افزودن دکمه Call to Action به سایت وردپرسی
آیا می خواهید دکمه های Call to Action را به پست ها و صفحات خود در وردپرس اضافه کنید؟دکمه ها یک ابزار عالی برای هدایت کاربران به هدف و فرستادن آن ها به بخش های مختلف سایت هستند.به عنوان مثال شما می توانید از این دکمه ها برای هدایت کاربران به صفحه محصول،صفحه خدمات و سایر صفحات استفاده کنید. همچنین می توانید از طریق این دکمه کاربران را به صفحه تخفیفات ویژه،محصولات جدید و یا سایت دوستانتان هدایت کنید.ما در این مقاله به شما نشان خواهیم داد که چگونه می توانید این دکمه ها را بدون کدنویسی به سایت وردپرسی خود اضافه کنید.توجه داشته باشید که از این پس برای راحتی در خواندن به جای واژه Call To Action از مخفف آن یعنی CTA استفاده خواهیم کرد.افزودن دکمه Call to Action به سایت وردپرسی کار سختی نیست پس برای یادگیری این مطلب با آریاوردپرس همراه باشید.
افزودن دکمه به نوشته ها و صفحه ها
وردپرس افزودن دکمه ها را با استفاده از بلوک دکمه بسیار آسان می کند.این ویژگی جدید است که از نسخه 5.0 وردپرس همراه با ویرایشگر گوتنبرگ به آن اضافه شده است.در این مقاله ما 3 روش مختلف برای افزودن دکمه CTA به نوشته یا صفحه در سایت وردپرسی را به شما آموزش می دهیم که می توانید بسته به نیاز خود از هرکدام از آن ها استفاده کنید.
افزودن دکمه ها با استفاده از ویرایشگر پیش فرض
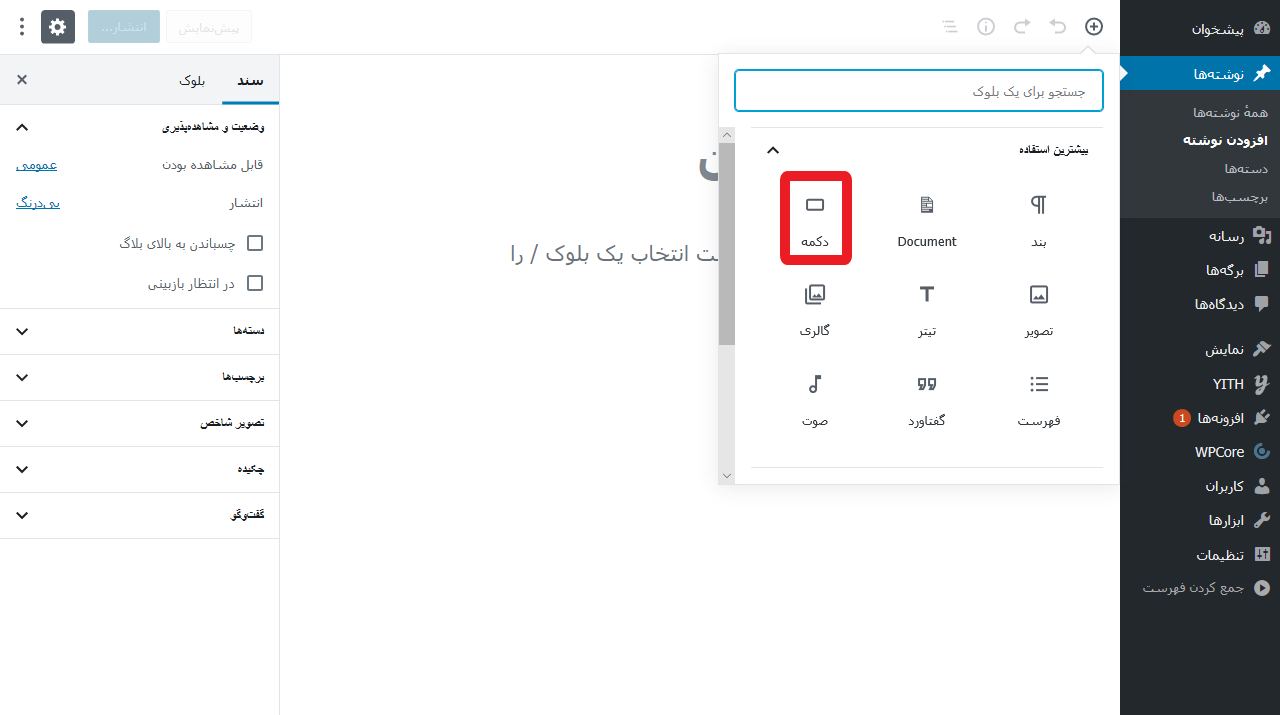
این روش به دلیل سادگی آن به کاربران مبتدی توصیه می شود.در این روش ما از بلوک دکمه در ویرایشگر گوتنبرگ وردپرس استفاده خواهیم کرد.اگر از ویرایشگر قدیمی وردپرس استفاده می کنید می توانید بخش بعدی را مطالعه فرمایید.برای شروع کار یک نوشته جدید ایجاد کنید.بر روی دکمه افزودن بلوک”+” کلیک کرده و از قسمت عناصر طرح،بلوک دکمه را به نوشته اضافه کنید.
