ایجاد قالب دلخواه برای یک مطلب در وردپرس
آیا شما می خواهید که یک قالب دلخواه یا سفارشی برای یک مطلب یا پست در وردپرس ایجاد کنید؟ قالب سفارشی پست به شما این امکان را می دهد که به توانید به راحتی قالب های گوناگونی را برای مطالب و پست های خودتان انتخاب کنید. در این مقاله، ما به شما نشان خواهیم داد که چگونه و به راحتی بتوانید قالب دلخواه را برای مطالبتان در وردپرس ایجاد کنید.
آنچه خواهید خواند:
چه زمانی شما به قالب سفارشی برای مطالبتان نیاز دارید؟
گاهی از اوقات شما ممکن است که بخواهید که ظاهر و احساسی متفاوت را به برخی از پستهایی که در وب سایت خودتان دارید بدهید. برای مثال شما ممکن است که بخواهید که از یک قالب متفاوت برای ساختاربندی کردن مقاله ها و یا اخباری که درباره یک رسته بندی ویژه هستند، استفاده کنید.
این موضوع، دقیقا همان جایی است که شما نیازمند آن هستید که از قالب سفارشی مطلب در وردپرس استفاده کنید.
انجام این کار دقیقا مانند”ایجاد قالب دلخواه برای یک صفحه در وردپرس” می باشد. و شما قادر خواهید بود که قالبتان را برای مطالب خاصی از بخش ویرایش، انتخاب کنید.
در این مقاله، ما به شما نشان خواهیم داد که چگونه و به راحتی بتوانید قالب های سفارشی را برای مطالبتان در وردپرس ایجاد کنید.
ایجاد قالب دلخواه برای یک مطلب در وردپرس
در ابتدا شما نیاز به آن دارید که برنامه ویرایشگر نوشته ساده یا (text editor) را بر روی رایانه خودتان بازکنید، برای مثال می توانید از Notepad استفاده کنید و کدی که در زیر آمده است را در آن کپی کنید:
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
این کد سبب تعریف یک قالب جدید می شود که “مقاله ساختاریافته” یا “Featured Article” نامیده میشود، و برای انواع پست، محصول، صفحه و یا خود مطالب ساده، نیز در دسترس است.
شما میتوانید این فایل را به صورت awp-single-post.php بر روی دسکتاپ رایانه خودتان ذخیره کنید.
بعد از آن شما باید آن را بر روی پوشه قالب جاری خودتان بارگذاری کنید که برای این کار بهتر است از یک نرم افزار FTP واسطه استفاده کنید.
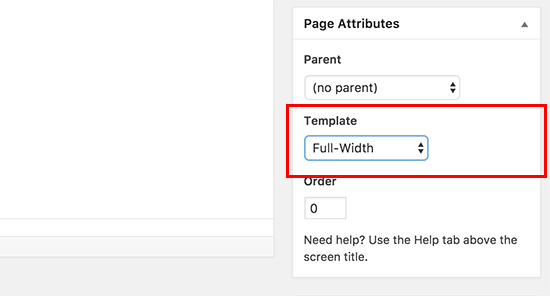
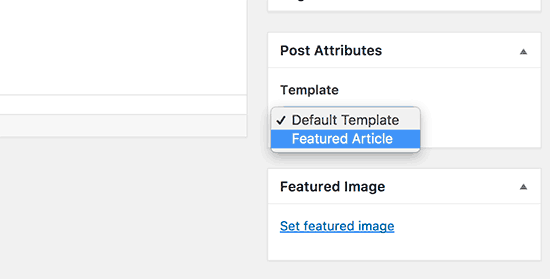
بعد از آن شما باید که با ادمین اصلی خودتان وارد پلاتفرم وردپرس خودتان شوید، که بتوانید قسمت های مختلف برای پست را ویرایش کرده و یا آن را ایجاد کنید. صحفه نمایش ویرایشگر پست (Post Edit) را اسکرول کنید تا متوجه شوید که یک کادر متای ویژگیهای پست جدید (Post Attributes meta) با یک گزینه برای انتخاب کردن قالب به شما نمایش داده میشود.
