نمایش پنجره پاپ آپ در هنگام خروج کاربر از سایت با افزونه Poptin

در این مقاله از آریا وردپرس قصد داریم تا نمایش پنجره پاپ آپ در هنگام خروج کاربر از سایت با افزونه Poptin را به شما آموزش دهیم. این افزونه از قدرتمندترین افزونهها برای ساخت پاپ آپ و فرم میباشد که قابلیتهای متنوعی دارد.
پاپ آپ یکی از بهترین گزینه ها برای تبلیغ در وبسایت هست اما برای اینکه کاربر پنجره پاپ آپ را بلافاصله بعد از باز شدن نبندد و به نحوی پنجره پاپ آپ ما اسپم شناخته نشود باید در بهترین زمان و بهترین موقعیت پنجره پاپ آپ را به نمایش در بیاوریم.
اینکه بدانیم مناسبترین زمان برای نمایش پاپ اپ چه زمانی هست، بحث جدا و مفصلی دارد. اما یکی از بهترین زمانها در هنگام خروج کاربر میباشد.
نحوه کار با افزونه Poptin
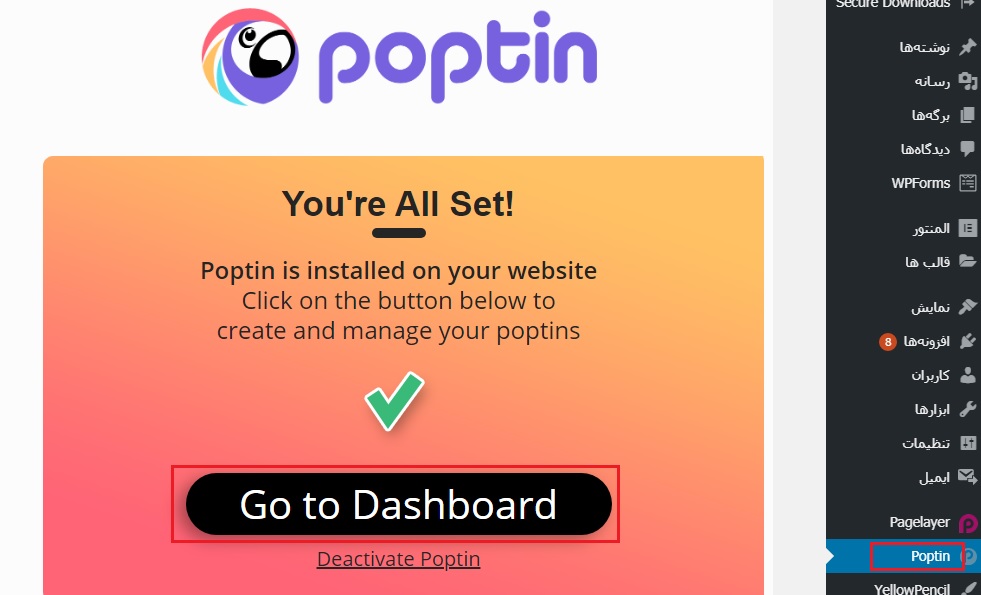
برای شروع ابتدا افزونه Poptin را نصب و فعال کنید. برای اینکار میتوانید مقاله آموزش نصب و فعالسازی افزونهها در وردپرس رو مطالعه کنید. بعد از آن در منوی اصلی پیشخوان بر روی Poptin کلیک کرده و در صفحهای که ظاهر میشود بر روی دکمه Go to Dashboard کلیک نمایید.

