نصب و راه اندازی صفحهساز SiteOrigin – افزونه Page Builder by SiteOrigin
در این مقاله خواهید آموخت که چگونه SiteOrigin Page Builder را نصب کنید، از جدیدترین و بهروزترین اطلاعات مربوط به آن آگاه شوید و اولین صفحات خود را تنظیم کنید.
آیا به دنبال یک افزونهی صفحهساز عالی و رایگان هستید تا بتوانید طراحی وبسایت وردپرستان را طبق سلیقهی خود شخصیسازی کنید؟ در این صورت، احتمالاً بهترین گزینه برای شما استفاده از Page Builder by SiteOrigin خواهد بود.
در گذشته شخصیسازی تمهای وردپرس و ساخت صفحات فرود، جزء کارهایی بود که تنها با پرداخت هزینههای گزاف، میسر میشد. برای نیل به این اهداف یا میبایست اصول کدنویسی را فرامیگرفتید، یا اینکه با در اختیار داشتن بودجهی کافی، یک سازندهی برنامه استخدام میکردید تا طراحی تم وبسایت شما را تغییر دهد.
افزونههای صفحهساز با ارائهی ابزارهایی مناسب برای تازهکارها، مشکل شخصیسازی طراحی وبسایت وردپرس را، آن هم بدون نیاز به نوشتن کد، حل کردهاند.
SiteOrigin Page Builder یکی از بهترین و محبوبترین افزونههای صفحهسازِ قابل دسترس در وردپرس است. در این پست به شما آموزش خواهیم داد که چگونه این افزونه را نصب و از آن برای شخصیسازی و ساخت صفحات فرود در وبسایت خود استفاده کنید.
SiteOrigin Page Builder چیست؟
همانطور که از نام آن پیداست، SiteOrigin Page Builder یک افزونهی صفحهساز برای وردپرس است. این افزونه وردپرس به شما این امکان را میدهد تا تم وردپرس خود را شخصیسازی کنید، پوستههای جدید خلق کنید و صفحات فرود را با استفاده از رابطِ کشیدن و انداختن (drag and drop)، آنهم بدون نیاز به کدنویسی، ایجاد کنید.
بیش از یک میلیون وبسایت بهطور فعالانه از SiteOrigin Page Builder استفاده میکنند و لازم به ذکر است که این افزونه در 17 زبان مختلف قابل دسترس است.
اگر درصدد راهی برای شخصیسازی قالب وبسایت خود هستید، یا به دنبال آن هستید که صحفهی نخست وبسایت شما از پوستهای خاص و ویژهای برخوردار باشد، یا اگر دلتان میخواهد صفحات نمونهکار جذاب و چشمنواز بسازید و یا حتی اگر قصد ساخت صفحات فرود، بهمنظور نمایش محصولات خود را دارید، باید بگوییم SiteOrigin Page Builder برای انجام تمامی این کارها و کارهای دیگر، بیشتر از یک راهچاره پیش رویتان میگذارد.
چرا باید از این افزونه استفاده کنیم؟
زمانیکه از یک قالب وردپرس پیشساخته برای طراحی پیشفرض وبسایت خود استفاده میکنید، هرگز نباید از آنتم به همان شکلی که هست، بهره ببرید. چراکه وقتی از یکتم پیشساخته استفاده میکنید، همواره این ریسک وجود دارد که از طرحی مشابه با یک وبسایت دیگر استفاده کرده باشید؛ زیرا هزاران وبسایت دیگر هم دقیقاً از همانتم مشابه استفاده میکنند.
بسیار حائز اهمیت است که بلافاصله پس از خریداری تم مورد نظر خود، آنرا شخصیسازی کنید تا به وبسایت خود ظاهری منحصر به فرد ببخشید و قابلیت تمایز آنرا از دیگر وبسایتها، آسان نمایید.
اینجاست که SiteOrigin Page Builder در نقش فرشتهی نجات ظاهر میشود. با استفاده از این افزونه خودتان میتوانید پوستههای صفحهی اصلی مخصوص خودتان را خلق کنید؛ علاوه بر این به شما کمک میکند تا بهراحتی صفحات فرود خود را ایجاد کنید.