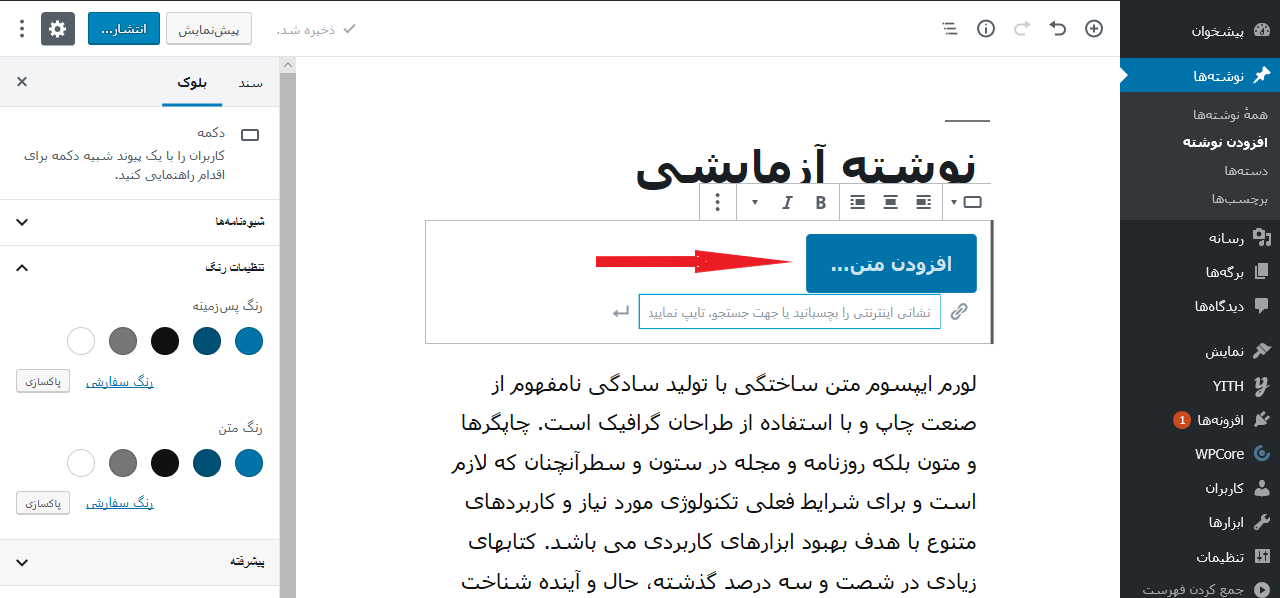
اکنون باید بتوانید بلوک دکمه اضافه شده را در ویرایشگر مشاهده نمایید.به راحتی می توانید در کادر آبی رنگ افزودن متن،متن دکمه را وارد نمایید.
