رفع خطای Render-Blocking JavaScript و CSS در وردپرس

تو این مقاله میخوام بهتون بگم چه طوری میتونید خطای Render-Blocking JavaScript و CSS در وردپرس رو رفع کنید. رفع کردن این خطا باعث افزایش نمره Google PageSpeed و افزایش سرعت وبسایت شما میشه و باید بگم که اگر که در ابزار Google PageSpeed وبسایت خودتون رو تست کردین و با پیشنهاد رفع مشکل render-blocking مواجه شدین جای درستی اومدین!
آنچه خواهید خواند:
خطای Render-Blocking JavaScript و CSS چیست؟
خب Google PageSpeed در حقیقت توضیح خاصی نمیده و این توضیح کم کمکی برای رفع این ارور نمیکنه. این خطا ناشی از فایلهایی هست که تا زمانی که دریافت نشن، اجازه لود شدن صفحه نمیشه و یا به عبارت دیگه مانع نمایش صفحه وبسایت ما میشن. حالا یعنی چی ؟
حتما میدونید، هر سایتی دارای یکسری فایل CSS و جاوا اسکریپت هست. یک وب سایت وردپرسی هم دارای قالب و افزونههایی هست که این ها هم چندین فایل JavaScript و CSS رو به وب سایت ما اضافه میکنن. این فایل های استایلی و جاوا اسکریپتی تا مادامی که کامل دانلود نشن اجازه نمیدن بقیه قسمت های HTML سایت لود بشه. که این امر باعث افزایش سرعت لود وب سایت شما و همینطور ایجاد همین ارور Render-Blocking میشه.
خب حالا درد رو گفتیم درمان چیه؟ درمان اینه که بیاییم کاری کنیم که هم زمان با اینکه صفحه HTML ما در حال لود شدن هست فایل های استایل دانلود بشن و بعد از لود کامل HTML، این فایل ها اجرا بشن.
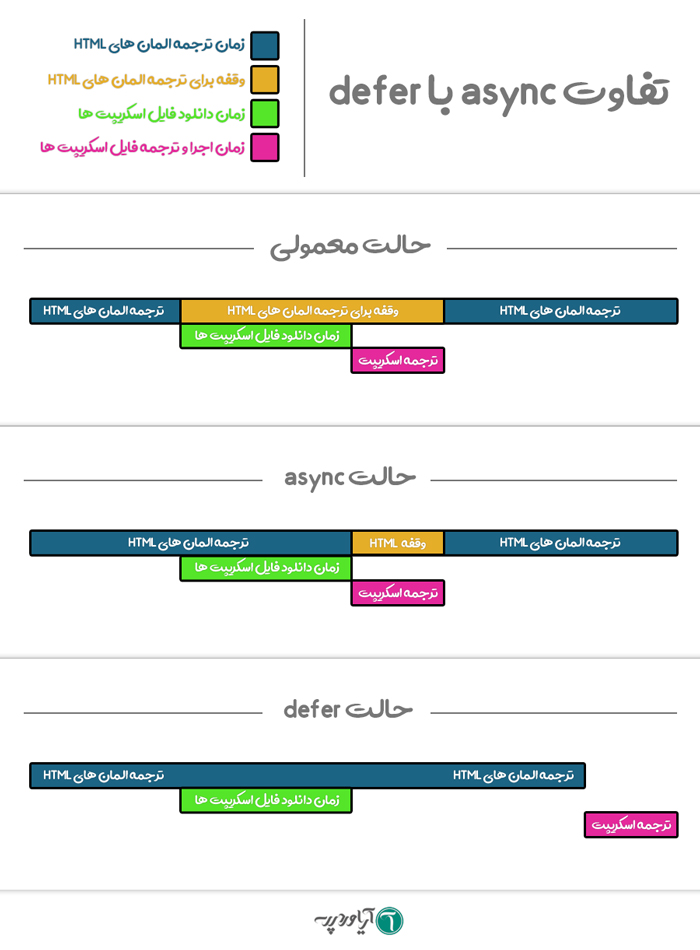
برای روند بالا دو حالت async و defer هست که عکس زیر میتونه به درک ملموس و بهتر تفاوت این دو حالت و البته موضوع بالا اشاره کنه.