ساخت صفحات فرود یکی از 5 چالش اولی است که بازاریابهای B2B (Business to Business) با آن مواجه هستند. اما به لطف وردپرس و SiteOrigin Page Builder شما با چنین مشکلی روبهرو نخواهید شد.
ویژگیهای اصلی افزونه SiteOrigin Page Builder
تنها ویژگی مهم و حائز اهمیت SiteOrigin Page Builder، تگ رایگان بودن آن نیست. این افزونه با ویژگیهای فراوانی ارائه شده و همین امر هم آنرا به یکی از محبوبترین افزونههای قابل دسترس در وردپرس تبدیل کرده است.
از ویراشگر دراگ و دراپ صفحه ساز SiteOrigin لذت ببرید
SiteOrigin Page Builder از یک رابط ویرایشگرِ مبتنی بر شبکه بهره میبرد که در آنجا، شما بهراحتی میتوانید مؤلفهها را به سمت طراحی خود بکشید و بیاندازید تا پوستهها و صفحات جدیدی ایجاد کنید. برای اینکار نیازی به نوشتن یا ویرایش هیچ کدی نیست. تمام طرحهایی که با SiteOrigin Page Builder خلق میکنید با دستگاههای موبابل نیز سازگار خواهند بود.
کاملاً مناسب برای تازهکارها
لازم نیست کارشناس طراحی وب باشید تا بتوانید با کمک SiteOrigin Page Builder، یک پوستهی منحصر به فرد یا یک صفحهی فرود ایجاد کنید. برای ساخت طرححای جدید همچون یک حرفهای، میتوانید با کمک این افزونه، تنها ظرف مدت چند دقیقه به یک فرد خبره در این حوزه تبدیل شوید.
بازگشت به تغییرات قبلی با کمک مرورگر تاریخچه
لازم نیست نگران اشتباه انجام دادن یک مرحله یا حذف تصادفی یک مؤلفه در حین طراحی صفحه باشید؛ SiteOrigin Page Builder یک مرورگر تاریخچه دارد که به شما این امکان را میدهد تا تغییراتی را که اعمال کرده بودید، جستجو کنید و به حالت قبلی بازگردید.
امکان انتخاب از میان ابزارک های بیشمار
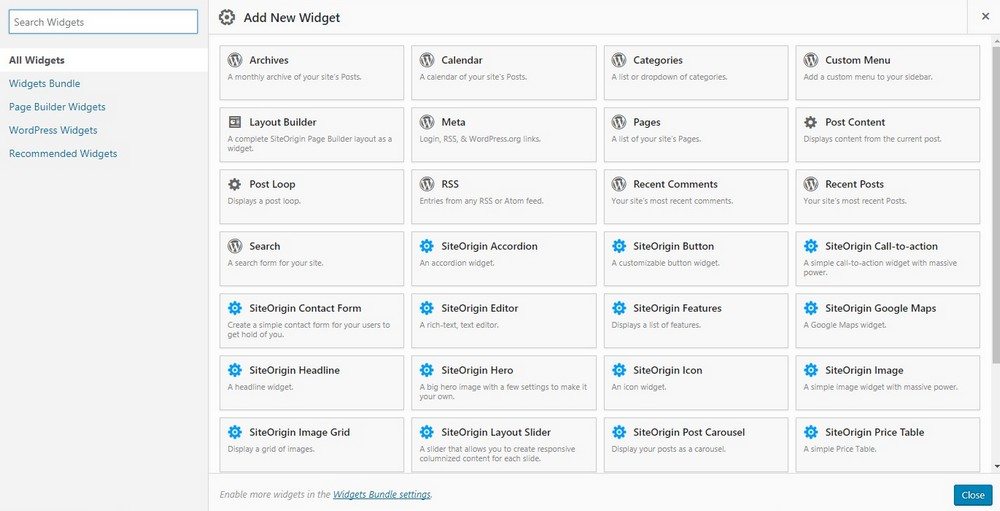
میتوانید با کمک مجموعهای از ابزارک های قابل دسترس در SiteOrigin Page Builder، طرحهایی جذاب و منحصر به فرد خلق کنید. تنها کاری که باید انجام دهید این است که یک ویجت را به ویرایشگر بکشید (drag) تا آنرا به طراحی خود اضافه کنید.