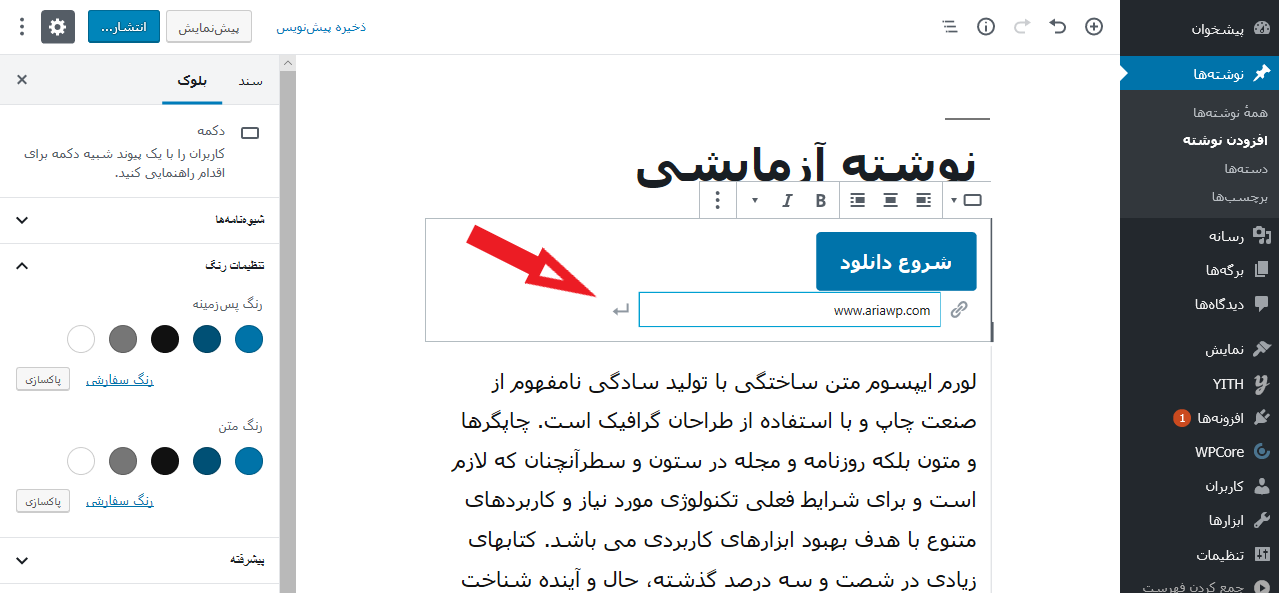
پس از آن باید URL صفحه ای را که می خواهید کاربر با کلیک بر روی دکمه به آن هدایت شود را در زیر کادر آبی رنگ وارد کنید.با انجام این کار روی دکمه اجرا کلیک کنید.
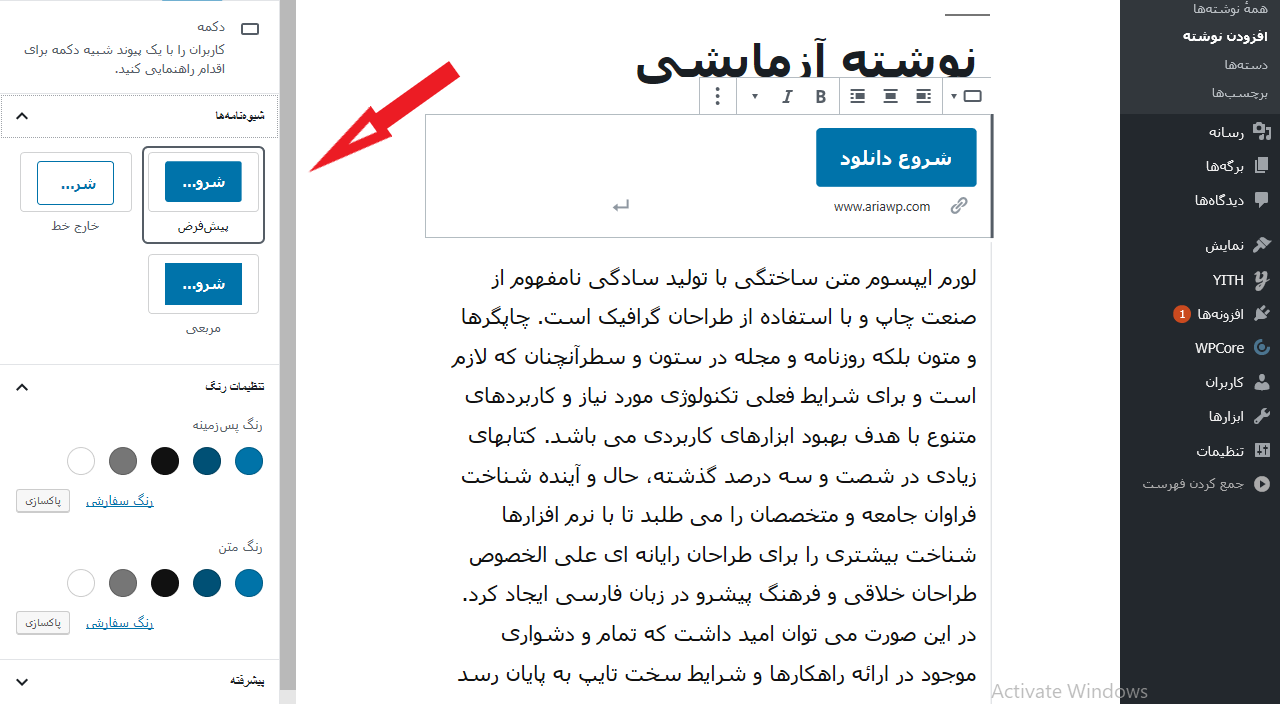
اگر می خواهید دکمه را در وسط صفحه نمایش دهید می توانید روی دکمه وسط چین کلیک کنید.در مرحله بعد می توانید سبک دکمه خود را سفارشی کنید.برای مثال می توانید رنگ پس زمینه و رنگ متن را از پنل تنظیمات سمت چپ تغییر دهید.