در صفحهای که قرار هست در مرورگر کاربر لود شه، زمانی که مرورگر به اسکریپت ها میرسه، ابتدا باید این فایل هارو بارگیری و ترجمه کنه و بعد به لود کردن ادامه کدهای HTML بپردازه که این امر موجب وقفه چند میلیثانیهای میشه…
به این اسکریپتها و استایلها، Render-Blocking JavaScript و CSS گفته میشه.
امتیاز Google PageSpeed چیست؟
Google PageSpeed Insights ابزاری برای تست سرعت وبسایت شماست، که به مدیر وبسایتها کمک میکنه تا وبسایت خودشونو بهینهسازی و آزمایش کنن. این ابزار وبسایت شما رو مطابق بر دستورالعمل های گوگل برای سرعت، آزمایش میکنه و علاوه بر پیشنهادهایی که برای کاهش زمان بارگذاری صفحه سایت شما ارائه میده یک امتیاز هم به شما نشون میده.
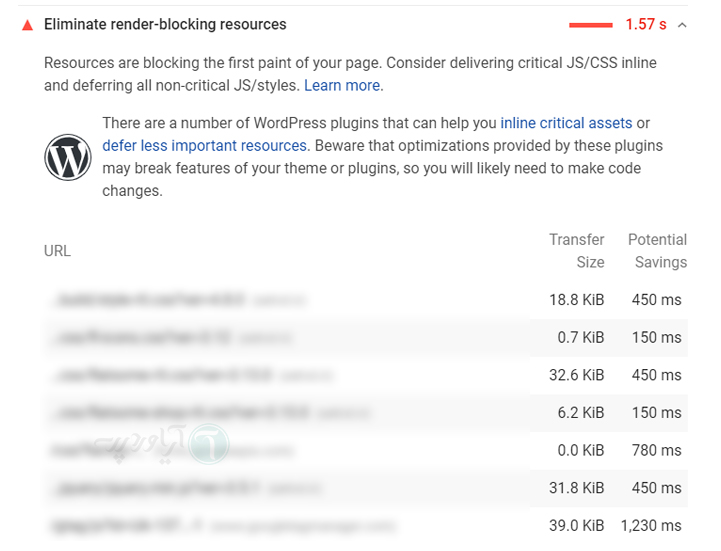
تصویر زیر تصویر خطایی هست که توی این ابزار نمایش داده میشه و داریم درباره اش صحبت میکنیم.

معمولا امتیاز PageSpeed برای سایت های خوب چیزی بین 50 تا 70 هست و برای سایت های بسیار عالی به 90 و حتی بالاتر هم میرسه. اگر شما هم میخوایین امتیاز بالاتری کسب بکنین طبیعتا باید ارور هارو رفع کنید. اگه Render-Blocking اروری هست که میخوایی رفعش کنید؛ همراه ما باشین تا این ارور رو به سادگی برطرف کنیم.
رفع مشکل Render-Blocking با استفاده از افزونه WP Rocket
در این روش ما از افزونه WP Rocket استفاده میکنیم. این افزونه یکی از بهترین افزونه های کش و بهینهساز وردپرس هست. ازن افزونه پولی هست؛ اگه افزونه WP Rocket رو نصب ندارید کمی برین پایین تر با یه افزونه رایگان هم نحوه رفع این مشکل رو گذاشتیم.
در این افزونه گزینه بهینهسازی کدهای جاوا اسکریپت و CSS به صورت پیشفرض فعال نیست. برای فعال سازی این موارد از پیشخوان وردپرسی وب سایت خودتون به قسمت “تنظیمات » WP Rocket” برید.