ایجاد یک پنجره پاپ آپ جدید
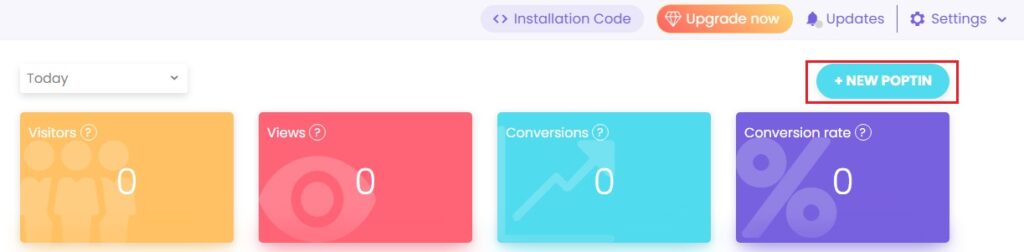
در صفحه ظاهر شده بر روی گزینه New Poptin کلیک نمایید.

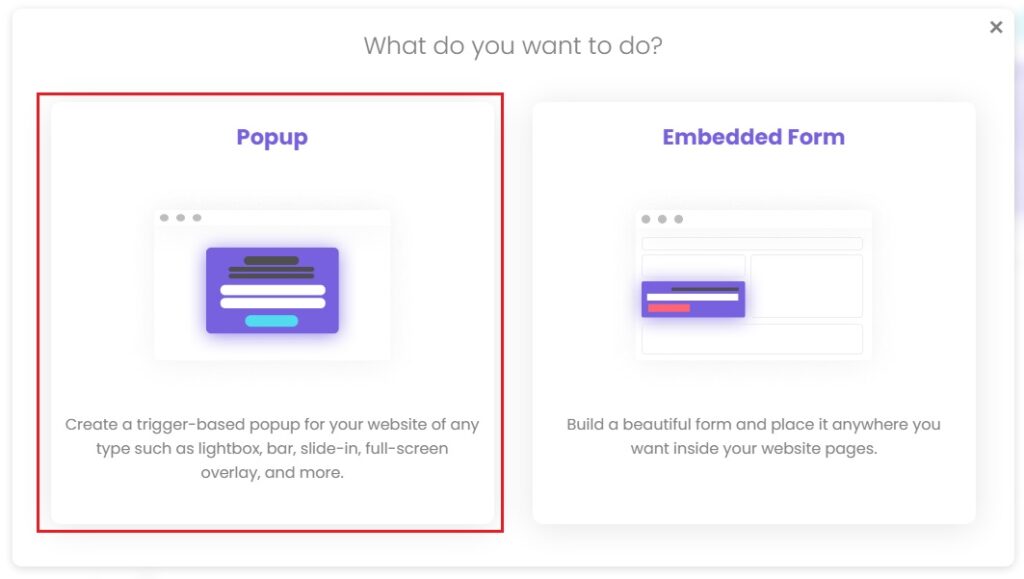
سپس از گزینه Popup راانتخاب نمایید.

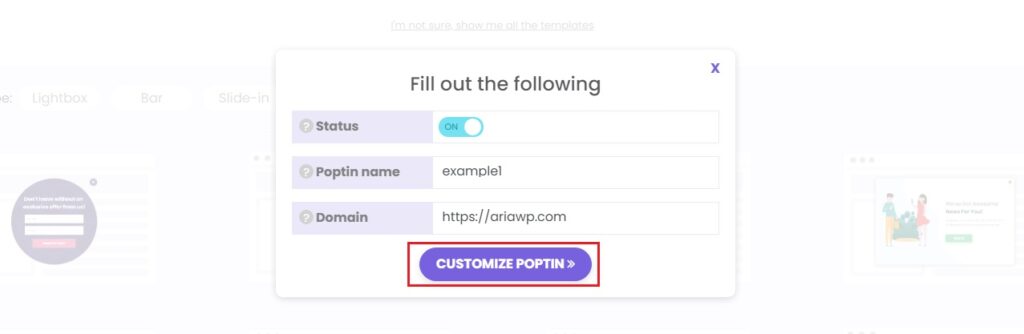
حالا در صفحه ای که باز میشود، یکی از تمپلیت های پنجرههای پاپ آپ را انتخاب کنید و دکمه Customize را کلیک نمایید. بعد از باز شدن فرم Fill out the following بر روی صفحه، در فیلد اول نام دلخواهی برای پنجره پاپ آپ انتخاب کنید و در فیلد دوم آدرس وبسایت خود را وارد نمایید. سپس بر روی دکمه Customize Poptin کلیک کنید.