سه سبک برای دکمه ها وجود دارد که می توانید از بین آنها یکی را انتخاب کنید.این سبک ها شامل:پیش فرض،خارج خط و مربعی می شوند.بخش رنگ بندی شامل پنج رنگ برای رنگ پس زمینه و رنگ متن می شود اما در صورت نیاز می توانید با کلیک بر روی رنگ سفارشی،رنگ مورد علاقه خود را اضافه کنید.پس از انجام تغییرات لازم می توانید نوشته را ذخیره کرده و پیش نمایش آن را مشاهده کنید.
افزودن دکمه ها در ویرایشگر قدیمی وردپرس
اگرچه ویرایشگر متن گوتنبرگ از امکانات بیشتری برخوردار بوده و کار با آن سریعتر و راحت تر است اما هنوز تعداد زیادی از کاربران هستند که از ویرایشگر قدیمی وردپرس استفاده می کنند.اگر شما هم جزو این افراد هستید این بخش از مقاله را به دقت مطالعه کنید.برای انجام این کار 3 روش وجود دارد:
1) افزودن دکمه با کدهای HTML/CSS
2) افزودن دکمه با افزونه WordPress button shortcode
3) افزودن دکمه بدون استفاده از shortcode
از 3 روش ارائه شده در بالا روش اول نیاز به دانش برنامه نویسی دارد و باید در هرکجای صفحه که به دکمه نیاز دارید از کدهای HTML/CSS استفاده کنید که این موضوع مبتدی پسند نیست.گزینه دوم از محبوبیت بیشتری برخوردار است.چرا که بیشتر افزونه های مربوط به افزودن دکمه در وردپرس از shortcode برای افزودن دکمه استفاده می کنند.گزینه سوم بهترین است.چرا که این امکان را به شما می دهد که بدون به خاطر داشتن shortcode ها به نوشته و صفحات سایت وردپرسی خود دکمه اضافه کنید.حال اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Forget About Shortcode Buttons است.اگر در انجام این کار مشکل دارید می توانید مقاله ما را در رابطه با نحوه نصب افزونه مطالعه فرمایید.پس از فعال سازی افزونه یک نوشته جدید ایجاد کنید.اکنون در ویرایشگر خود دکمه ای را تحت عنوان Insert Button مشاهده خواهید کرد.
