ایجاد فرم تماس در وردپرس با افزونه Contact Form 7 + آموزش ویدیویی
فرم های تماس یکی از مهم ترین بخش های رابط کاربری هستند. ایجاد فرم های تماس حرفه ای باعث افزایش بازدید، ارتباط کاربران سایت با مدیران، افزایش اعتماد کاربران نسبت به سایت و در آخر باعث بهبود سئو میشوند! افزونه های زیادی برای اینکار وجود دارند. اهمیت زیبایی و رابط کاربری افزونه های ایجاد فرم تماس بسیار بالاست و همین باعث شده افزونه Contact Form 7 میان کاربران بسیار محبوب شود.
آنچه خواهید خواند:
افزونه ایجاد فرم های تماس Contact Form 7
این افزونه محبوبیت بسیاری در بین وبسمتران وردپرسی پیدا کرده و در مخزن وردپرس بیش از 5+ میلیون بار نصب فعال دارد.!
ویژگی های افزونه Contact Form 7
- آسانی در ایجاد فرم
- شخصی سازی فرم
- امکان استفاده در تمامی قالب ها
- هماهنگ بودن اکثر قالب ها با آن
- امکان دریافت محتوا های متفاوت از کاربر
- دارای شورت کد
- سرعت بسیار بالا
- ساخت بی نهایت فرم های متنوع
- ایجاد کد امنیتی یا همان کپچا در فرم
- امکان ارسال ایمیل برای مدیر سایت و کاربری که فرم را ارسال کرده است.
نصب و راه اندازی افزونه فرم تماس 7
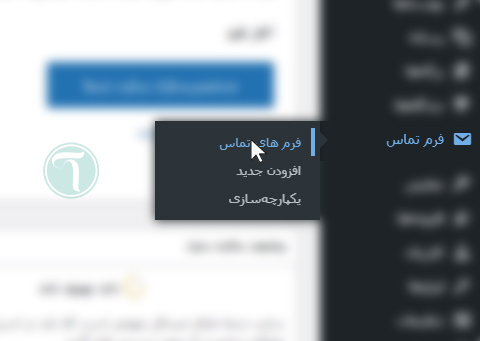
ابتدا افزونه Contact Form 7 را نصب و فعال کنید. بعد از نصب و فعال کردن این افزونه بخش جدیدی در پیشخوان وردپرس با اسم Contact برای ایجاد فرم اضافه میشود.

از قسمت فرمهای تماس میتوانید فرم هایی که تاکنون ساخته اید را مدیریت کنید.
در بخش افزودن جدید میتوانید فرم های جدیدی را ایجاد کنید.
و بخش اخر یکپارچهسازی مربوط به ماژول های مکمل این افزونه است.
ایجاد فرم جدید در افزونه Contact Form 7

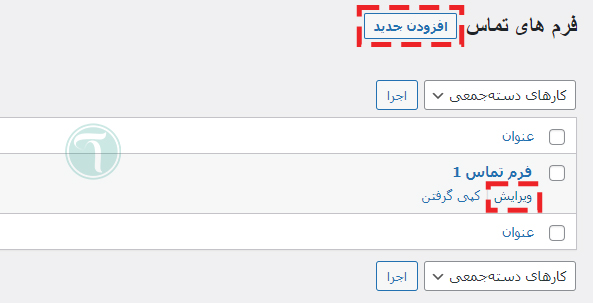
در فرم های تماس با زدن گزینه افزودن جدید، مشابه در لیستی که پیش تر توضیح دادیم میتوانید فرم جدید ایجاد کنید.
همینطور با زدن دکمه ویرایش میتوانید فرم مورد نظر خود را ویرایش کنید.
