ساخت اسلایدر های مختلف در وردپرس با افزونه Meta Slider
آنچه خواهید خواند:
ساخت اسلایدر در وردپرس
ساخت اسلایدر یکی از دغده های وبسمتران است. امروزه کمتر سایتی میتوان یافت که اسلایدر نداشته باشد. اسلایدر ها اهمیت ویژه ای در بازاریابی دارند و باعث جذابیت برای کاربران میشود.
قبلا هر وبسایتی اسلایدر نداشت و نیار به مهارت بالایی در کد نویسی بود. اما به لطف افزونه های وردپرس ساخت بهترین و جذاب ترین اسلایدر ها امکان پذیر شده است. یکی از بهترین پلاگین، افزونه Meta Slider است.
ویژگی افزونه Meta Slider
- پشتیبانی از زبان شیرین فارسی
- پر سرعت بودن افزونه و همینطور کم حجم
- امکان سفارشی سازی اسلایدر
- امکان ساخت اسلایدر در چهار طرح مختلف
- امکان ساخت اسلایدر تمام عریض
- قابلیت سفارشی سازی انیمیشن
- امکان ساخت اسلایدر با HTML 5 و CSS3
- امکان ادیت عکس برای اسلایدر
- امکان اضافه کردن کپشن یا همان توضیحات
- و…
راه اندازی افزونه Meta Slider
بعد از نصب و فعال کردن افزونه Meta Slider منوی جدیدی به اسم Meta Slider به پیشخوان وردپرس اضافه میشود.
این افزونه دارای دو نسخه تجاری و رایگان است.ما در این بخش به اموزش نسخه رایگان این افزونه میپردازیم.
در تنظیمات افزونه روی گزینه ایجاد اولین اسلاید شو کلیک میکنیم تا وارد بخش ساخت اسلایدر شویم.
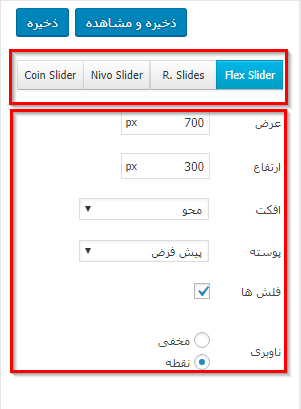
در صفحه جدید باز شده ابتدا باید مشخص کنیم که میخواهیم چه نوع اسلایدری داشته باشیم. و بعد تنظیمات مورد نظر مانند اندازه اسلایدر افکت و.. اعمال کنیم.
بعد از مشخص کردن تنظیمات این بخش به سراغ اضافه کردن تصاویر و توضیحات به اسلایدر میریم.
نکته : قابلیت جالبی که این افزونه در اختیار ما قرار میدهد حتی میتوانیم روی بهینه سازی سئو اسلایدری که ساختیم هم کار کنیم.!
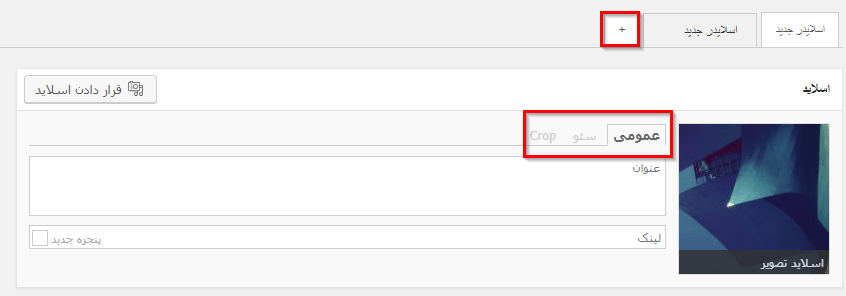
ابتدا روی علامت + کلیک میکنیم تا اسلایدر جدید ساخته شود. بعد روی دکمه قرار دادن اسلاید کلیک میکنیم تا محتوای خود را به اسلاید اضافه کنیم. در تب عمومی میتونیم عنوان اسلاید رو انتخاب کنیم و همینطور لینک مربوط به ان را مشخص کنیم.
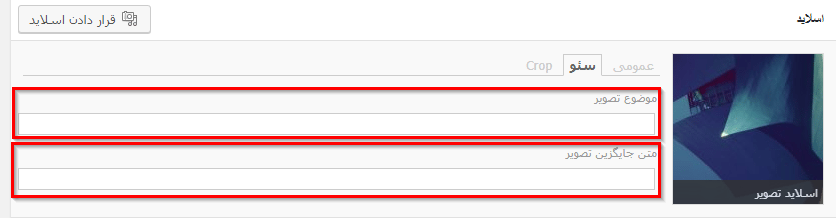
در تب سئو میتونیم روی بهینه سازی سئو اسلایدر کار کنیم.
در این بخش موضوع تصویر و متن جایگزین تصویر که خیلی مهم است را مشخص کنید.
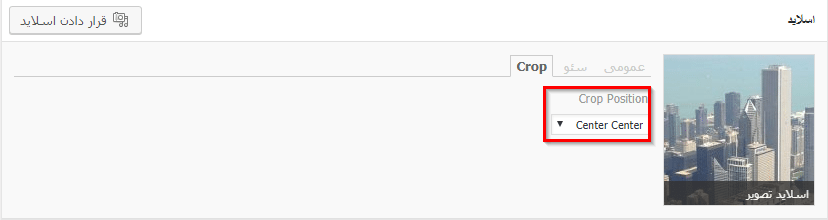
در تب Crop با توجه به گزینه های موجود میتونید عکس موردنظرتون رو که برای اسلایدر اضافه کردید برش دهید.
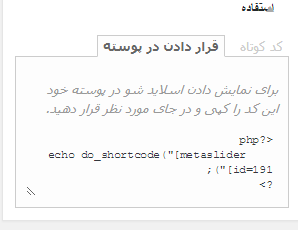
و در اخر روی دخیره کلیک کنید تا اسلایدری که ساختید ذخیره شود. برای گزاشتن اسلایدر در جای مشخصی از قالب وب سایت میتونید کد اسلاید رو در جای مورد نظر پوستتون قرار بدید.
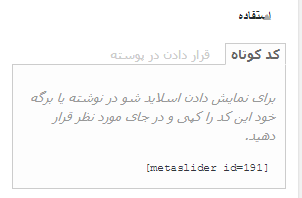
برای قرار دادن اسلایدر در برگه یا نوشته باید شورت کد اسلایدر رو در جای مشخصی از نوشته یا برگه قرار بدید.
در اخر باید شاهد اسلایدر های جذاب در وبسایتتون باشید!
افزونه Meta Slider
[previewbtn]صفحه افزونه[/previewbtn]