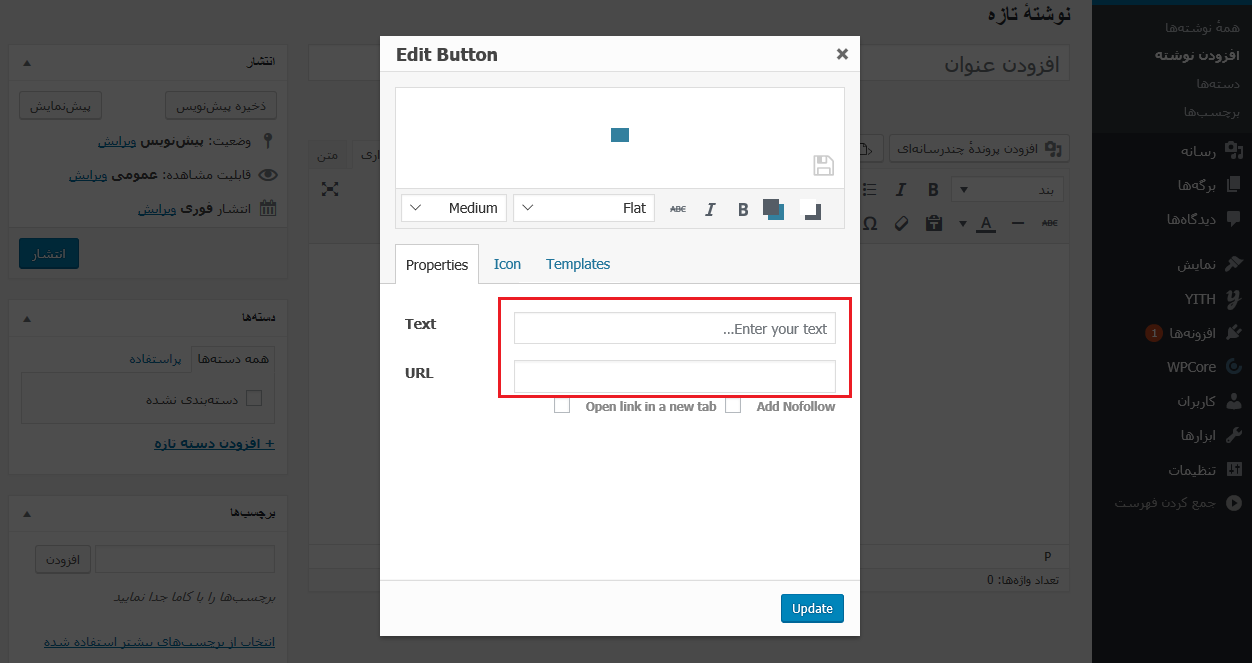
برای قرار دادن یک دکمه جدید در نوشته خود روی این دکمه کلیک کنید.با انجام این کار یک پنجره به شما نشان داده خواهد شد که می توانید دکمه جدید خود را طراحی کنید.ابتدا باید متن دکمه و URL صفحه ای که می خواهید دکمه به آن متصل باشد را در کادرهای مربوطه وارد کنید.
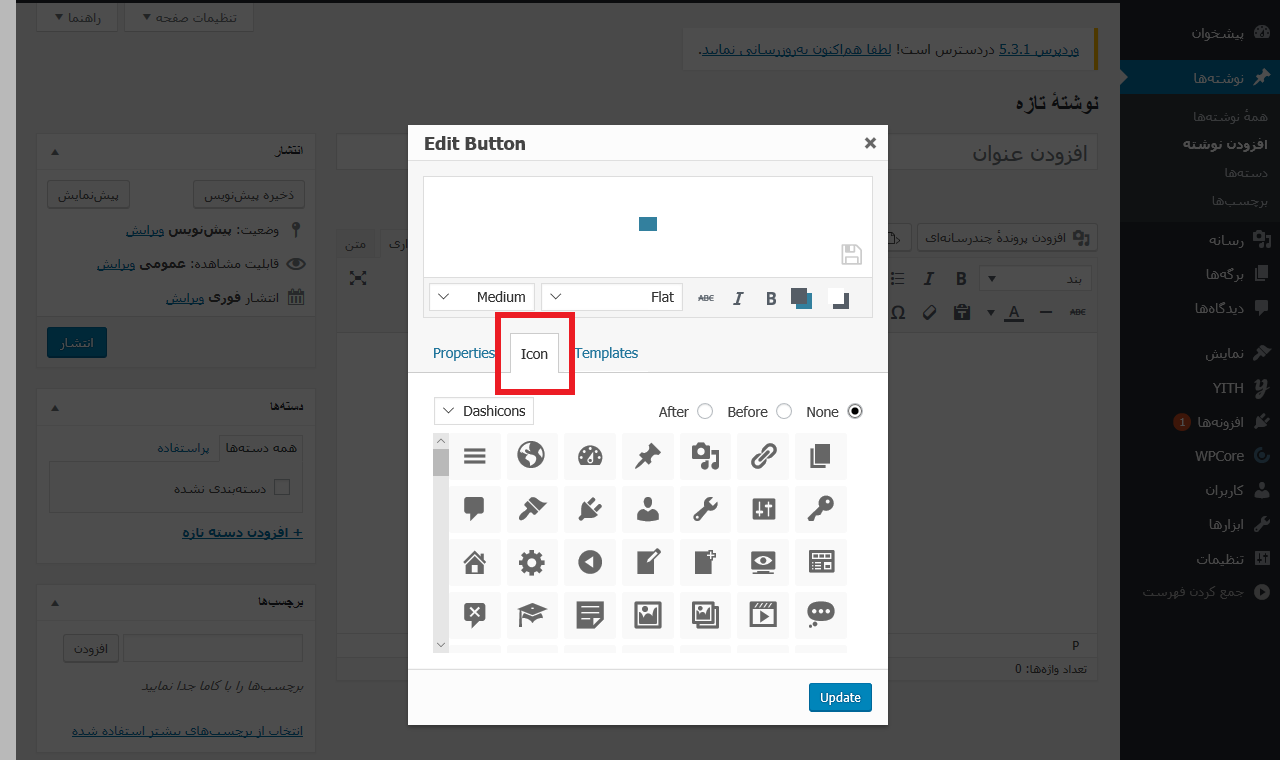
