آموزش مخفی کردن ابزارک وردپرس در موبایل

در این مقاله از آریا وردپرس قصد داریم تا به آموزش مخفی کردن ابزارک وردپرس در موبایل بپردازیم. ابزارکها محتواهای داینامیکی هستند که معمولاً در سایدبار و یا فوتر وبسایتها قرار میگیرند. اما گاهی اوقات نمایش آنها فقط در PC و لپتاپ (دسکتاپ) ظاهر مناسبی دارد. بنابراین اگر میخواهید یک ابزارک خاص را در موبایل مخفی کنید، در ادامه این آموزش همراه ما باشید.
توجه: در بیشتر قالبهای ریسپانسیو (واکنشگر) وردپرس، در موبایل سایدبار در زیر محتوای شما ظاهر میشود. به همین دلیل است که اغلب وبمسترها میخواهند برخی از ابزارکها را در موبایل پنهان کنند تا سرعت وبسایت خود را برای کاربران تلفن همراه افزایش دهند.
چگونه یک ابزارک خاص را در وردپرس مخفی کنیم؟
ما برای مثال در این آموزش، ابزارک جستجو را مخفی میکنیم. اما شما در عمل هر کدام از ابزارکها را میتوانید پنهان کنید.
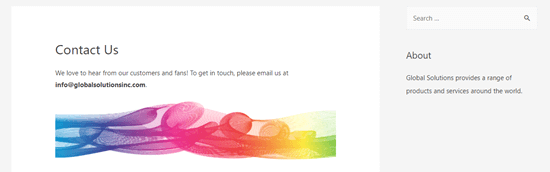
در این وبسایت آزمایشی، ابزارک جستجو در بالای سایدبار قرار دارد و در دسکتاپ ظاهر خوبی دارد.

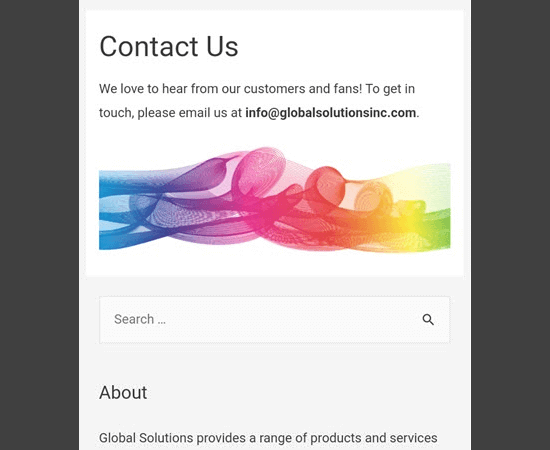
همانطور که گفته شد در موبایل ابزارکها در پایین صفحه قرار میگیرند و نه در سایدبار.

حالا برای اینکه ابزارک جستجو، فقط در دسکتاپ نمایش داده شود و در موبایل مخفی شود ابتدا باید لازم است افزونه Widget Options را نصب و فعالسازی نمایید. برای این کار میتوانید به راهنمای نصب و فعالسازی افزونهها در وردپرس مراجعه کنید.
سپس از پیشخوان وردپرس به نمایش » ابزارکها بروید.
عکس
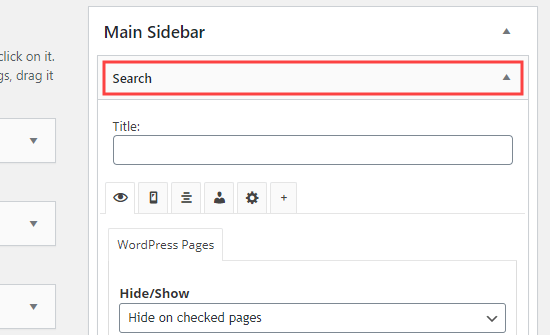
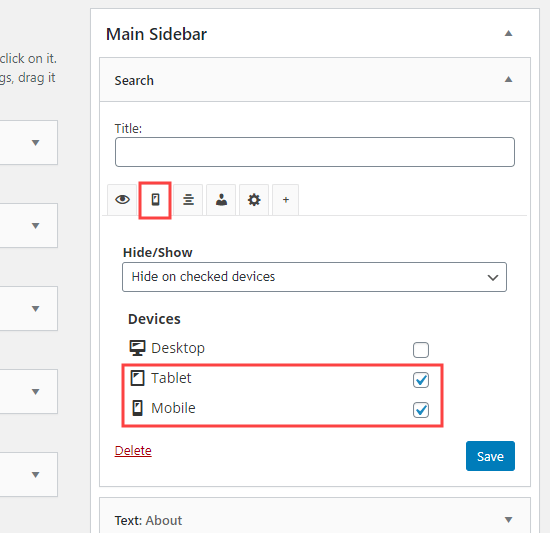
در صفحهای که ظاهر میشود در قسمت ابزارکهای فعال، تنظیمات مربوط به ابزارک جستجو ر باز کنید.

