افزودن متاباکس های سفارشی به مطالب و پست تایپ های وردپرس
آیا قصد دارید متاباکسهای سفارشی برای پستها، صفحهها و پست تایپهای سفارشی وردپرس خود ایجاد کنید؟ متاباکسهای سفارشی معمولاً برای ارائهی یک رابط کاربری بهتر و بهمنظور اضافه کردن فیلدهای سفارشی (فرا دادهها) به محتوای شما استفاده میشوند. در این مقاله توضیح میدهیم که متاباکس سفارشی چیست و دیگر اینکه چگونه میتوانید بهراحتی متا باکسهای سفارشی را به پستهای وردپرس و پست تایپها اضافه کنید.
آنچه خواهید خواند:
متاباکس سفارشی در وردپرس چیست؟
متا باکس سفارشی یک رابط کاربرپسند برای افزودن فیلدهای سفارشی (فرا دادهها) در مطالب، صفحات و دیگر پست تایپهای سفارشی شماست.
وردپرس به همراه نوعی رابط کاربری که کار کردن با آسان است، ارائه میشود و به شما کمک میکند تا محتوایی همانند پست ها و صفحات و یا پست تایپ های سفارشی ایجاد کنید.
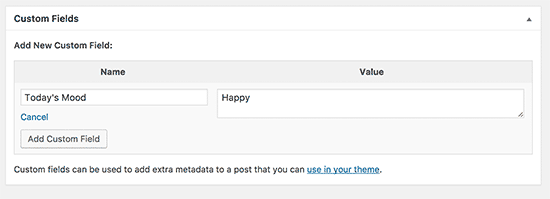
بهطور معمول هر محتوا شامل محتوای واقعی و فرا دادههای آن میشود. فرا داده اطلاعات مربوط به آن محتوا است، مثل تاریخ و زمان، نام نویسنده, عنوان و دیگر موارد. همچنین میتوانید فرا دادههای خود را با استفاده از فیلدهای سفارشی، به محتوا اضافه کنید.
با این وجود، اضافه کردن فرا داده با استفاده از فیلدهای سفارشیِ پیشفرض، چندان هم آسان نیست. اینجاست که متاباکسهای سفارشی وارد صحنه میشوند.
وردپرس به سازندگان برنامه این امکان را میدهد تا متاباکسهای سفارشی خود را در صفحات ویرایش پست ، ایجاد و اضافه کنند. به همین طریق است که اکثر افزونه های محبوب، گزینههای مختلفی به صفحات ویرایش پست شما اضافه میکنند.
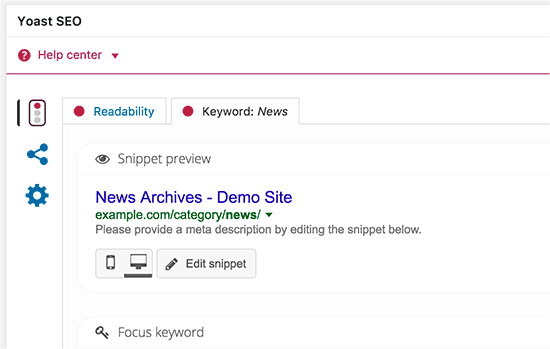
برای مثال، عنوان سئو و متاباکس توصیفیای که درون افزونه Yoast SEO قرار دارد، یک متاباکس سفارشی است.
حالا که صحبت به اینجا رسید، در ادمه به شما نشان خواهیم داد که اضافه کردن متاباکسهای سفارشی به پستهای وردپرس و پست تایپها چقدر آسان است.
ایجاد متاباکس های سفارشی در وردپرس
اولین کاری که باید انجام دهید، نصب و فعالسازی افزونهی Advanced Custom Fields (فیلدهای سفارشی پیشرفته) است. برای آگاهی از جزئیات بیشتر، نگاهی به راهنمای مرحله به مرحلهی ما در نحوه نصب یک افزونه وردپرس بیاندازید.
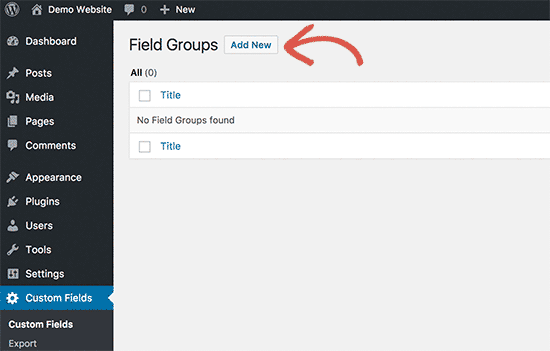
پس از فعالسازی، افزونه یک آیتم منوی جدید را با عنوان “Custom Fields” به نوار ادمین وردپرس شما اضافه میکند. با کلیک بر روی آن، وارد صفحهی فیلدهای سفارشی میشوید.