همزمان می توانید پیش نمایش زنده را در پایین پنجره مشاهده کنید.در قسمت پایین پنجره دو کادر وجود دارد که یکی برای باز کردن صفحه در برگه جدید و دیگر برای فعال کردن خاصیت nofollow می باشد.در سربرگ icon می توانید برای دکمه خود یک آیکون تعریف کنید.همچنین شما می توانید این آیکون را قبل یا بعد متن دکمه قرار دهید.
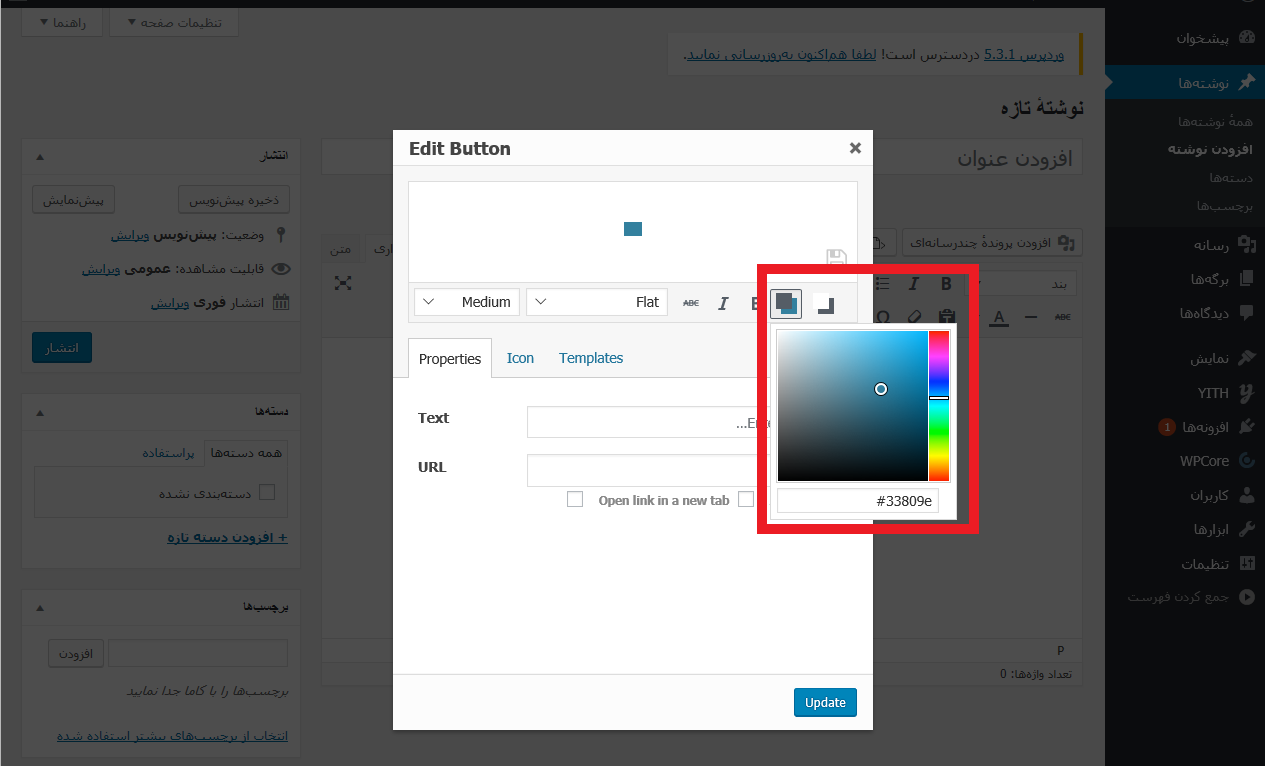
در مرحله بعد می توانید با کلیک بر روی نماد Color Box رنگ متن و رنگ پس زمینه دکمه خود را انتخاب کنید.
