اضافه کردن دکمه تماس در وردپرس
آیا می خواهید دکمه تماس در وردپرس اضافه کنید؟ همانطور که بیشتر مردم با استفاده از تلفن های هوشمند خود وب سایت خود را می بینند، اضافه کردن یک دکمه تماس به شما این امکان را می دهد تا با آنها تماس بگیرید. در این مقاله، ما به شما آموزش می دهیم که چگونه به راحتی دکمه تماس را وردپرس خود اضافه کنید.
آنچه خواهید خواند:
چرا دکمه تماس را در وردپرس اضافه کنید؟
بسیاری از وب سایت های کسب و کار به مشتریان متکی هستند تا با آنها برای نقل قول، اطلاعات پیش فروش یا پشتیبانی تماس بگیرند. به همین دلیل توصیه می کنیم فرم تماس برای تمام وب سایت ها اضافه کنید. با وجود حجم انبوه تلفن همراه در سراسر جهان،اغلب کاربران به راحتی میتوانند باکلیک برروی دکمه تماس با یکدیگر تماس داشته باشند.
اگر فقط یک کسب و کار را شروع می کنید، توصیه می کنیم به دنبال یک سرویس تلفن حرفه ای باشید، بنابراین می توانید از طریق تماس تلفنی، اشتراک گذاری شماره ها با کارکنان و تماس با تلفن همراه خود از هر کجا (به جای یک تلفن ثابت)تماس داشته باشید.
به این ترتیب، نگاهی به چگونگی اضافه کردن دکمه تماس در وردپرس خواهیم داشت:
اضافه کردن دکمه تماس در وردپرس با استفاده از پلاگین
این روش آسان است اما نکته ای که دارد این است که دکمه تماس تنها بر روی دستگاه های تلفن همراه نمایش داده می شود. شما می توانید از روش 2 در این مقاله برای اضافه کردن شماره تلفن در تمام دستگاه ها استفاده کنید. اولین چیزی که باید انجام دهید این است که پلاگین Call Now Button را در سایت خود نصب و فعال کنید.
اول، شما باید کادر کنار وضعیت دکمه را کلیک کنید تا آن را فعال کنید. پس از آن شما می توانید شماره تلفنی را که می خواهید تماس بگیرید را وارد کنید. به صورت اختیاری، شما می توانید متن را برای نمایش یا پنهان کردن نماد فراهم کنید. اگر آن را خالی بگذارید، پس افزودن دکمه تماس نماد تلفن را نشان می دهد. شما می توانید بر روی لینک «تنظیمات پیشرفته» کلیک کنید تا دکمه تماس را برای افزودن ردیابی، موقعیت کنترل و نمایش ظاهر محدود کنید.
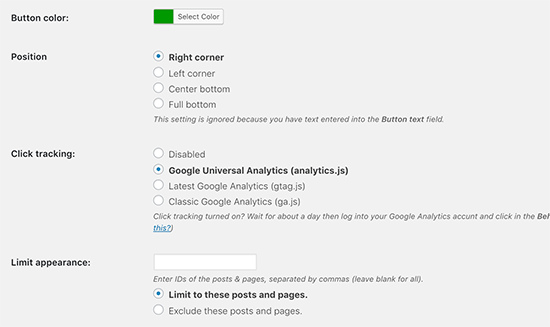
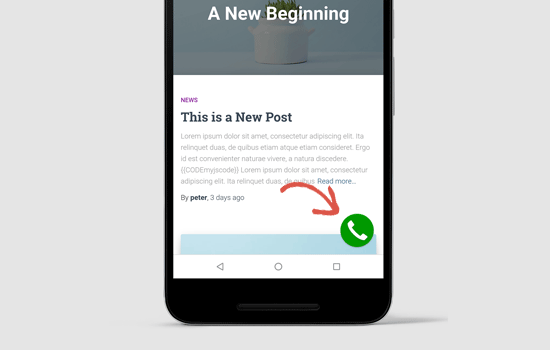
اولین گزینه پایین تنظیمات پیشرفته، تغییر رنگ دکمه است. شما می توانید از این گزینه برای مطابقت با طرح زمینه تم خود استفاده کنید. پس از آن، شما می توانید ردیابی Google Analytics را فعال کنید که به شما این امکان را می دهد که ببینید چگونه کاربران با دکمه تماس در گزارش های Google Analytics خود ارتباط برقرار می کنند. در نهایت، شما می توانید به طور انتخابی دکمه تماس را از پست هاو صفحات خاص حذف و یا نشان دهید. فراموش نکنید که دکمه Save Change را کلیک کنید تا تنظیمات ذخیره شود. هنگامی که انجام شد، می توانید وب سایت خود را بر روی تلفن همراه مشاهده کنید تا دکمه تماس را در عمل ببینید.
