ساخت هدر و فوتر اختصاصی با المنتور رایگان
یکی از مهم ترین قسمت هایی که در نگاه اول یک سایت خود نمایی میکنه هدر اون سایت هست. با پیشرفت وردپرس و منتشر شدن قالب های متفاوت برای اون رقابت سختی بین توسعه دهندگان این عرصه به وجود اومده و در حال حاضر تمامی توسعه دهندگان وردپرسی که قالب مینویسن سعی بر این دارن که یک قالب تمام عیار به کاربران خودشون ارائه بدن.
همونطور که گفتیم دو تا از مهم ترین قسمت های یک وب سایت وردپرسی هدر و فوتر اون وب سایت هست. به همین دلیل برنامه نویسان وردپرسی هم توجه ویژه ای به این قسمت داشتن و سعی کردن تا قابلیت ها و ویژگی هایی رو برای این قسمت در نظر بگیرن.
افزونه المنتور، یک صفحه ساز پیشرفته!
افزونه المنتور یک صفحه ساز پیشرفته هست و به ما این امکان رو میده بدون حتی یک خط کد نویسی و با استفاده از کشیدن و رها کردن المان های مختلف، صفحه ها و قسمت های مختلف وب سایتمون رو با چند کلیک و در کمترین زمان طراحی کنیم. از جایی که المنتور یک افزونه مطرح و قوی هستش از قافله رقابت جهانی افزونه ها و قالب های وردپرس عقب نمونده و این قابلیت، یعنی ساخت هدر و فوتر اختصاصی رو در خودش ایجاد کرده.
ساخت هدر و فوتر اختصاصی
در این آموزش قصد داریم تا ببینیم چه طور میشه با استفاده افزونه المنتور نسخه رایگان چه طور میشه یک هدر و فوتر اختصاصی برای وب سایتمون طراحی کنیم. پیشنهاد میکنم حتما ویدئو این آموزش رو هم مشاهده کنین چرا که به طور عملی و جامع تر توی این ویدئو این افزونه رو بررسی کردیم!
مرحله اول – نصب و راه اندازی
اولین قدم برای شروع این هست که افزونه Elementor – Header, Footer & Blocks Template رو روی وب سایت وردپرسی مون نصب کنیم. توجه داشته باشین از جایی که قرار هست با المنتور هدر و فوتر اختصاصی بسازیم پس طبیعتا نیاز داریم تا افزونه المنتور هم روی وب سایتمون نصب باشه…
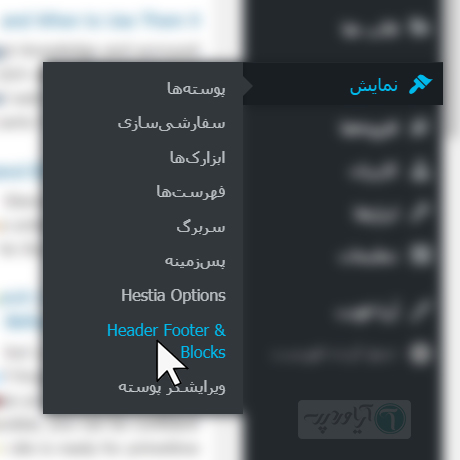
همونطور که داخل ویدئو هم توضیح دادیم با ورود به پیشخوان وردپرسی وب سایتتون و نصب و فعال سازی این افزونه؛ در قسمت نمایش گزینه Header Footer & Blocks ظاهر میشه…

مرحله دوم – ساخت Template
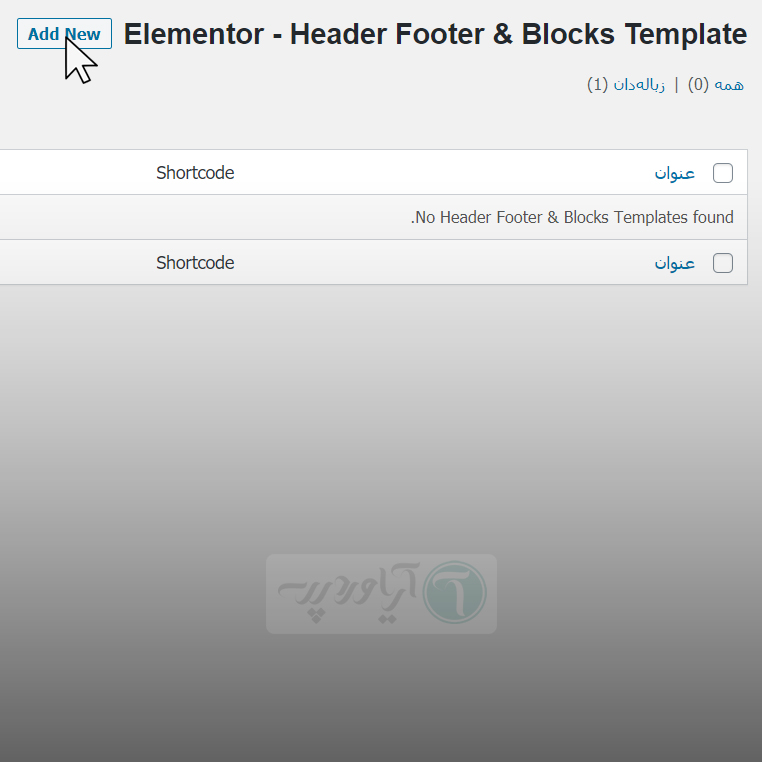
با ورود به این قسمت میتونیم با ساخت موارد و Template های مختلف هدر و فوتر اختصاصی خودمونو با استفاده از افزونه المنتور ویرایش کنیم…
از جایی که افزونه رو تازه نصب کردیم چیزی داخلش نیست پس برای ساخت از بالا گزینه Add New رو انتخاب میکنیم.

