آموزش افزودن ابزارک به هدر سایت وردپرس

آیا میخواهید بدانید افزودن ابزارک به هدرسایت وردپرس چه طور است ؟ آیا میخواهید یک ابزارک را در قسمت هدر وبسایت وردپرس خود قرار دهید؟ ابزارک ها به شما امکان افزودن آسان بلوکهای محتوا در قسمتهای طراحی شده قالب را میدهند. در این مقاله ما به شما نحوه افزودن ابزارک به هدر سایت را نشان خواهیم داد.
چرا و چه زمانی در هدر به ابزارک نیاز دارید؟
ابزارکها به شما امکان افزودن آسان بلوکهای محتوا را در قسمتهای از پیش طراحی شده قالب وردپرس شما میدهد. به این قسمتهای از پیش طراحی شده ناحیه سایدبار یا ابزارک آماده میگویند. همچنین میتوانید مقاله ما در رابطه با افزودن تصویر به ابزارک در وردپرس مشاهده بفرمایید.
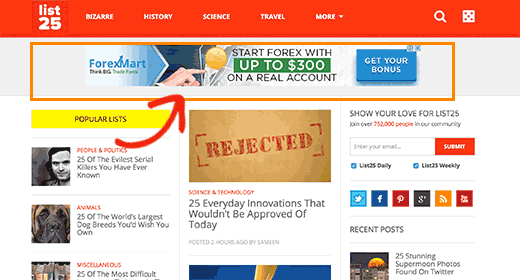
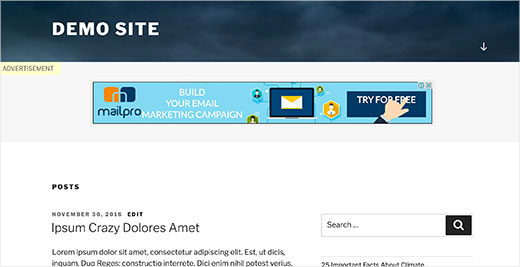
یک ناحیه ابزارک آماده در قسمت هدر یا قسمت بالای محتوا میتواند برای نمایش تبلیغات، پستهای اخیر یا مواردی از این قبیل استفاده شود. این منطقه خاص که “Below the fold” نامیده می شود، همه وبسایتهای محبوب و حرفه ای از آن برای نمایش دادن چیزهای مهم استفاده میکنند.

به طور معمول، قالبهای وردپرس سایدبارها را در کنار محتویات و یا در قسمت فوتر اضافه می کند. بسیاری از پوسته های وردپرس هم از مناطق ابزارک بالای محتوا یا در هدر پشتیبانی میکنند.
اما تعدادی از قالب های وردپرس هم از ابزارک در هدر پشتیبانی نمیکنند و به همین خاطر، ما در ادامه نحوه افزودن ابزارک به هدر سایت وردپرس را آموزش می دهیم.
قدم اول: ایجاد یک ناحیه ابزارک در هدر قالب
برای افزودن ابزارک به هدر سایت ما باید یک منطقه ابزارک سفارشی ایجاد کنیم. این کار به شما این امکان را میدهد که منطقه ابزارک سفارشی خود را در پیشخوان وردپرس قسمت “نمایش » ابزارک ها” مشاهده کنید.
برای اینکار باید کد زیر را به فایل functions.php قالب وردپرس خود اضافه کنید:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
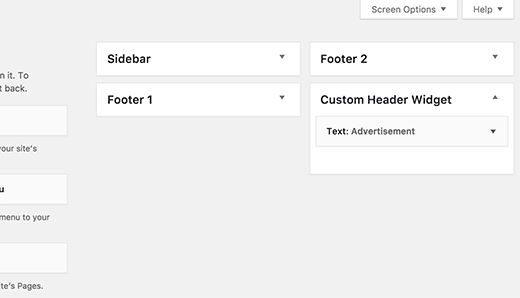
add_action( 'widgets_init', 'wpb_widgets_init' );با افزودن این کد، یک ناحیه ابزارک جدید به وبسایت شما اضافه میشود. اکنون لازم است به مسیر نمایش » ابزارکها بروید. در این صفحه ابزارک جدیدی را با عنوان “Custom Header Widget Area” مشاهده خواهید کرد.
حال متنی را که میخواهید در سربرگ سایت نمایش داده شود در قسمت ابزارک جدیدی که ساخته اید وارد کنید و سپس ذخیره کنید.