طراحی پنجره پاپ آپ
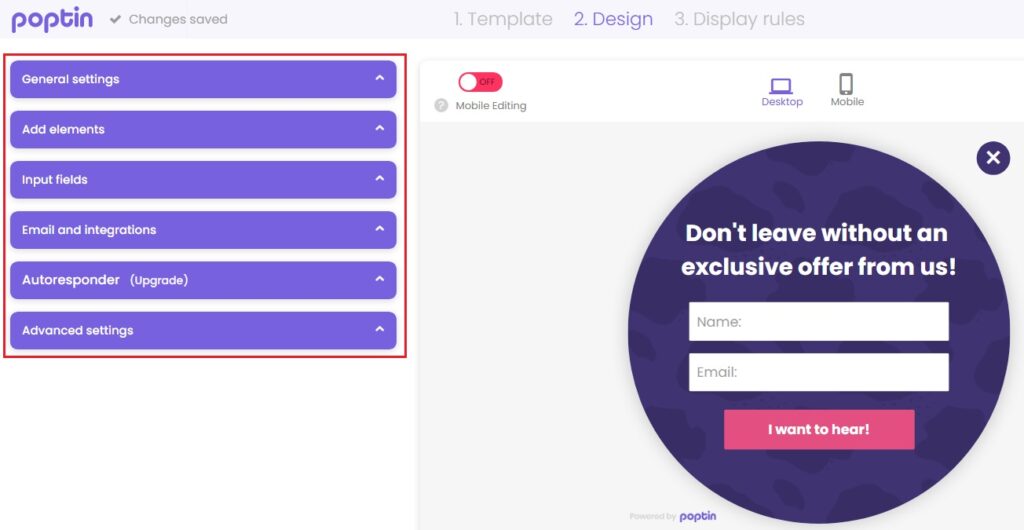
در سمت چپ صفحه طراحی پنجره پاپ آپ، قسمتهای مختلفی وجود دارد که کار کردن با آنها بسیار ساده میباشد. در ادامه، هر یک از قسمتها را به اختصار توضیح خواهیم داد.
General settings: تنظیمات عمومی مانند نام و اندازه پنجره پاپ آپ، انتخاب رویداد بعد از کلیک بر دکمه ارسال و انتخاب رنگ یا بارگذاری عکس برای پسزمینه برای پنجره پاپ آپ
Add elements: اضافه کردن المانهای دیگر به پاپ آپ. المانهایی مثل: نوشته، دکمه، تصویر، شکل، کد HTML، ویدئو و …
Input fields: اضافه کردن فیلدهای دیگر برای دریافت اطلاعات اضافی، که برای آن انواع مختلفی در نظر گرفته شده است. مثل فیلد اعداد، متن، تاریخ، چک باکس و …
Email and integrations: دراین قسمت ایمیلی که برای دریافت اطلاعات در نظر گرفتهاید را وارد کنید. اگر از ابزارهای مربوط به ایمیل مارکتینگ استفاده میکنید، یکی از آنها را انتخاب کنید و API Key مربوط به آن را وارد نمایید تا نتایج پنجره پاپ آپ به لیست ایمیلهای شما اضافه شود و بتوانید بهصورت خودکار برای کاربرانتان ایمیل ارسال کنید. پیشنهاد میکنیم از Mailchimp استفاده نمایید. برای اطلاعات بیشتر درمورد تنظیمات مربوط به آن اینجا کلیک کنید.
Advanced settings: تنظیمات پیشرفته مانند افکت مربوط به ظاهر شدن پنجره پاپ آپ، اضافه کردن فونتهای دلخواه و …

