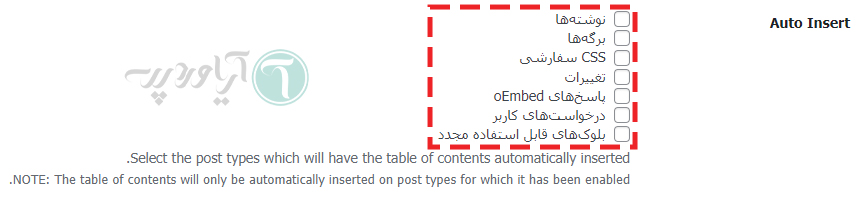
در قسمت اول این افزونه میتوانیم موارد را تیک بزنیم تا قابلیت فهرست در ویرایش کدام پست ها قابل دسترس باشد.

همینطور میتوانیم پست تایپ های مورد نظر را مورد نیاز را تیک بزنیم تا فهرست محتوا به طور خودکار به آنها اضافه شود.

تنظیمات ثانویه

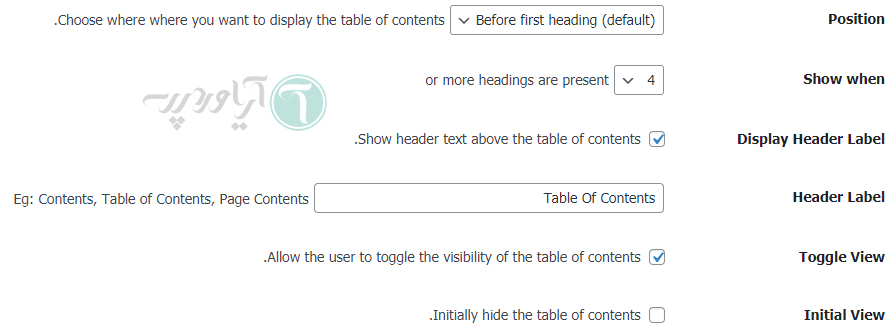
سپس میتوانیم تعیین کنیم جدول مطالب در کجا درج شود:
- قبل از تیتر اول
- بعد از تیتر اول
- بالا
- پایین
تنظیم بعدی که Show when نام دارد؛ برای این است که تعیین کنیم جدول محتوا در پست هایی با بیش از چند تیتر درج شود. داخل ویدیو هم گفتیم که گوگل پیشنهاد میکنه برای مقالاتی که بلند هستن یک فهرست محتوا درج کنیم…
با تیک زدن گزینه رو به روی عبارت Display Header Label میتوانیم نمایش تیتر بالای جدول محتوای خود را خاموش یا روشن کنیم.
در Header Label، میتوانیم عنوان فهرست خود را تنظیم کنیم.
همینطور گزینه Toggle View تعیین میکند که دکمه ای برای باز و بسته کردن جدول محتوا داشته باشیم یا خیر.
تنظیمات ظاهر
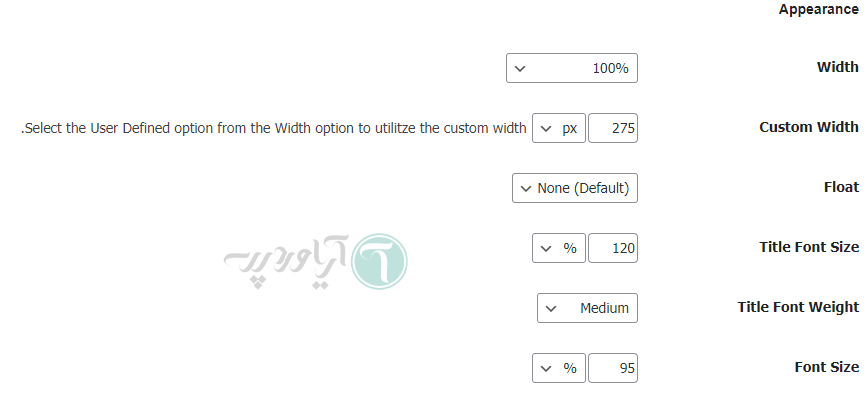
تنظیمات مربوط به ظاهر را داریم.

تنظیم Width، که این مورد مربوط به تنظیم عرض فهرست ما میباشد. و با تنظیم کردن این مورد روی User Defined میتوانید یک عرض اختصاصی در پایین آن تنظیم کنید. در صورتی که مایلید جدول محتوا شما به طور تمام عرض نمایش داده شود از گزینه 100% استفاده کنید.
بعد از تنظیم مربوط به عرض، تنظیمات اندازه مربوط به فونت ها در جدول محتوا خود را نیز در اینجا داریم.