همچنین میتوانید این مجموعه را با نصب افزونهی مجموعه¬ی از ویجت¬های SiteOrigin Page Builder گسترش دهید که با اینکار امکان دسترسی به ویجتهای شگفتانگیز بیشتری برای خلق پوستههای بهتر، برایتان فراهم میشود.
کتابخانهای از پوستههای پیشساخته
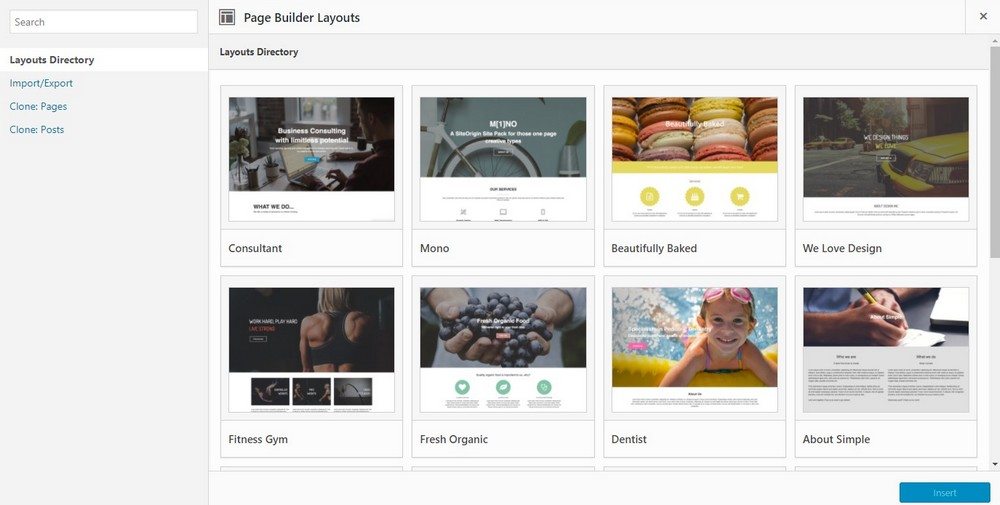
این افزونه با دهها پوستهی شیکِ از پیشساخته، برای خلق سریع طرحهای حرفهای همراه شده است. میتوانید یک طرح پیشساخته را بارگیری کنید تا یک صفحهی جدید بسازید و آنرا طبق نیازهای خود شخصیسازی کنید.
شبیهسازی پوستهها
اغلب تمهای پرمیوم وردپرس با پوستههای متعددی برای صفحهی اصلی، نمونهکارها و دیگر صفحات ارائه میشود. صفحهساز به شما اجازهی شبیهسازی، ویرایش و شخصیسازی این پوستهها را میدهد تا بتوانید بهسهولت ویجتها و محتوای سفارشی خود را به طرح اضافه کنید.
نصب افزونه Page Builder by SiteOrigin
همهی قالب ها صفحهسازها را پشتیبانی نمیکنند. بعضی از تمها، خصوصاً مواردی که کدنویسی ضعیفی دارند، با صفحهسازها سازگار نیستند. پیش از نصب SiteOrigin Page Builder، برای اطمینان از این موضوع کهتم انتخابی شما بهطور کامل این افزونه را پشتیبانی میکند، با سازندهی تم خود صحبت کنید تا با چنین مشکلی مواجه نشوید.
یا بهجای اینکار میتوانید مستقیماً یکی از بهترین قالب های SiteOrigin Page Builder را دریافت کنید. این تمها نهتنها صفحهساز را به طور کامل پشتیبانی میکنند، بلکه با افزونههایی از پیش نصبشده ارائه میشوند؛ این بدان معناست که میتوانید کل این قسمت را رد کنید و بلافاصله وارد قسمت ساخت پوستهی جدید شوید.