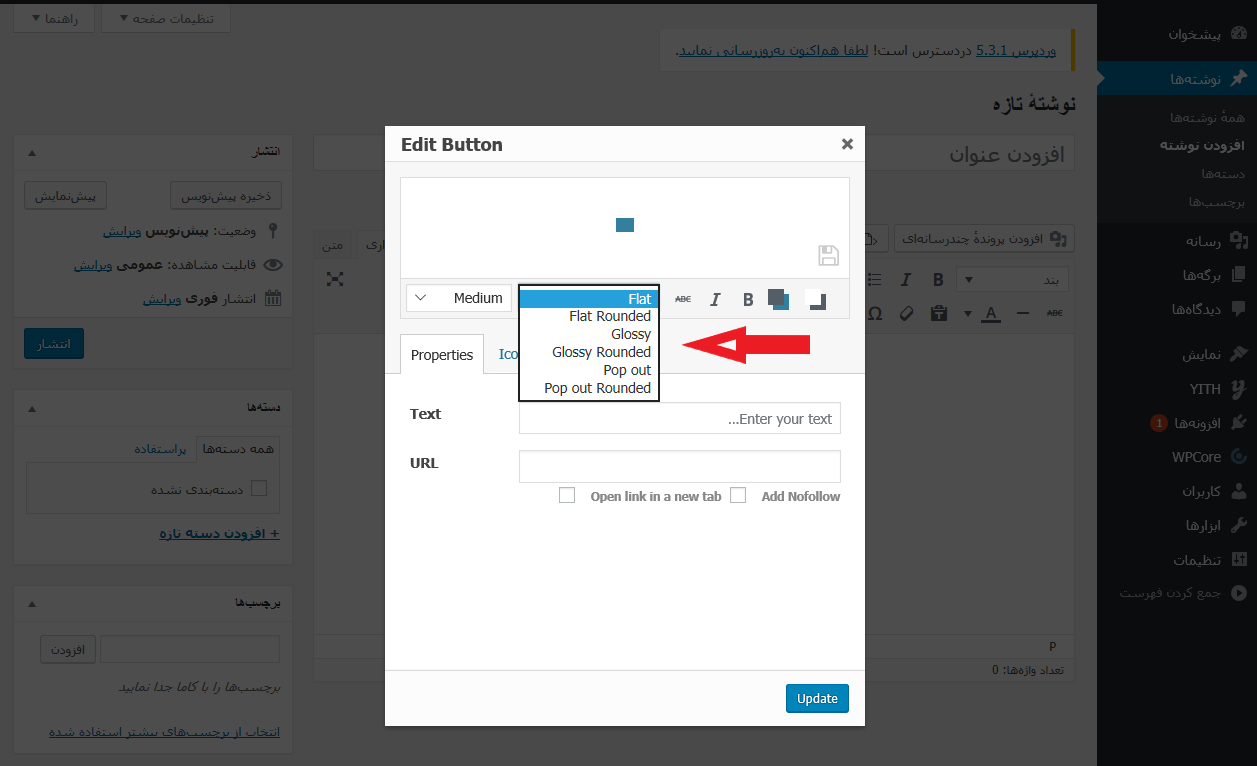
پس از آن بر روی منوی کشویی که در کنار Color Box قرار دارد کلیک کنید تا بتوانید سبک دکمه را انتخاب کنید.در این جا 8 سبک برای انتخاب وجود دارد.