شما میتوانید گزینه قالب ” Featured Article” خودتان را در فهرستی که در آنجا نشان داده شده است را ببینید.
اکنون قالب شما خالی است و بنابراین اگر شما آن را انتخاب کنید تنها به شما یک صحفه سفید خالی نمایش داده میشود. خوب، الان ما باید آن را درست کنیم.
راحت ترین راه برای انجام این کار با استفاده از کپی کردن کد از فایل single.php شما است و از آن باید به عنوان یک نقطه شروع در کار کد نویسی خودتان استفاده کنید.
برای اینکار لازم است که فایل single.php را باز کنید و بعد از عبارت get_header() همه محتوای این فایل را کپی کنید.
حال این محتوا را بعد از تمام محتویاتی که در فایل awp-single-post.php قبلا با هم ایجاد کرده ایم وارد کنید. اکنون شما میتوانید این فایل را ذخیره کنید و بعد از آن نیز آن را بر روی سرور خود بارگذاری (Upload) کنید.
البته، این همان شکل ظاهری را دارد که اکنون قالب پیش فرض مطالب جاری شما دارد. شما اکنون می توانید که برای ایجاد تغییرات برای قالب پست سفارشیتان اقدام کنید.
شما اکنون می توانید کلاسهای CSS سفارشی خودتان را اضافه کنید، سایدبارهای را خارج کنید و یک قالب عرضی کامل را ایجاد کنید و یا هر کار دیگری که تمایل دارید را میتوانید برای این قسمت انجام دهید.
ایجاد قالب دلخواه برای یک مطلب در وردپرس مبتنی بر یک دسته بندی
آیا میخواهید از قالب پست منفرد سفارشی خودتان بر روی یک دسته بندی خاصی استفاده کنید؟ برای مثال، شما میخواهید مطالبی که در بخش سفر سایت خودتان قرار داده اید، طرح بندی متفاوتی با بخش عکاسی تان داشته باشد. در اینجا به شما می گوییم که چگونه میتوانید اینکار را انجام دهید.
در ابتدا شما باید کد زیر را به فایل functions.php سایتتان اضافه کنید:
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
این کد ابتدا به بررسی این مطلب میپردازد که ایا وردپرس درخواست یک کد منفرد را در خود دارد یا خیر. اگر این درخواست وجود داشته باشد، پس آن به وردپرس میگوید که برای قالب آن در یک پوشه و یا قسمت منفرد در قالب وردپرستان به دنبال آن بگردد.
در این قسمت شما نیازمند آن هستید که فایلهای قالبتان را به این قسمت از کد معرفی کنید.
به سایت وردپرسیتان متصل شوید و از واسط FTP و یا قسمت مدیریت فایل (File Manager) بر روی سی پانل (cPanel) خودتان استفاده کنید تا به قسمت /wp-content/themes/your-theme-folder/ وارد شوید.
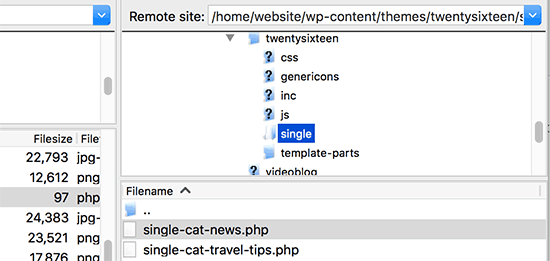
در درون پوشه قالب کنونی، شما نیازمند آن هستید که یک پوشه جدید ایجاد کنید و نام آن را “Single” بگذارید.
اکنون باید این پوشه را باز کنید و یک پوشه دیگر نیز در درون آن ایجاد کنید. اکنون به قسمت عنوان آن رفته و این پوشه را به نام
single-cat-{category-slug}
نامگذاری کنید. قسمت {category-slug} را با نامک دسته بندی خود جایگزین کنید.