در ادامه نحوهی نصب و پیکربندی این افزونه را میبینید:
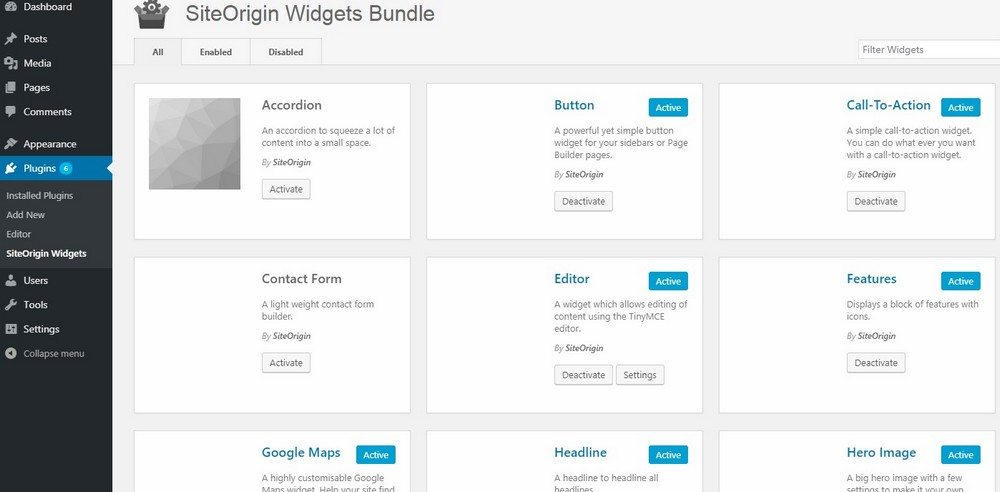
در ابتدا افزونه SiteOrigin Page Builder را نصب و فعال کنید. همچنین افزونه SiteOrigin Widgets Bundle را هم می توانید بعد از نصب صفحه ساز در وردپرس خود نصب کنید. با اینکار مجموعهای از ابزارک های سودمند به افزونه صفحه ساز SiteOrigin اضافه میشود که برای طراحی صفحات و پوستههای پیشرفتهتر، کارآمد خواهد بود.
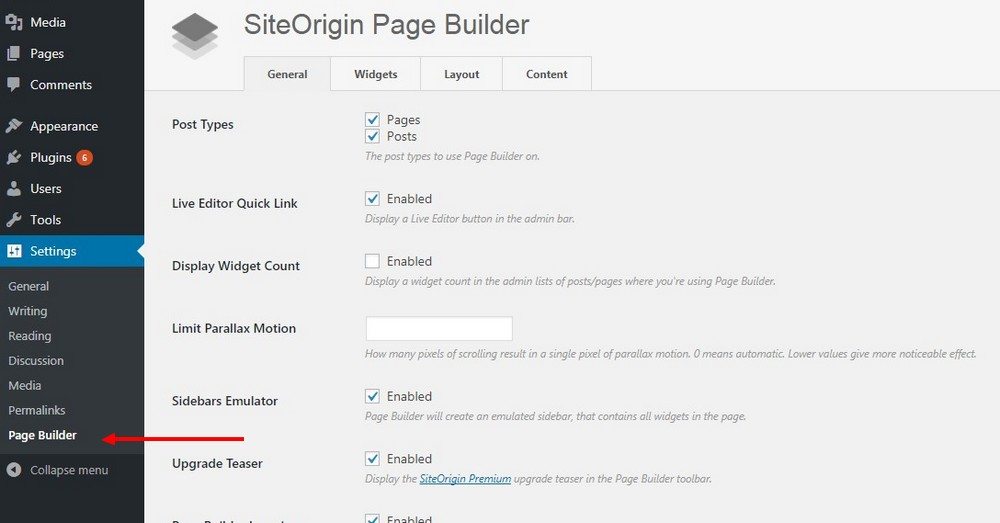
بعد از نصب و فعال سازی صفحه ساز SiteOrigin، مسیر تنظیمات » Page Builder را طی کنید تا به تنظیمات SiteOrigin Page Builder دسترسی پیدا کنید. از اینجا به بعد میتوانید تنظیمات افزونه را به دلخواه خود شخصیسازی کنید.