اضافه کردن دکمه تماس در وردپرس به صورت دستی
این روش به شما این امکان را می دهد تا به صورت دستی دکمه ها و پیوندها را در هر جای وبسایت خود اعمال کنید.ساده ترین راه برای اضافه کردن شماره تلفن به وب سایت شما به این گونه است:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
این پیوندها برنامه تلفن را در دستگاه های تلفن همراه باز می کند. در رایانه های رومیزی، کاربران مک یک گزینه برای باز کردن لینک در Facetime را مشاهده خواهند کرد، در حالی که کاربران ویندوز 10 گزینه ای برای باز کردن آن در اسکایپ را خواهند دید. شما همچنین می توانید از HTML برای اضافه کردن یک تصویر یا یک آیکون در کنار لینک متنی استفاده کنید.
ابتدا شما باید از رسانه ها دیدن کنیدو صفحه جدیدی را اضافه کنید و تصویر مورد نظر خود را انتخاب کنید و آپلود کنید. پس از آپلود تصویر، شما باید روی قسمت «ویرایش» کلیک کنید تا ادامه یابد.
این کار به شما این امکان را می دهد که روی صفحه نمایش خود رسانه ای که در آن شما باید URL پرونده را کپی کنید، ویرایش کنید،شما در مرحله بعدی به آن نیاز خواهید داشت.
اکنون می توانید ویجت پست و صفحه را ویرایش کنید که در آن شما بایدبرروی نماد تلفن کلیک کنید تا تماس بگیرید. در قسمت ویرایش، شما می توانیدبر روی آیکون تلفن درون عکس، لینک اضافه کنید.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
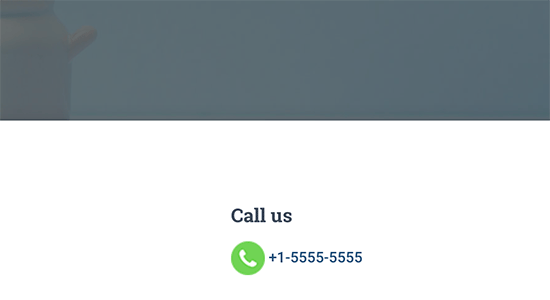
پس از انجام این کار، می توانید از وب سایت خود دیدن کنید تا لینک دکمه تماس و تصویر آپلودشده را ببینید.
شما می توانید با اضافه کردن متن بیشتر قبل یا بعد از لینک از CSS سفارشی استفاده کنید تا آن را سبک تر کنید.
اضافه کردن دکمه تماس به منوهای وردپرس
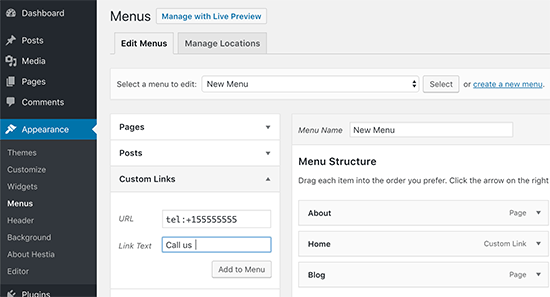
به سادگی به قسمت نمایش بروید در صفحه منوها و بر روی قسمت پیوندهای سفارشی در ستون سمت راست کلیک کنید. اکنون می توانید شماره تلفن را در قسمت لینک در فرمت زیر اضافه کنید:
tel:+155555555
پس از آن، متنی را که می خواهید نمایش دهید اضافه کنید و سپس بر روی دکمه «افزودن به منو» کلیک کنید.
بعد، به وب سایت خود مراجعه کنید تانتیجه کارتان را ببینید و بتوانید تماس بگیرید.
ما امیدواریم که این مقاله به شما کمک کند که بتوانید دکمه تماس را در وردپرس خود را ایجاد کنید.







خیلی مفید بود.
ممنون از سایت خوبتون.