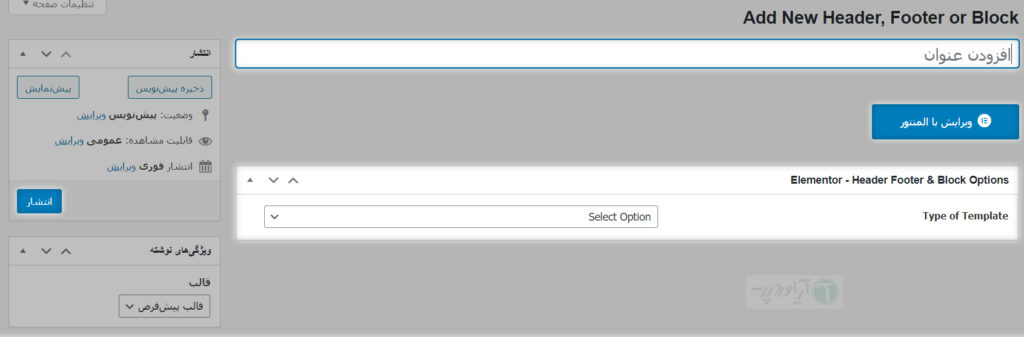
بعد از زدن گزینه اضافه کردن افزونه از ما میخواد تا اسمی رو به هدر خودمون اختصاص بدیم. و مشخص کنیم این موردی که داریم میسازیم هدر هست و یا فوتر!

در قسمت “افزودن عنوان” همونطور که مشخص هست عنوان می بایستی اسمی به قالب خودمون اختصاص بدیم و در قسمت Type of Template هم میتونیم گزینه های زیر رو انتخاب کنیم :
- Header
- Before Footer
- Footer
- Custom Block
که بر اساس نیازمون مورد مناسب رو انتخاب میکنیم…
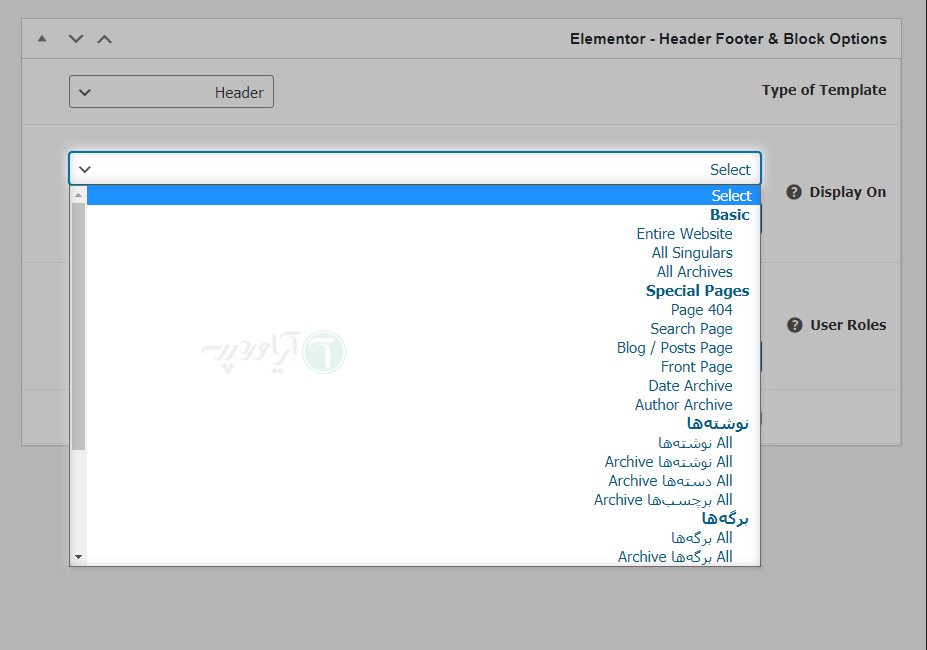
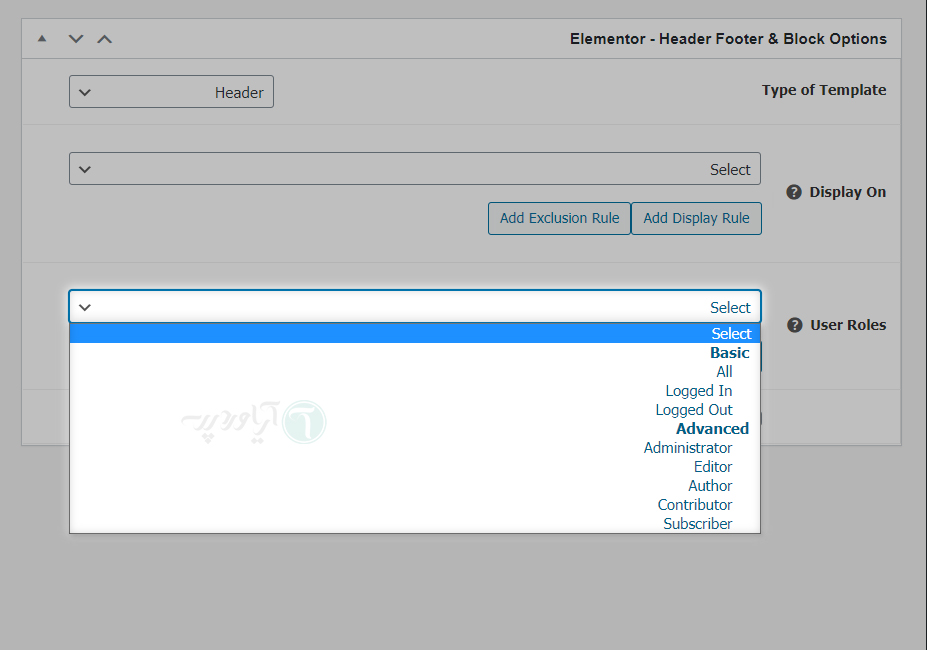
بعد از انتخاب کردن این گزینه 2 تا آپشن خواهیم داشت : Display On و User Roles که با هم بررسی شون میکنیم :
- در آپشن اول یا همون Display On میتونیم تعیین کنیم که فرضا هدر ما در کدوم از قسمت های وب سایت نمایش داده بشه. این مورد برای کسانی کاربرد داره که میخوان برای