از طریق زبانهی General میتوانید انتخاب کنید که آیا میخواهید از ویرایشگر برای شخصیسازی پستها و صفحات استفاده کنید یا نه. یا حتی اگر مایل باشید میتوانید از صفحهساز بهعنوان ویرایشگر صفحه پیش فرض خود استفاده کنید.
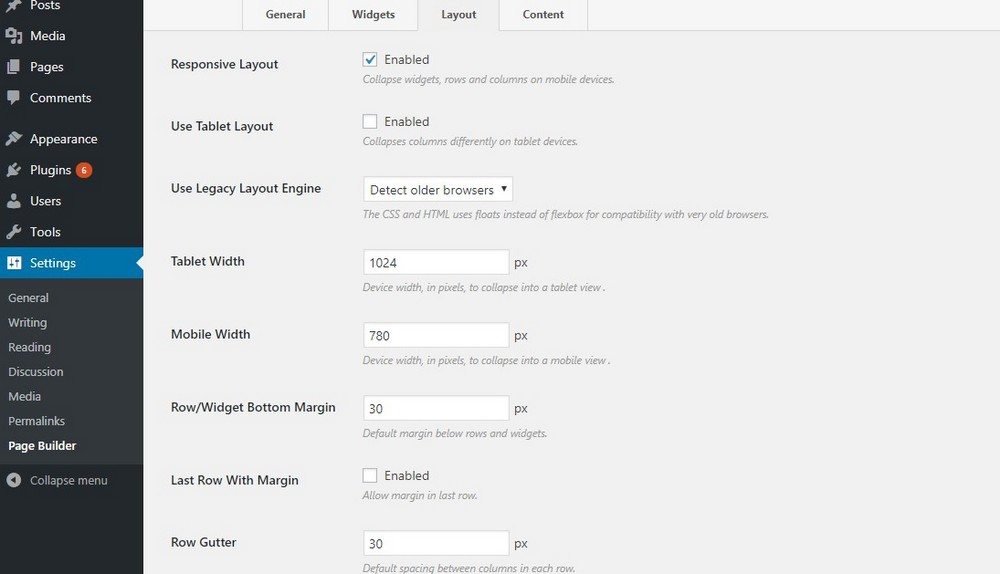
از زبانهی Layout میتوانید رزولوشن مناسب را از صفحات سفارشی ساخت خود، برای نمایش در موبایل و تبلت، انتخاب کنید. رزولوشنی که در این قسمت تعیین میکنید، مشخص میکند که چه موقع طرحهای شما در صفحهی موبایل به نمایش درمیآید.
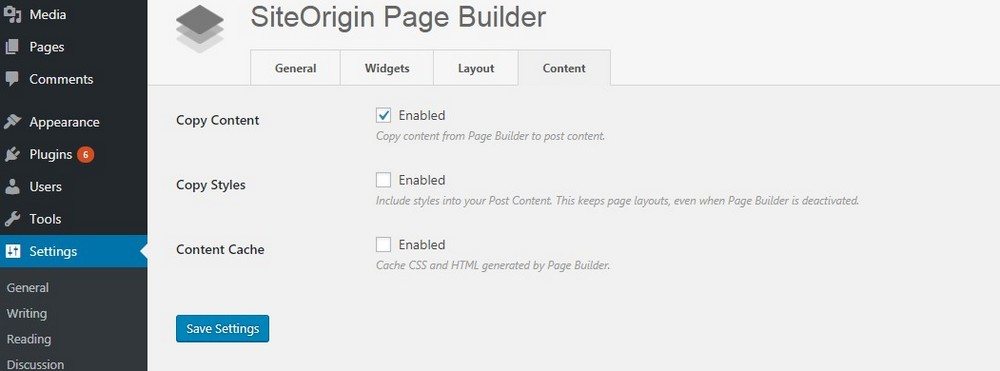
قابلیت Copy Styles را از زبانهی Content فعال کنید تا مطمئن شوید طرحهایی که ایجاد میکنید، حتی در صورت غیر فعال کردن افزونه هم در وبسایتتان باقی میماند.
زمانیکه شخصیسازی تغییرات انجام شد، روی گزینهی Save کلیک کنید تا تغییرات اعمال شده، ذخیره شود.