بعد از باز کردن تنظیمات ابزارک مورد نظر مشاهده خواهید کرد که یک آیکون کوچک موبایل توسط افزونه Widget Options اضافه شده است. بر روی آن کلیک کنید و بعد گزینههای Tablet و Mobile را فعال کنید. سپس تغییرات را ذخیره کنید.

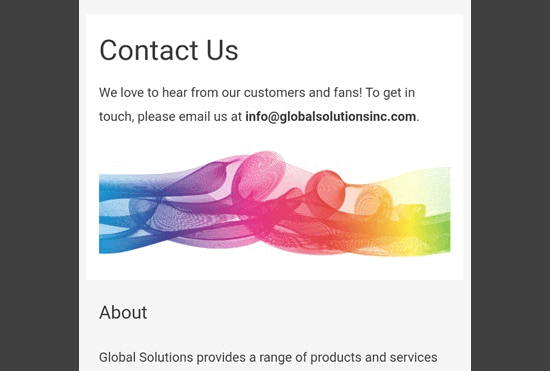
حالا اگر وبسایت را در موبایل ببینید، خواهید دید که ابزارک جستجو حذف شده است.

اما سوالی که مطرح است این است که اگر بخواهیم یک ابزار در موبایل نمایش داده شود و در دسکتاپ مخفی شود، چه باید کرد؟
چگونه یک ورژن از ابزارک برای موبایل ایجاد کنیم؟
گاهی اوقات شما ابزارکی دارید که قصد دارید تنظیمات مربوط به آن در نسخه دسکتاپ و موبایل با هم تفاوت داشته باشند.
برای مثال شما قصد دارید تا در یک ابزارک نوشتههای اخیر وبسایتتان را نمایش دهید. اما ترجیح میدهید در ورژن دسکتاپ این ابزارک 5 نوشته نمایش داده شود و در ورژن موبایل آن تنها 3 نوشته به نمایش درآید.
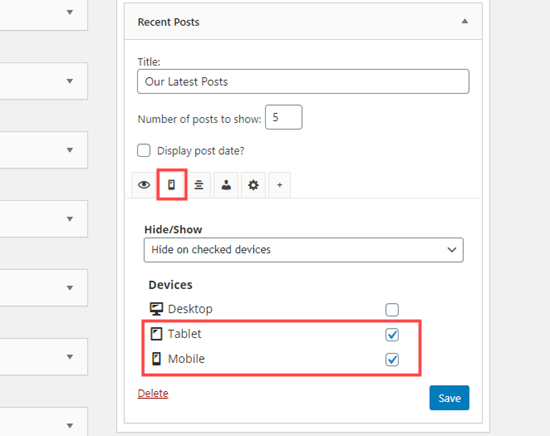
برای این کار کافیست دو ابزارک ایجاد کنید و در یکی تعداد نوشتهها را برابر 5 قرار دهید و آن را برای موبایل (به روشی که گفته شد) مخفی کنید.

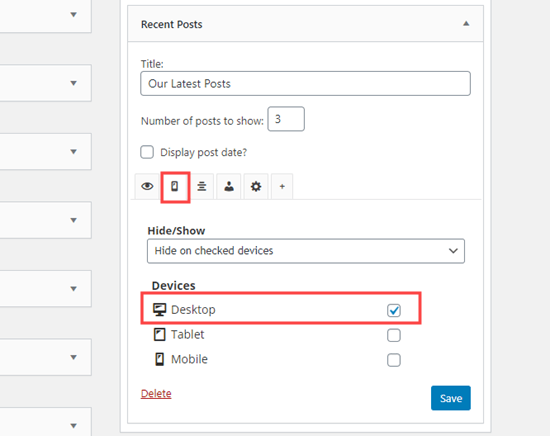
و در دیگری تعداد نوشتهها را برابر 3 قرار دهید و آن را برای دسکتاپ مخفی کنید.

به همین راحتی توانستیم دو نسخه از یک ابزارک برای نمایش در موبایل و دسکتاپ ایجاد کنیم.
امیدوارم “آموزش مخفی کردن ابزارک وردپرس در موبایل” برای شما عزیزان مفید واقع شده باشد. توصیه میکنم مقاله غیرفعال کردن آپدیت اتوماتیک وردپرس را نیز مطالعه بفرمایید.

ممنون خیلی کمک کرد واقعا این مشکل رو داشتم و هیچ سایتی این توضیحات رو نداده بود
سلام مهدی جان، خواهش می کنم و ممنون از اینکه برامون نظر گذاشتید.