قسمت های مختلف وب سایتشون هدر ها متفاوت داشته باشن… مثلا برای صفحه نوشته ها یه هدر متفاوت داشته باشیم… اگه تمایل دارید برای تمامی قسمت های وب سایتتون یک هدر نمایش داده شه گزینه Entire Website رو انتخاب کنید.

- و در قسمت User Roles هم میتونیم تعیین کنیم برای کاربر های مختلف وب سایت هدر های متفاوت داشته باشیم. فرضا برای کاربرانی داخل سایت ورود کردن یه هدر داشته باشیم یا برای کسانی که مدیر کل وب سایت هستن یه هدر داشته باشیم… اگر دوست دارین برای تمامی بازدید کنندگان سایت وردپرسی تون یک هدر داشته باشیم گزینه All رو بزنید.

مرحله سوم – اضافه کردن المان ها به Template
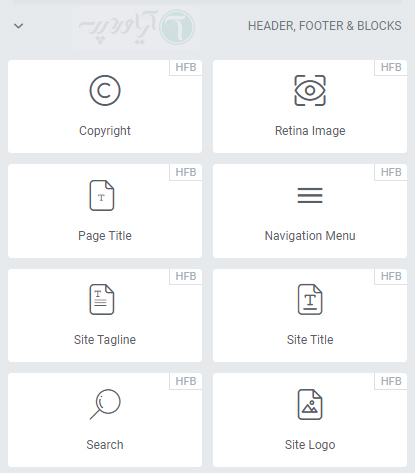
بعد از تعیین این موارد با زدن دکمه آبی رنگ ویرایش با المنتور وارد صفحه ساز شده و میتونیم هدر و یا فوتر مورد نظرمون رو ویرایش کنیم و المان ها و موارد دلخواه خودمونو اضافه کنیم.