به مسیر افزونه ها » SiteOrigin Widgets را طی کنید تا تمام ابزارک های بستهی نرمافزاری فعال شود و از گزینههای بیشتری برای طراحی صفحات منحصر به فرد، بهوسیلهی صفحهساز در اختیارتان قرار گیرد.
حالا به قسمت جذاب ماجرا رسیدید: اولین طراحی خود را خلق کنید.
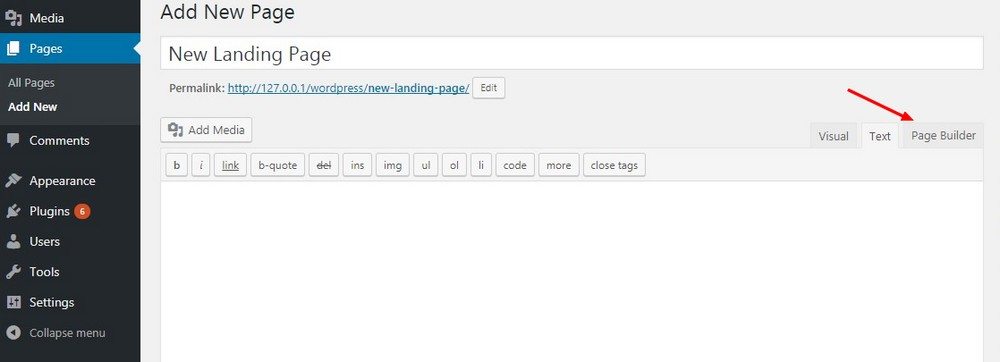
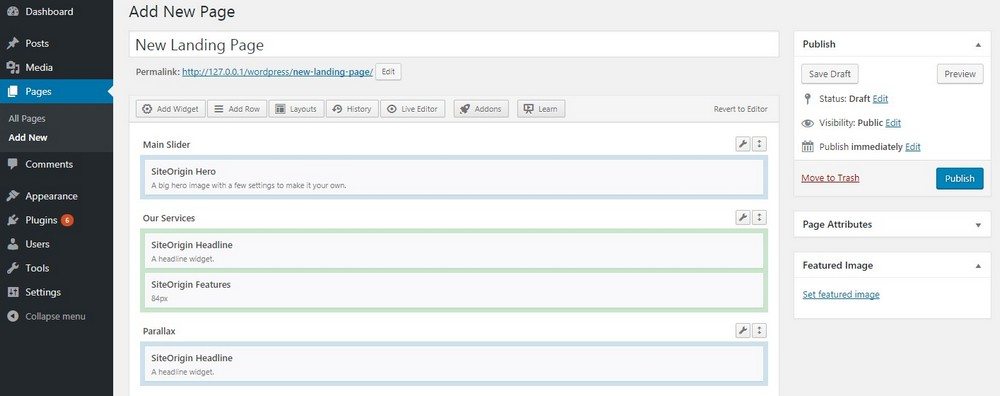
میتوانید طراحی یک پوسته یا صفحهی جدید را بهسادگی و تنها با ایجاد یک صفحه یا یک پست جدید شروع کنید و سپس به زبانهی صفحهساز، واقع در ویرایشگر وردپرس سوئیچ کنید و SiteOrigin Page Builder را باز کنید.
در این مرحله میتوانید انتخاب کنید که یا از همان ابتدا یک صفحه ایجاد کنید و یا اینکه یک پوستهی پیشساخته انتخاب نمایید و آنرا شخصیسازی کنید تا طراحی آغاز شود.
با کلیک کردن روی گزینهی Widgets این امکان را خواهید داشت که ویجتها و ابزارک های بیشتری به طراحی خود اضافه کنید.
میتوانید ویجتها را بکشید و بیاندازید (drag and drop) تا المانهای طراحی خود را حرکت دهید و مجدداً تنظیم کنید.