این صفحه خالی است، چراکه هنوز هیچ فیلد سفارشیای ایجاد نکردهاید. روی گزینهی “َAdd New” کلیک کنید تا بتوانید ادامهی روند را طی کنید.
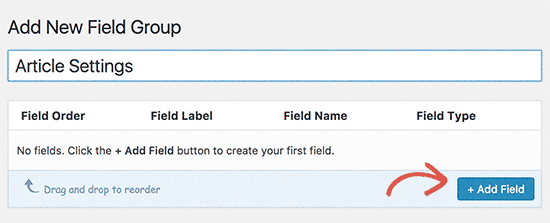
وارد صفحهی “Add New Field Group” خواهید شد.
در این مرحله لازم است یک عنوان برای گروه فیلد خود در نظر بگیرید. این عنوانِ انتخابی، همان عنوان Metabox شما خواهد بود.
پس از آن میتوانید شروع به اضافه کردن فیلدهای خود کنید. کافی است روی گزینهی “+ Add Field” کلیک کنید تا اولین فیلد خود را اضافه نمایید.
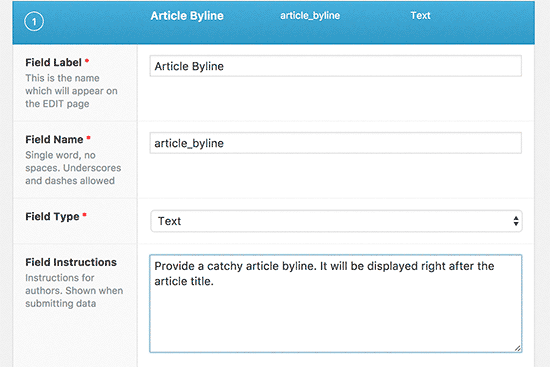
با اینکار، فرم تنظیمات فیلد برایتان ظاهر میشود. نخست باید یک برچسب برای فیلد خود در نظر بگیرید. این برچسب قبل از فیلد و در Metabox شما نمایش داده میشود.
پس از انتخاب برچسب، باید نوع فیلد را انتخاب کنید. افزونهی Advanced Custom Fields به شما این امکان را میدهد تا ازمیان طیف وسیعی از گزینهها، گزینهی مورد نظر خود را انتخاب نمایید. این موارد شامل متن، منطقهی متن (textarea)، دکمههای رادیویی (radio button)، چک باکسها، ویرایشگر کامل WYSIWYG، تصاویر و غیره است.
در مرحلهی بعد باید دستورالعملهای فیلد را مهیا کنید. این دستورالعملها به کاربران میگوید که باید چه چیزی را به فیلد اضافه کنند.
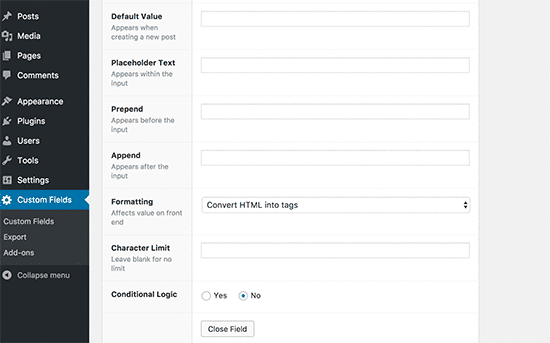
در پایین آن قسمت، گزینههای دیگری برای فیلد خود پیدا خواهید کرد. لازم است به دقت این گزینهها را بررسی کنید و آنها را مطابق با نیازهای خود تنظیم نمایید.
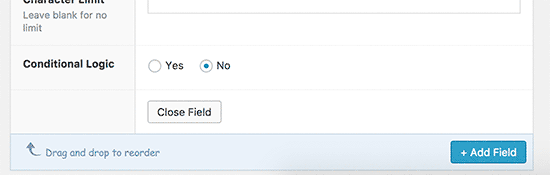
سپس روی گزینهی close field کلیک کرده تا فیلد را اجرا کنید.
اگر میخواهید فیلدهای بیشتری به متاباکس خود بیافزایید، باید روی گزینهی “+ Add Feild” کلیک کنید تا یک فیلد دیگر هم به متاباکس اضافه کنید.
پس از آنکه فرآیند اضافه کردن فیلدهد به پایان رسید، میتوانید به location section بروید؛ در این قسمت میتوانید تعریف کنید که میخواهید متاباکس شما چه موقع و کجا نمایش داده شود.