توجه داشته باشین المان های بالا مخصوص این افزونه هست و شما میتونید با استفاده از گزینه Navigation Menu فهرست دلخواه و مورد نظرتونو به هدر یا فوتر خودتون اضافه کنید.
کلام آخر
ممنونم که وقت گذاشتین و تا اخر این مقاله رو مطالعه کردین؛ امیدوارم حسابی لذت برده باشین و اینکه یادتون نره که حتما ویدئو این مقاله رو مشاهده کنید به طور مفصل داخلش توضیح دادیم که چه طوری میتونید با استفاده از این افزونه جذاب هدر و فوتر اختصاصی کنیم. اگه سوالی نظری چیزی هم داشتید حتما توی قسمت نظرات با ما در میون بزارید. تا یه آموزش دیگه فعلا !

باسلام من با استفاده از آموزش خوب شما توانستم یک هدر و فوتر برای وب سایت ایجاد کنم ولی الان نمی دانم چطور می توانم هدر را روی صفحه ثابت کنم من می خواهم که هدر ثابت داشته باشم لطفاً من را راهنمایی کنید
از شما سپاسگزارم خدا قوت بابت ویدیو های عالی که می سازید
سلام بابک جان، خواهش می کنم و خوشحالم که آموزش براتون مفید واقع شده.
متاسفانه در حال حاضر امکان Sticky کردن در این افزونه وجود نداره.
سلام وقت بخیر قالب سایت من جنه هستش وقتی از این افزونه استفاده میکنم در قسمت نوشته ها کلا صفحه نوشته سیاه میشه و تغییراتی در صفحه ایجاد میشه اگر راهنمایی کنید ممنون میشم
سلام بله علت این هست که قالب جنه خودش صفحه ساز داره و یحتمل با المنتور، با برخی ایراداتی که گفتین مواجه میشین.
سلام وقت بخیر یک سوال داشتم
من وقتی برای قالب ohio یک فوتر می سازم و اونو پیش فرض قرار میدم
منوی پیش فرض رو هم نمیاره
که مجبور میشم براش هدر هم بسازم که در این صورت به نوعی قالب پیش فرض از رده خارج میشه
آیا راهی هست که بشه از تنطیمات المنتور و قالب پیش فرض بصورت همزمان استفاده کرد؟
یعنی مثلا هدر خود قالب باشه
فوتری که خودمون طراحی کردیم
سلام علی جان، همونطور که در آموزش هم دیدیم ما فقط فوتر طراحی کردیم.
و جواب شما مثبت هست و شما میتونید صرفا هدر یا صرفا فوتر طراحی کنید و نیازی نیست هر دو رو باهم استفاده کنید.
واقعا کامل و عالی بود دمتون گرم🙌🏻
سلام خواهش میکنم ممنون که برامون نظر گذاشتین.
سلام و درود برشما با آموزش مفیدتون ، متاسفانه من همین مسیر رو پیش رفتم و در قسمت افزونه هدر و فوتر رو که نصب کردم گزینه ای برای اضافه کردن یا add new موجود نبود صفحه همون بود مثله کلیپ شما اما دکمه برای add new موجود نیست متاسفانه ، چطوری میتونم مشکلمو حل کنم؟ متشکرم.
سلام دانیال جان؛ متشکرم از لطف شما.
این گزینه حتما باید وجود داشته باشه. حتما از آخرین نسخه وردپرس و پلاگین استفاده کنید.
ممکنه تداخل با برخی از افزونه هاتون باشه بعضی از افزونه هارو غیرفعال کنید و مجدد بررسی کنید اگر مشکلتون حل نشد همینجا بفرمایین راهنمایی تون کنم.
موفق باشید.
سلام و وقت بخیر
من قالب هدر و فوتر رو پس از طراحی و انتخاب include در همه صفحات، باز هم نمی تونم روی برگه صفحه اصلی خودم منتشرش کنم
یعنی در بخش پست های وردپرس فعال می شه اما در بخش برگه صفحه اصلی فعال نمی شه
بنظرتون جای دیگه ای مشکلی وجود داره؟
سلام متشکرم وقت شما هم بخیر.