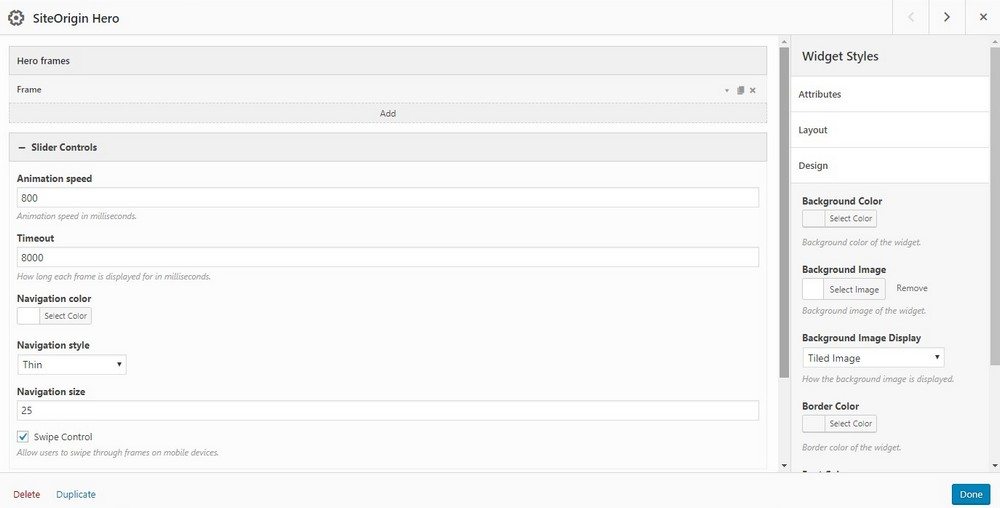
دو بار کلیک کردن روی یک ویجت به شما این اجازه را میدهد تا با اعمال کردن سلیقهی خود، ویجتها را شخصیسازی کنید و سبک و سیاق خود را به آن اضافه کنید.
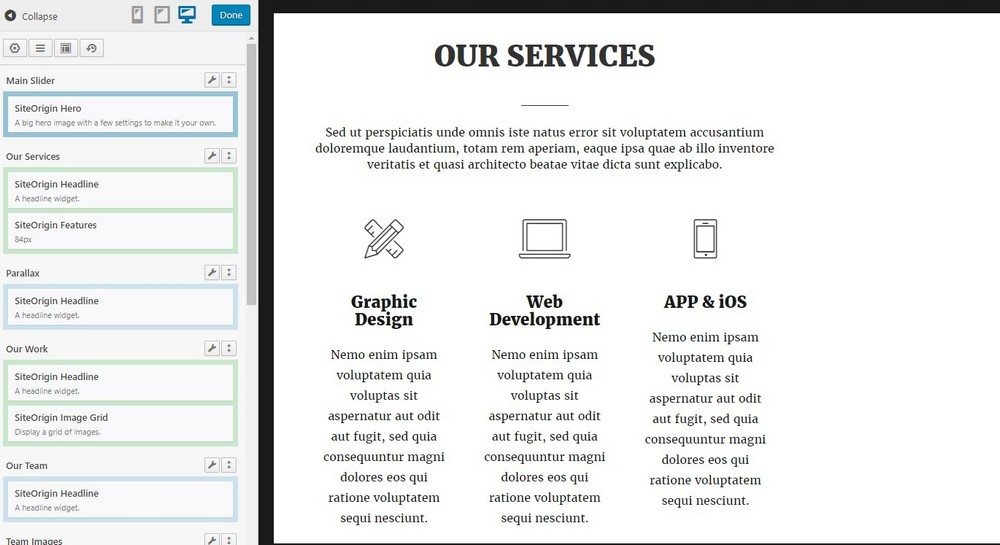
به Live Editor سوئیچ کنید تا طراحی را شخصیسازی کنید و همزمان تغییراتی را که ظاهر میشود، مشاهده کنید.