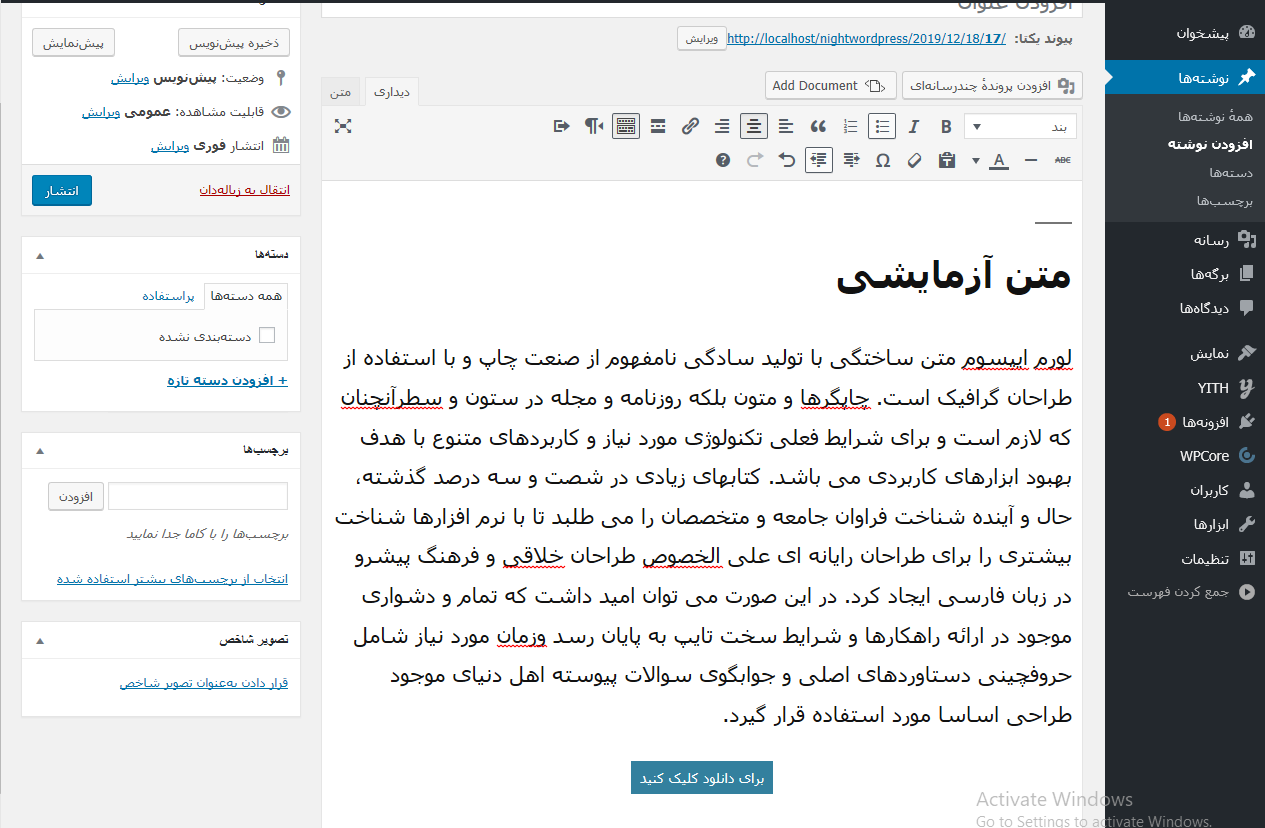
از کادر سمت راست این بخش هم می توانید اندازه دکمه را انتخاب کنید.پس از آن که تغییرات لازم را اعمال کردید بر روی دکمه Update کلیک کنید.دکمه به همان شکلی که در نوشته اصلی نمایش داده خواهد شد،در ویرایشگر نیز نمایش داده می شود.همچنین می توانید با دکمه هایی که در بالای ویرایشگر وجود دارد مکان دکمه را تعیین کنید.با دوبار کلیک بر روی دکمه مجددا به صفحه طراحی بازگشته و می توانید تغییرات جدید را اعمال کنید.در نهایت می توانید نوشته را ذخیره و آن را در سایت خود مشاهده کنید.
اگر به دنبال این هستید که دکمه های کاملا سفارشی شده با امکانات بیشتر و همچنین بخش های سفارشی شده به هدر،منو و سایر قسمت های سایت اضافه کنید توصیه ما به شما استفاده از افزونه های صفحه ساز است.که با یک جست و جو می توانید انواع آنها را در مارکت های ایرانی بیابید.
در پایان امیدواریم این مقاله ما در رابطه با افزودن دکمه Call to Action به سایت وردپرسی برای شما مفید واقع شده باشد.