ایجاد قالب دلخواه برای یک صفحه در وردپرس
اگر شما هم می خواهید یک قالب جدا بسازید و از آن در بعضی از صفحه ها و برگه های وردپرس خودتون مثلا یک صفحه با قالبی متفاوت از قالب اصلی ایجاد کنید. برای ایجاد قالب دلخواه برای یک صفحه در وردپرس با آریا وردپرس همراه باشید.
قالب دلخواه صفحه یا Page Template چیست؟
به طور پیشفرض وردپرس به شما اجازه ایجاد کردن برگه را می دهد. و قالب برگه را page.php که در پوشه قالب موجود است در نظر می گیرد. به طور پیش فرض این قالب بر روی تمامی صفحات و برگه هایی که شما ایجاد کرده اید قرار می گیرد. حال اگر ما بخواهیم یکه برگه ای را با ظاهری متفاوت قرار دهیم چه باید بکنیم؟ کار خیلی ساده ای است با ما همراه باشید.
برای ایجاد قالب دلخواه برای یک صفحه در وردپرس باید با زبان های HTML , CSS و PHP کمی آشنایی داشته باشید. با این حال برای ایجاد یک صفحه سفارشی ادامه را بخوانید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
ابتدا یک ویرایشگر متنی مانند Notepad ویندوز باز کنید و کد زیر را در ابتدای آن قرار دهید:
<?php /* Template Name: CustomPageT1 */ ?>
به همین راحتی، این فایل به سادگی به وردپرس می گوید که این یک قالب دلخواه یا Page Template است و نام آن CustomPageT1 می باشد که شما می توانید آن را تغییر دهید. حال در ادامه این فایل را با پسوند php ذخیره کنید که همچین چیزی می شود : custompaget1.php
فایل php قالبی که ساختید را باز کنید و به انتهای آن کدهای دلخواه برگه خود را وارد کنید و آن را ذخیره کنید توجه داشته باشید که بعد از انجام تغییرات این فایل را در کنار فایل های اصلی قالب مثل index.php , single.php , page.php قرار دهید. مثلا کد های زیر نمونه یک قالب سفارشی است:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
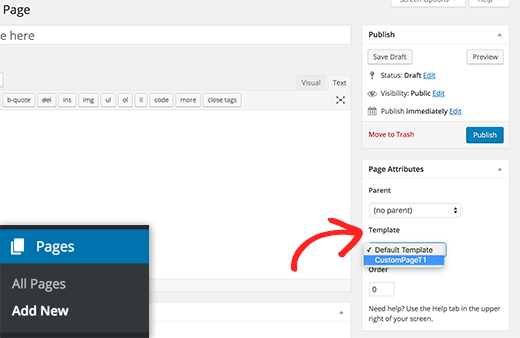
حال بعد از اینکه قالب خود را ایجاد کردید و آن را در کنار سایر فایل های اصلی قالب قرار دادید به قسمت برگه های وردپرس خود بروید همانطور که مشاهده کردید قسمتی با عنوان Template اضافه شده است.
حال شما می توانید قالب برگه خود را از قسمت Template تغییر دهید.
موفق و پیروز باشید…



سلام وقت بخیر
وقتی تمپلیت ایجاد می کنم استایل ها و عکس هاشو برای من نمیاره، میشه بفرمایید مشکل چیه؟
سلام وقت شما هم بخیر،
یک نمونه کدی که برای نمایش تصاویر در تمپلیت سفارشیتون استفاده کردید رو در ادامه همین دیدگاه برای بررسی دقیق تر ارسال کنید.
سلام ممنون از آموزش خوب شما ولی من می خواهم برای صفحات محصولم Template جدید ایجاد کنم و آموزش شما در برگه های وردپرس Template جدید ایجاد می کند ممنون مییشم راهنمایی بفرمایید چگونه برای صفحات محصولم طراحی Template انجام بدم
عالی بود ممنون