سپس، یک ابزارک متنی یا هر چیز دلخواهی به این ابزارک تازه ایجاد شده اضافه کرده و سپس آن را ذخیره کنید. شما همچنین میتوانید مقاله ما در رابطه با 20 ابزارک کاربردی برای سایت وردپرسی مطالعه بفرمایید.
قدم دوم: نمایش ابزارک سفارشی در هدر شما
اکنون اگر سایت خود را مشاهده کنید، ابزارک تازه ایجاد شده در هدر سایت را نخواهید دید. این عدم نمایش ابزارک به این علت اتفاق میافتد که هنوز به وردپرس اعلام نکرده اید ناحیه نمایش ابزارک کجا باید باشد.
برای انجام اینکار لازم است فایل header.php قالب وردپرس خود را ویرایش کرده و کد زیر را در جایی که میخواهید ابزارک سفارشی شما نمایش داده شود اضافه کنید:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );فراموش نکنید که تنظیمات ایجاد شده را ذخیره کنید. اکنون اگر وبسایت خود را مشاهده کنید، ناحیه ابزارک هدر خود را مشاهده خواهید کرد.

متوجه خواهید شد که ظاهر و مکان نمایش ابزارک خوب و کاربرپسند نیست؛ اینجاست که شما نیاز به استایل دهی با کد های CSS دارید تا کاری کنید بهتر دیده شود.
قدم سوم: استایل دهی به ابزارک هدر با استفاده از کدهای CSS:
استایل و طرح بندی بخش ابزارک شما رابطه مستقیم با قالب وردپرس فعال در وبسایت شما دارد. اما شما میتوانید با استفاده از کدنویسی CSS به سلیقه خودتان آن را تغییر دهید تا ابزارک بصورت دلخواه شما در هدر سایت نمایش داده شود.
برای افزودن کد های CSS میتوانید در پنل وردپرس به مسیر نمایش » سفارشی سازی » CSS اضافی (یا CSS سفارشی) بروید که در این بخش میتوانید همزمان با وارد کردن کدها، پیش نمایش سایت را بصورت زنده مشاهده کنید.
در این آموزش، فرض می کنیم که شما تنها با استفاده از این منطقه برای اضافه کردن یک ویجت واحد برای نمایش تبلیغات بنر و یا یک ویجت منوی سفارشی استفاده می کنید.
در زیر یک نمونه CSS که میتوانید برای استایل دهی شما بکار بیاید آورده شده :
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
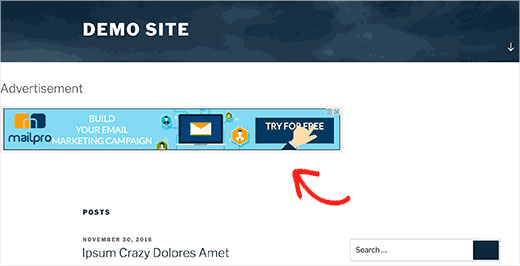
}با افزودن این استایل، ابزارک شما در قالب پیش فرض Twenty Seventeen بصورت زیر درمیآید:

جهت استایل دهی به ابزارک لازم است که کد های CSS مناسب سلیقه خود را به قالب اضافه کنید.
امیدواریم این مقاله در رابطه با آموزش افزودن ابزارک به هدر سایت وردپرس برای شما مفید واقع شده باشد.

تشکر از پست جذابتون مورد استفادم قرار گرفت