Advanced Custom Fields با تعدادی قوانین از پیش تعریف شده ارائه شده تا بتوانید از میان آنها یکی را انتخاب کنید. بهعنوان مثال، میتوانید پست تایپها، دستهبندی پست (post category)، طبقهبندی (taxonomy)، صفحهی مادر و … را انتخاب کنید.
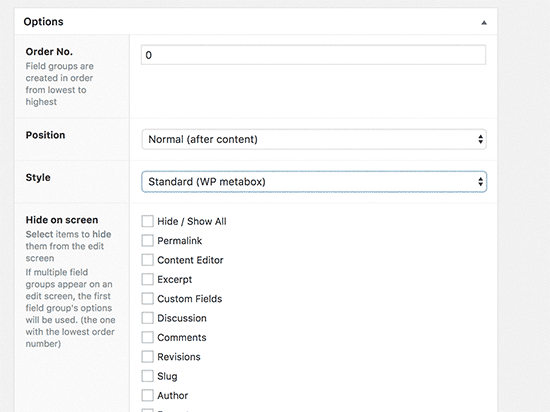
در مرحلهی بعد، تنظیمات گزینههای متاباکس ظاهر میشود.
ابتدا باید شمارهی سفارش را انتخاب کنید. چنانچه گروههای فیلد چندگانه را برای یک موقعیت (location) تعریف کردهاید، میتوانید شمارهی سفارش را برای آنها انتخاب کنید تا نمایش داده شوند. اما اگر مطمئن نیستید، کادر را با عدد 0 پر کنید.
سپس باید موقعیت متاباکس را در صفحه انتخاب کنید. دستتان برای انتخاب باز است تا موقعیت آنرا پس از محتوا، قبل از محتوا و یا در ستون سمت راست نمایش دهید.
در زیر آن قسمت باید یک استایل برای متاباکس خود انتخاب کنید. میتوانید آنرا مانند دیگر متاباکسهای وردپرس انتخاب کنید و یا میتوانید آنرا بدون کادر و یکپارچه انتخاب نمایید (بدون هیچ متاباکسی).
اگر تردید دارید، گزینهی استاندارد (WP Meta box) را انتخاب کنید.
در نهایت، یک لیست از فیلدهایی را که بهطور معمول در صفحهی ویرایشِ پست نمایش داده میشود، مشاهده خواهید کرد. اگر میخواهید پست خاصی را در صفحهی ویرایش پست خود پنهان کنید، میتوانید در این مرحله آنرا تیک بزنید. ولی اگر مطمئن نیستید، بهتر است کادر مربوطه را تیک نزنید و خالی بگذارید.
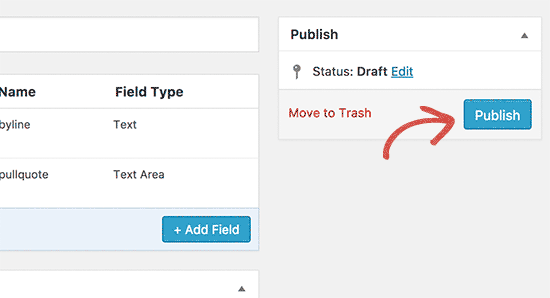
پس از اتمام کار، روی گزینهی Publish کلیک کنید تا گروه فیلد شما فعال شود.
تبریک میگوییم؛ شما با موفقیت متاباکس سفارشی خود را برای پست وردپرس یا پست تایپ خود، ایجاد کردهاید.
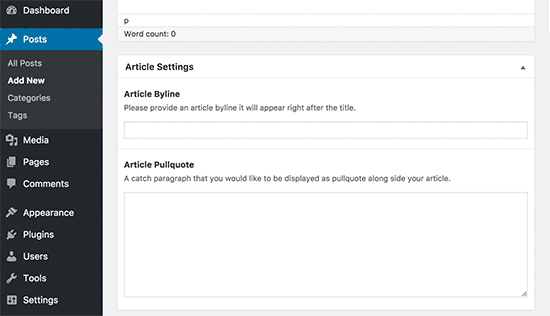
با توجه به تنظیماتی که اعمال کردهاید، حالا میتوانید سری به پست یا پست تایپ خود بزنید تا متاباکس سفارشی خود را در عمل مشاهده کنید.
میتوانید از این متاباکس سفارشی برای اضافه کردن فرا دادهها به پستها و پست تایپهای خود استفاده کنید. هنگامی که پست را ذخیره کنید و یا آنرا انتشار دهید، این دادهها در پایگاه دادهی وردپرس شما ذخیره خواهند شد.