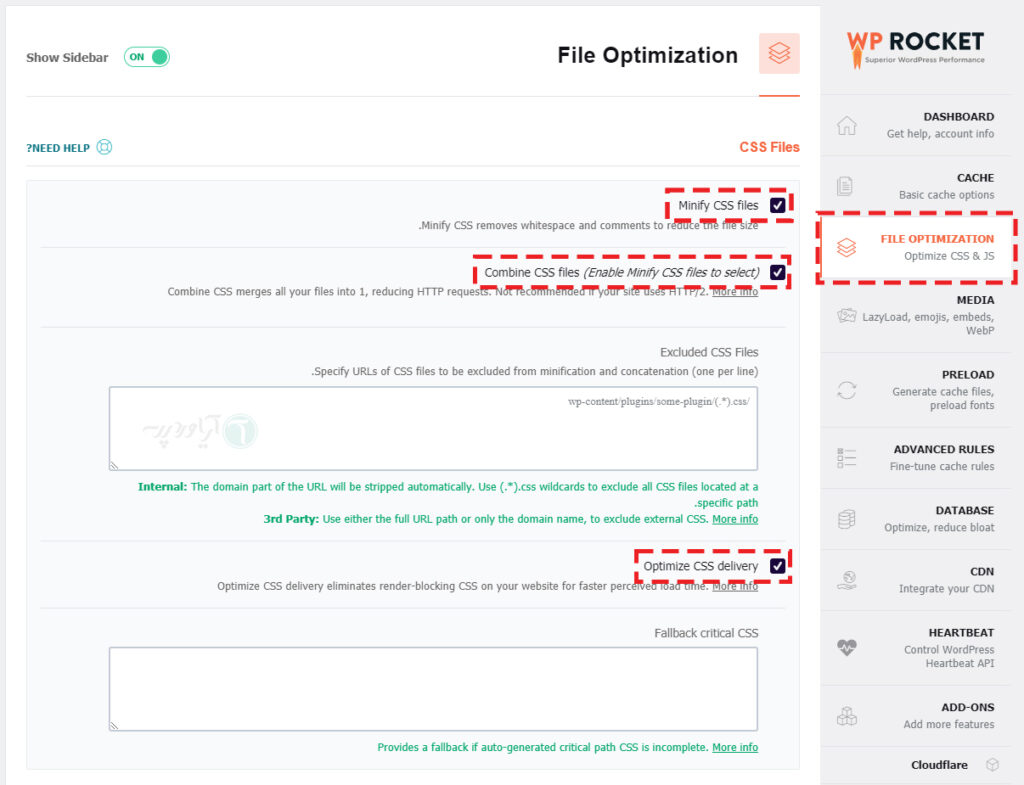
قسمت File Optimization رو باز کنید و به پایین اسکرول کنید تا به قسمت CSS Files برسید. سه گزینه Minify CSS Files و Combine CSS Files و Optimize CSS Delivery رو فعال کنید.

با روشن کردن این موارد؛ افزونه WP Rocket سعی میکنه که فایل های CSS شما رو بهینه کنه. یعنی علاوه بر ترکیب اون ها، باعث میشه تا فقط CSS مورد نیاز برای قسمتی که کاربر در حال حاضر در حال مشاهده اون هست، رو برای کاربر ارسال کنه. این کار موجب افزایش چشم گیر سرعت لود وب سایت شما میشه.
و البته یه گزینه دیگه هم مونده که باید فعالش کنید. یکم پایینتر به بخش JavaScript Files برید.

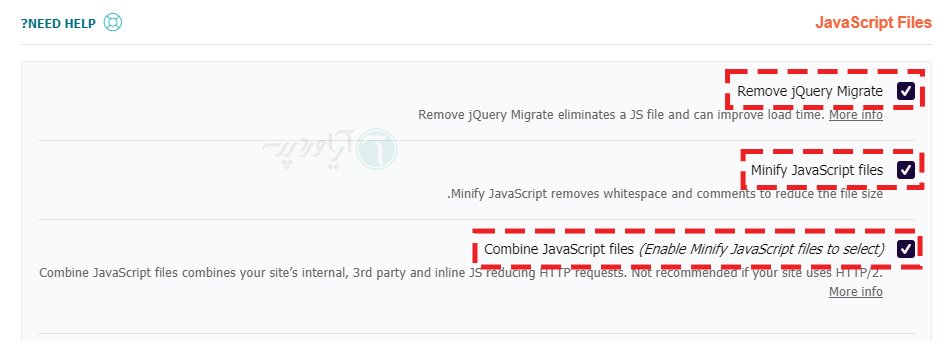
در اینجا شما میتونید با فعال کردن گزینههای Minify JavaScript Files و Combine JavaScript Files کاری کنید تا همون روندی که فقط فایل های مورد نیاز رو اجرا میکرد و برای CSS فعال کردیم؛ برای فایل های جاوا اسکریپت هم انجام بشه.
همچنین گزینه Remove jQuery Migrate از بارگیری فایل jQuery Migrate جلوگیری میکنه. این اسکریپتی هست که وردپرس برای سازگاری افزونهها لودش میکنه که از نسخه های قدیمی jQuery استفاده میکنه. اکثر وبسایتها دیگه نیازی به این فایل ندارن. اما بازم محض احتیاط اگر این گزینه رو فعال کردین یک بار تمامی قسمت های سایت رو تست کنید که نکنه یه افزونه ای چیزی باشه که نیاز به اون داشته باشه.
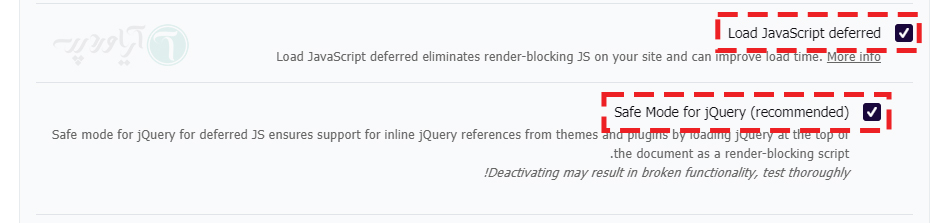
و در آخر فعال کردن دو گزینه Load JavaScript Defered و Safe Mode for jQuery هم خالی از لطف نیست.