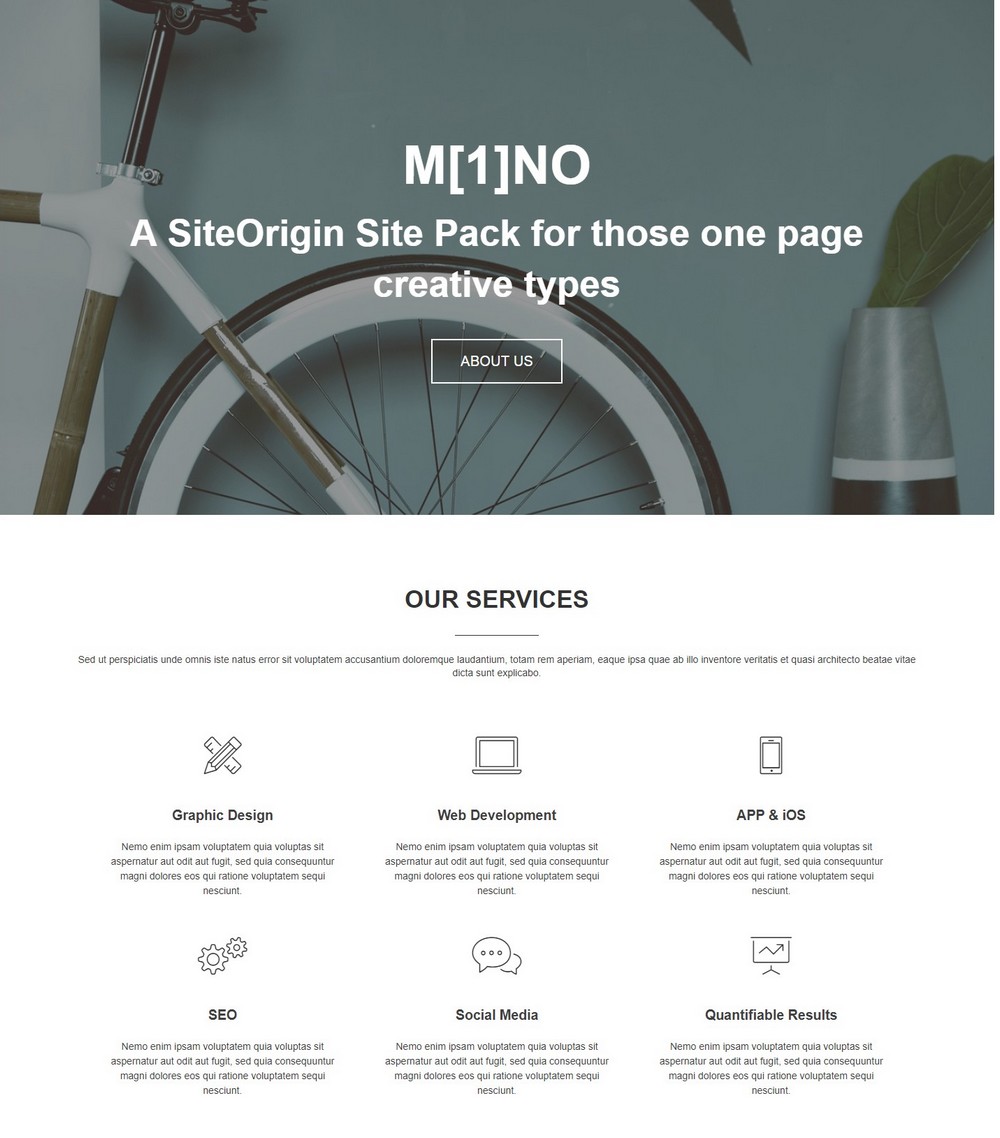
نتیجهی نهایی طرح زیبایی مثل شکل بالا خواهد بود.
سخن آخر
افزونهی SiteOrigin Page Builder توسط یک گروه فعال از جامعه پشتیبانی و همواره بهوسیلهی سازندگان SiteOrigin بهروز میشود.
این افزونه امکانات بیشماری برایتان به ارمغان میآورد که به شخصیسازی پوستههایتم شما و ایجاد صفحات فرود با کیفیت بالا، کمک میکند. اما صفحهسازهای عالی و رایگان دیگری نیز وجود دارد که باید به آنها هم سری بزنید.
صفحه ساز های قدرتمند Divi Builder و ویژوال کامپوزر، هر دو جایگزینهای عالی و خیلی خیلی بهتری برای این افزونه هستند که ارزش امتحان کردن را دارند.
افزونه Page Builder by SiteOrigin
[previewbtn]صفحه افزونه[/previewbtn]
افزونه SiteOrigin Widgets Bundle
[previewbtn]صفحه افزونه[/previewbtn]