قوانین نمایش پنجره پاپ آپ
بعد از اتمام مرحله طراحی، در سمت راست و بالای صفحه دکمه Next را کلیک کنید. تا به صفحه مربوط به Display rules یا قوانین نمایش هدایت شوید.
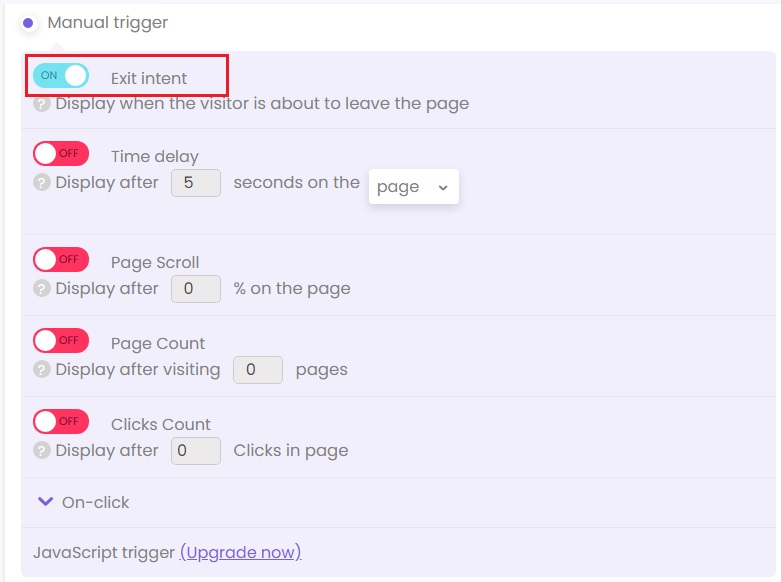
در قسمت Display triggers در فرمی که ظاهر میشود، Exit intent را روشن کنید و Time delay که بهصورت پیشفرض روشن است را خاموش نمایید. تا پنجره ساخته شده در هنگام خروج از صفحه نمایش داده شود.

در قسمت Page targeting اگر تمایل دارید تا پاپ آپ در همه صفحاتی که کاربر، اول وارد آن میشود، نمایش داده شود، بگذارید تا خاموش بماند. ولی اگر قصد دارید فقط در صفحات خاصی نمایش داده شود آن را روشن نموده و آدرس صفحات مود نظر را وارد کنید.
قسمت Display frequency تا زمانی که خاموش است، پاپ آپ روزانه یک بار برای کاربرانی که وارد سایت میشوند به نمایش در میآید.
بعد از اعمال این تنظیمات، بر روی دکمه Publish در سمت راست و بالای صفحه کلیک کنید.

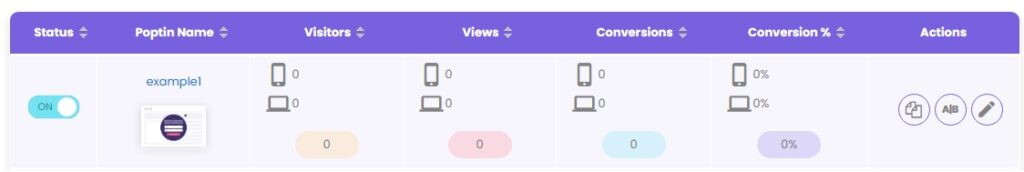
در این صفحه لیست پنجرههایی که تا کنون ایجاد کردهاید را مشاهده خواهید کرد.
به همین راحتی توانستیم یک پنجره پاپ آپ بسیار زیبا طراحی کنیم. امیدوارم این آموزش برای شما مفید بوده باشد.

سلام ممنونم از توضیحات خوبتون، امکانش هست در مورد افزودن فونت سفارشی به این افزونه هم راهنمایی بفرمایین؟
سلام و ارادت؛
باید با CSS سفارشی فونت مدنظرتون رو اعمال کنید.