برای مثال اگر شما میخواهید آن را برای یک بخش به نام “News” به کار ببرید، شما باید که نام پوشه را به شکل single-cat-news.php نامگذاری کنید. اگر شما میخواهید برای دسته بندی دیگری با نامک “Travel Tips” قالب سفارشی ایجاد کنید، باید که نام آن را به صورت single-cat-travel-tips.php نامگذاری کنید، و به همین شکل الا آخر.
اکنون این پوشه های قالب همگی خالی هستند. برای شروع کار، شما میتوانید که محتواها را از فایل single.php خودتان بر روی پوشه قالب سایتتان کپی کرده و بعد از آن هر کدام از آن ها در پوشه قالب مرتبط به خودشان بارگذاری کنید.
شما اکنون هر کدام از این قالبها را میتوانید بسته به تغییرات دلخواهی که در نظر دارید تغییر دهید.
هنگامی که شما این کار را انجام دادید، شما می توانید به قسمت وب سایت خودتان رفته و تغییرات اعمالی برروی پست هایتان را ببنید. آن از قالبی که شما برای آن دسته بندی ایجاد کرده اید استفاده میکند و پست شما به همانصورت نمایش داده میشود.
اکنون فرض میکنیم که شما یک پست را در دو بخش “News” و “Travel Tips” را پر کرده اید. وردپرس به صورت خودکار به شما قالبی را برای “News” نمایش میدهد زیرا که ان به صورت الفبایی در ابتدا قرار گرفته است.
از سوی دیگر، اگر شما یک پست را در یک دسته بندی ایجاد کنید و برای آن قالبی را ایجاد نکرده باشید، در این صورت وردپرس به سراغ قالب پیش فرض single.php رفته و برای قالب تم از آن استفاده میکند.
ایجاد قالب دلخواه برای یک مطلب در وردپرس برای نویسنده ای خاص
خوب، حالا بیایید فرض کنیم که شما میخواهیدمطالبی را که نویسنده ای انتخابی و ویژه تان آن را مینویسد با دیگر پستهایی که برروی وب سایت شما قرار داد ظاهری متفاوت داشته باشد. شما میتوانید این کار را به وسیله تکنیک مشابهی انجام دهیم که آن را برای دسته بندی ها انجام داده ایم.
در ابتدا شما نیازمند آن هستید که این کد را در فایل functions.php قالب خودتان اضافه کنید:
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
بعد از آن شما نیازمند آن هستید که با استفاده از یک نرم افزار واسط FTP و یا قسمت File Manager از سی پانل (cPanel) خودتان به قسمت /wp-content/themes/your-theme-folder/. بروید.
اگر شما قبلا در اینجا پوشه ای به نام /single/ در آن نساخته اید، به پیش بروید و یک پوشه را در این قسمت بسازید.
در درون این پوشه، باید یک قالب بسازید که نام نویسنده در نام قالب به کار رود. برای مثال، single-author-amir.php ،نام مناسبی میتواند باشد. این قالب اکنون خالی است، و بنابراین شما باید که محتوای قالب single.php قالب خودتان را در آن کپی کند و از آن برای نقطه شروع استفاده کنید.
شما اکنون می توانید وب سایت خودتان را برای دیدن مطالبی که به وسیله نویسنده ویژه ای ساخته شده است را مشاهده کنید. آن آکنون از قالبی که شما ساخته اید استفاده میکند. الان این تمام کاری است که شما باید انجام دهید.
ما امیدواریم که این مقاله به شما کمک کرده باشد تا بفهمید که مراحل ایجاد قالب دلخواه برای یک مطلب در وردپرس چگونه است.





این مطلب *** و **** مفید بود ایول ایول
سلام بردیا جان ممنون از نظرت.
دستت درد نکنه حاجی