صفحه اصلی جدیدی بسازید و روی اون تست کنید اگر مشکل حل شد با تعویض قالب برگه در صفحه اصلی موجود مشکل شما حل خواهد شد.
سلام ممنون از آموزش خوبتون
من قالب لیوسا را خریداری کردم برای طراحی سایت وبلاگی اما این قالب تنظیماتی برای ساخت هدر و فوتر نداره از همین روشی که شما گفتید باید هدر و فوتر سایتم را طراحی کنم؟
سلام خواهش میکنم. این قالب حتما داره این قابلیت رو بررسی کنید. اما در صورتی که خواستید فراتر از قابلیت های خود قالب پیش برید می تونید با این آموزش پیش برید و یک هدر و فوتر اختصاصی برای وب سایت خودتون طراحی کنید.
سلام 🙂
ممنون هرچی لازم داشتم برای یادگیری هدر و فوتر همینجا یادگرفتم. برخلاف بقیه سایت ها که مجبور شدم کلی فیلم ببنیم و در نهایت باید پول میدادم تا قالب مخصوص بخرم یا المنتور رو پرو بکنم تا بتونم این چیزی که الان یادگرفتم رو بفهمم
با تشکر
سلام آقای رضادوست عزیز؛ خواهش میکنم و همینطور ممنون از شما که سایت مارو انتخاب کردین. موفق و پیروز باشید.
سلام
ممنون از اموزش مفیدتون . من یک هدر ساختم که در موبایل و تبلت ok هست ولی در تسکتاپ با مطالبم هم تراز نیست . میشه راه نمایی کنید . ممنون
ادرس سایتم:***
سلام خواهش میکنم. از جایی که این افزونه از المنتور برای ساخت هدر و فوتر استفاده میکنه، شما میتونید با گزینه طراحی ریسپانسیو در المنتور، هدر خودتون رو در حالت دسکتاپ ویرایش کنید تا به خوبی نمایش داده بشه. اگر بازم سوالی داشتین خوشحال میشم کمکتون کنم… 🙂
سلام آموزش خیلی خوبی بود. ممنون
سلام خواهش میکنم نظر لطف شماست. خوشحالیم که راضی بودین.
سلام چطور میتونم ایمیلی که برای فراموشی رمز عبور و بازگردانی اون میاد رو تعمیرش کنم؟
وقتی روی ایمیل ارسالی برای بازگردانی رمز عبور میزنم اون ایمیلی که میاد وقتی لینکش رو کلیک میکنم تا رمز عبور مجدد درست بشه میگه کلید یافت نشد یا نامعتبر.
در واقع کاربر اگه رمزشو گم کنه دیگه امیدی به بازیابی نیست.
اون ایمیلی هم که گفتم از طریق ووکامرس میاد.
ممنون میشم اگه پاسخ بدید🙏
سلام وقتتون بخیر، این ارور در ووکامرس معمولا به خاطر تداخل افزونه ها هست. اگر یکی از افزونه های WP User Frontend یا No CAPTCHA reCAPTCHA رو نصب دارید اون هارو به آخرین نسخه آپدیت کنید. اگر مشکل حل نشد ابتدا این دو افزونه رو غیرفعال کنید و تست کنید. اگر باز هم مشکل به قوت خودش باقی بود با غیرفعال کردن افزونه ها پیدا کنید که مشکل به خاطر کدوم افزونه هست.
خیلی آموزش زیبایی بود ممنون از شما که همچین اطلاعات مفیدی رو برای دیگران ارائه میدید و باعث پیشرفت بقیه میشید ….
ممنون از آموزش خوبتون و وقتی که برای آموزش ما گذاشتید 🙏♥️
سلام آقا مجتبی؛
خیلی خوشحالم که لذت بردین و ممنون از نظر لطف شما و امیدوارم که موفق و پیروز باشین.
سلام
بسیار آموزش مفیدی بود.
سپاسگذارم
**شما که در ویدئو تصویر مشخصی دارید چرا جای تصویر شما در نظرات خالیه؟!**
سلام و عرض ادب، خیلی ممنون از توجهتون. تصویر پروفایلم اصلاح شد 🙂
سلام و عرض ادب
ضمن تشکر از مطالب مفیدتون شما که سایت حرفه ای هستید بهتره متن های خود را justify (تراز) کنید که
که مقاله ها زیباتر دیده شوند . با سپاس
با سلام و احترام؛
از حسن توجه شما سپاسگزاریم. این مورد بلافاصله در دستور کار قرار گرفت و انجام شد.
عالیییی بود
سلام آقای جلیلی خیلی ممنونم نظر لطف شماست 🌹