گزینه Load JavaScript deferred، اجرا کد های جاوا اسکریپتی که غیرضروری هستند رو به تأخیر میندازه. همونطور که از اسمش هم مشخصه اون حالت defer رو برای این فایل اجرا میکنه. بالاتر توضیح دادیم حالت defer چه فرقی با حالت معمولی داره.
فراموش نکنید که بعد از اعمال تنظیمات مربوطه، تغییرات رو ذخیره کنید.
رفع خطای Render-Blocking با استفاده از افزونه Autoptimize
خب از جایی که همیشه توی وردپرس برای یک درد هزار درمان وجود داره؛ و افزونه راکت هم پولی هست و شاید شما نخوایین هزینه کنید میتونید از افزونه Autoptimize استفاده کنید. این افزونه اگرچه به اندازه Wp Rocket تنظیمات نداره ولی کار مارو راه میندازه و مشکل رو به طور کامل برطرف میکنه…
برای شروع باید افزونه Autoptimize رو نصب کنید. برای نصب از داشبورد وردپرسی خودتون به “افزونه ها » افزودن” مراجعه کنید. و همینطور میتونید مقاله راهنمای نصب و فعالسازی افزونهها در وردپرس رو هم مطالعه کنید که اگه نمیدونید دقیقا چه طوری باید افزونه نصب کنید، متوجه بشین.
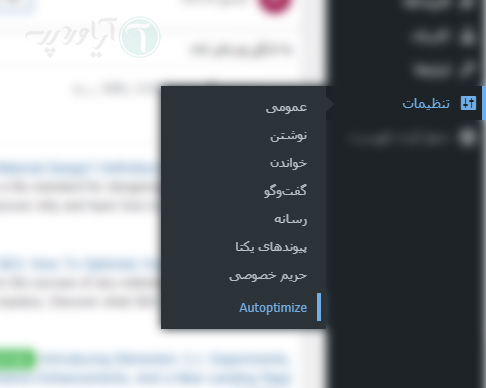
بعد از نصب، از داشبورد وردپرسی خودتون به تنظیمات » Autoptimize” برید.

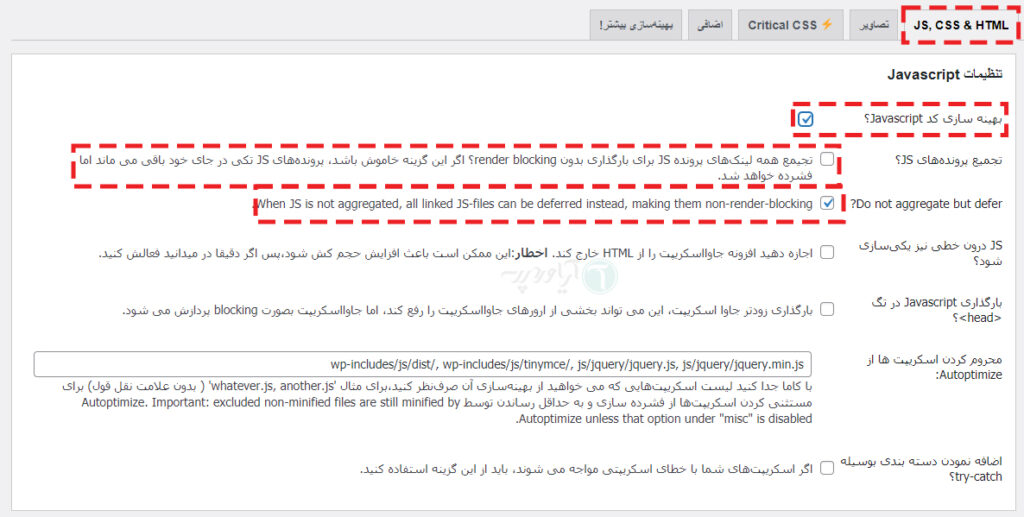
در بخشی که ظاهر میشود گزینه بهینه سازی کد JavaScript؟ را فعال نمایید و مطمئن شوید که گزینه تجمیع پرونده های JS غیر فعال و Do not aggerate but defer فعال هستند.