نمایش داده متاباکس سفارشی در قالب وردپرس
تا به این جای کار توانستیم با موفقیت یک متاباکس سفارشی ایجاد کنیم و آنرا در صفحهی ویرایش خود نمایش دهیم. گام بعدی نمایش دادهی ذخیره شده در فیلدهایی بر رروی قالب وردپرس شماست.
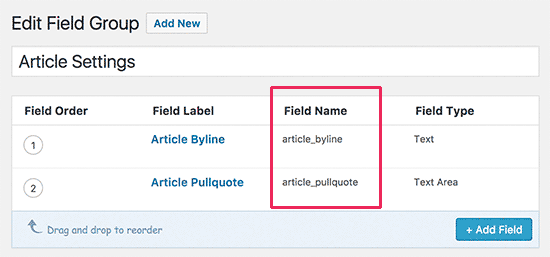
نخست باید گروه فیلد سفارشیای را که قبلاً ایجاد کردیم، ویرایش کنیم. در صفحهی “Edit Field Group” فیلدهای سفارشی خود و نام آنها را خواهید دید.
به نام این فیلدها نیاز دارید تا بتوانید آنها را در وبسایت خود نمایش دهید.
Advanced Custom Fields به شما این امکان را میدهد تا اینکار را به دو طریق مختلف انجام دهید.
ابتدا میتوانید از یک کد کوتاه برای نمایش یک فیلد سفارشی در پست خود استفاده کنید.
[acf field="article_byline"]
همچنین میتوانید با اضافه کردن کد به فایلهای قالب وردپرس خود، آن دادهها را نمایش دهید. اگر قبلاً اینکار را انجام ندادهاید، به راهنمای مخصوص مبتدیهای ما، در مقالهی چگونه کد را در وردپرس کپی پیست کنیم، نگاهی بیاندازید.
لازم است فایلتم را در جاییکه میخواهید داده را از این فیلدها نمایش دهید، ویرایش کنید. برای مثال، میتوان به single php، content php، page php و … اشاره کرد.
باید اطمینان حاصل کنید که کد را داخل حلقهی وردپرس اضافه میکنید. سادهترین راه برای اطمینان از وارد کرد کد در داخل حلقه این است که در کد خود، خطی مشابه خط زیر را جستجو کنید:
<?php while ( have_posts() ) : the_post(); ?>
میتوانید کد خود را بعد از این خط و قبل از خطی که حلقه را به پایان میرساند، قرار دهید:
<?php endwhile; // end of the loop. ?>
کد فیلد سفارشی شما چیزی شبیه این خواهد بود:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
این کد، دادهی وارد شده به خط دوم مقالهی متاباکس سفارشی ما را نمایش میدهد.
عنایت بفرمایید که ما چگونه کد را در یک عنوان h2 با کلاس CSS، تعبیه کردیم. اینکار به ما کمک خواهد کرد تا بعداً فیلد سفارشی را با اضافه کردن CSS سفارشی به تم خود، فرمت و استایلبندی کنیم.
توجه شما را به یک نمونهی دیگر جلب میکنیم:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
فراموش نکنید که نام فیلد را با نام فیلد خود جایگزین کنید.
حال میتوانید به پستی که قبلاً داده را به فیلدهای سفارشی خود وارد کرده بودید، مراجعه کنید. خواهید دید که فرا دادهی سفارشی شما در آنجا به نمایش درآمده است.
افزونهی Advanced Custom Fields یک افزونهی قدرتمند با گزینههایی متنوع است. در این مقالهی آموزشی تنها از اصول اولیه سخن گفته شد. اگر به کمک بیشتری احتیاج دارید، فراموش نکنید که به مستندات افزونه، در باب چگونگی بسط و گسترش آن، سری بزنید.
امیدواریم این مقاله به شما کمک کرده باشد تا نحوهی افزودن متاباکسهای سفارشی را به پستهای وردپرس و پست تایپها آموخته باشید. همچنین میتوانید راهنمای گام به گام ما را در باب چگونگی تقویت سرعت و عملکرد وردپرس برای مبتدیها مشاهده کنید.














سلام
من یه CPT دارم که داخل اون یه متاباکس دارم که لیستی از اطلاعات رو به صورت جدول نمایش میدم.
حالا می خوام صفحه بندی داشته باشم، که گیر افتادم.
ممنون میشم راهنمایی بفرمایید.
سلام وقتتون بخیر. این مورد نیاز به دانش بالایی داره. پیشنهاد ما استفاده از یک افزونه آماده و کمک گرفتن از توابع اون افزونه در صفحه سازی هست که نیازمند دانش برنامه نویسی زبان php هست.
پست خیلی خوبی بود تشکر