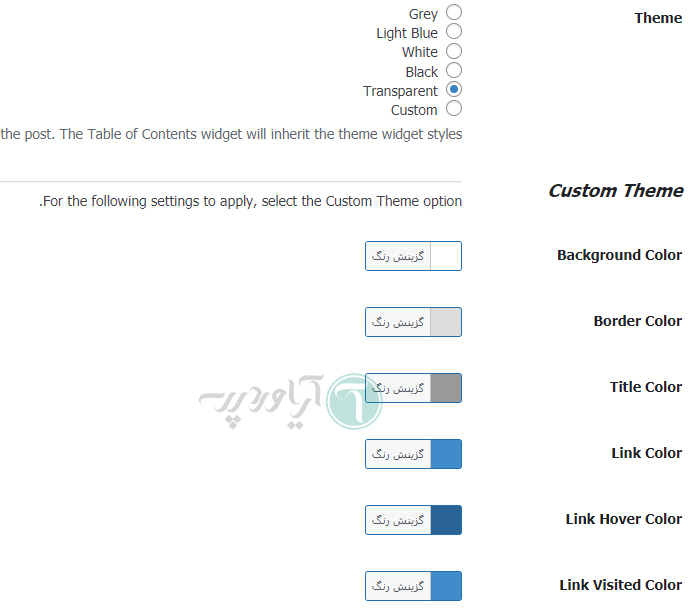
داخل ویدیو هم اشاره کردیم که پس از فونت، تنظیمات مربوط به رنگ فهرست خود را داریم که با تنظیم این گزینه روی Custom میتوانیم در قسمت پایین آن رنگ جدول را بر اساس برند یا وب سایت خودمان تنظیم کنیم.
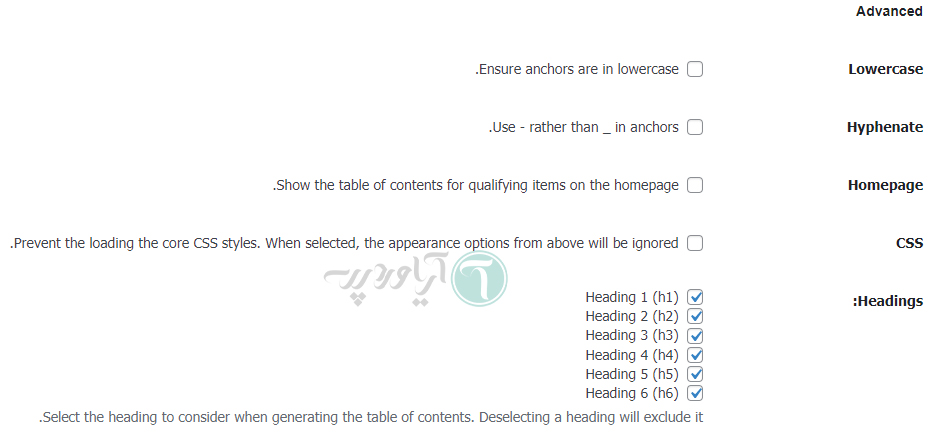
تنظیمات پیشرفته
پس از تنظیمات مربوط به ظاهر میتوانیم تعیین کنیم چه تیتر هایی در لیست اضافه شوند.

با گزینه Lowercase میتوانیم حروف موجود در لینک های anchor خود را که کاربر با کلیک روی آن ها به آن قسمت از مقاله منتقل می شود را کوچک کنیم. و همینطور Hyphenate به ما این امکان را میدهد تا فاصله ها عوض”_” با “-” پر کنیم.

تنظیمات از این قسمت به بعد را میتوان برای هر پست به طور سفارشی نیز اعمال کرد.
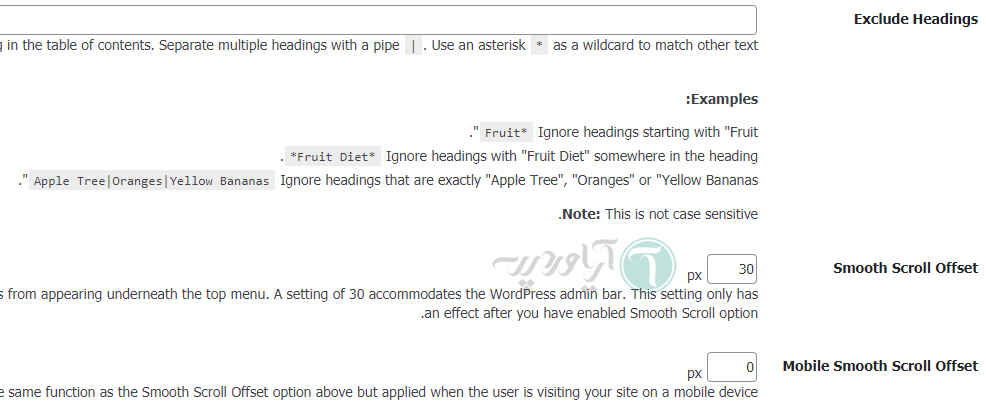
در ویدیو آموزشی این مقاله، که پیشنهاد میکنیم آن را ببینید؛ به صورت عملی دیدیم که در قسمت Exclude Headings میتوان با نوشتن تیتر ها یا کلمات بر اساس قواعد زیر از بعضی از هدینگ ها بسته به موارد نوشته شده چشم پوشی کرد.
- با نوشتن یک کلمه و گذاشتن * در انتهای آن تعیین میکنیم تا تیتر هایی که با آن کلمه شروع میشوند در جدول محتوا اضافه نشوند.
- در صورت قرار دادن یک کلمه در بین دو * تیتر هایی که حاوی آن کلمه هستند در فهرست مطالب نمایش داده نخواهند شد.
- نوشتن متن نیز باعث میشود تیتر هایی که دقیقا حاوی آن عبارت باشند در لیست مطالب نمایش داده نشوند.
- با کاراکتر | میتوانیم موارد مختلفی بنویسیم و باید آن ها را با این کاراکتر از هم جدا کنیم.
همینطور گزینه Offset تعیین میکند فاصله بالای مرورگر کاربر تا تیتری که روی لینک آن کلیک کرده چقدر باشد. در بعضی از قالب ها ممکن است تیتر در زیر هدر بیوفتد که شما میتوانید با زیاد کردن این مقدار این مشکل را حل کنید. این تنظیم در دو حالت معمولی و موبایل تنظیم پذیر است.
تشکر میکنم که تا آخر این مقاله ما را همراهی کردید امیدوارم که لذت برده باشین و یک فهرست محتوا بسیار زیبا به وب سایت خودتون اضافه کنید. اگر سوال، انتقاد و یا پیشنهادی بود میتونید از بخش نظرات با ما در میان بگذارید.