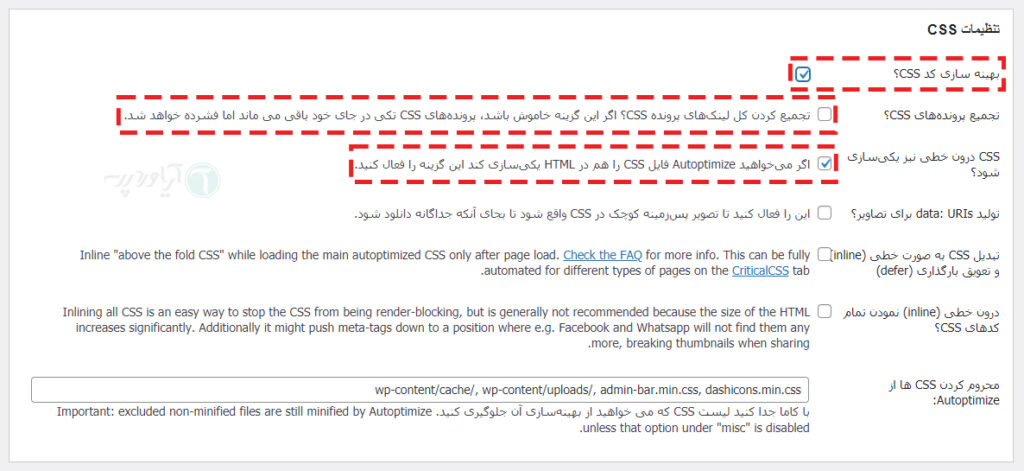
سپس به پایین اسکرول کنید تا به بخش تنظیمات CSS برسید و گزینه بهینه سازی کد CSS رو فعال کنید و مطمئن شید که گزینه تجمیع پروندههای CSS غیر فعال و CSS درون خطی نیز یکی سازی شود؟ فعال هستند.

حالا برای ذخیره تغییرات روی دکمه ذخیره تغییرات و تخلیه کش کلیک کنید.
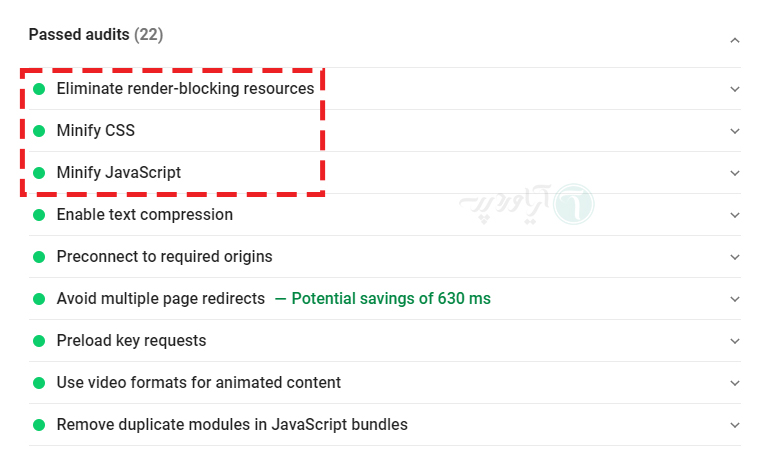
حل شدن مشکل Render-Blocking
کافیه یه بار دیگه به صفحه آزمون Google PageSpeed برید و از گزینه های سبز رنگ زیر لذت ببرید. 😁

اقدامات نهایی
خالی از لطف نیست که بعد از انجام تغییرات، حتما وب سایت خودتونو تست کنید و از سالم بودن بخش های ظاهری و عملکردی مختلف وب سایت وردپرسی خودتون اطمینان حاصل کنید. در صورتی که براتون مشکل به وجود اومده بود میتونید با تغییر گزینه های بالا و تخلیه کش به تنظیم و رفع مشکل خودتون بپردازید.
ممنونم که این مقاله رو تا انتها مطالعه کردین امیدوارم که مشکلتون حل شده باشه و دیگه با این خطای رندر بلاکینگ مواجه نشید. تا یه مقاله دیگه فعلا !