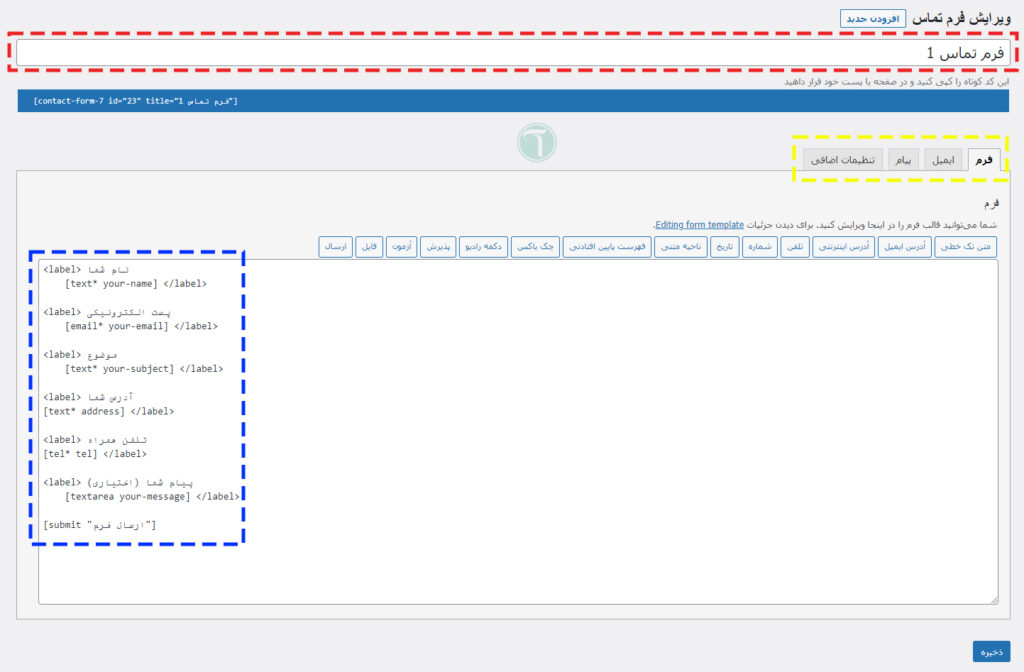
در صفحه جدید باز شده ما یک عنوان فرم و چهار تب مختلف با نام های فرم، ایمیل، پیام، تنظیمات اضافی میبنیم.
تب فرم
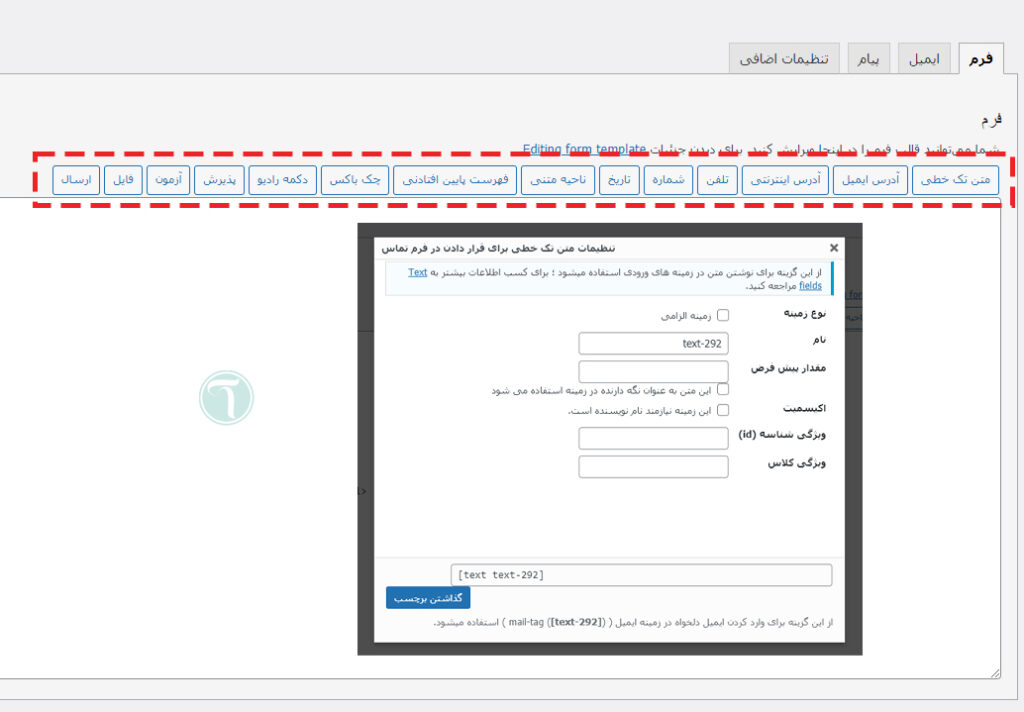
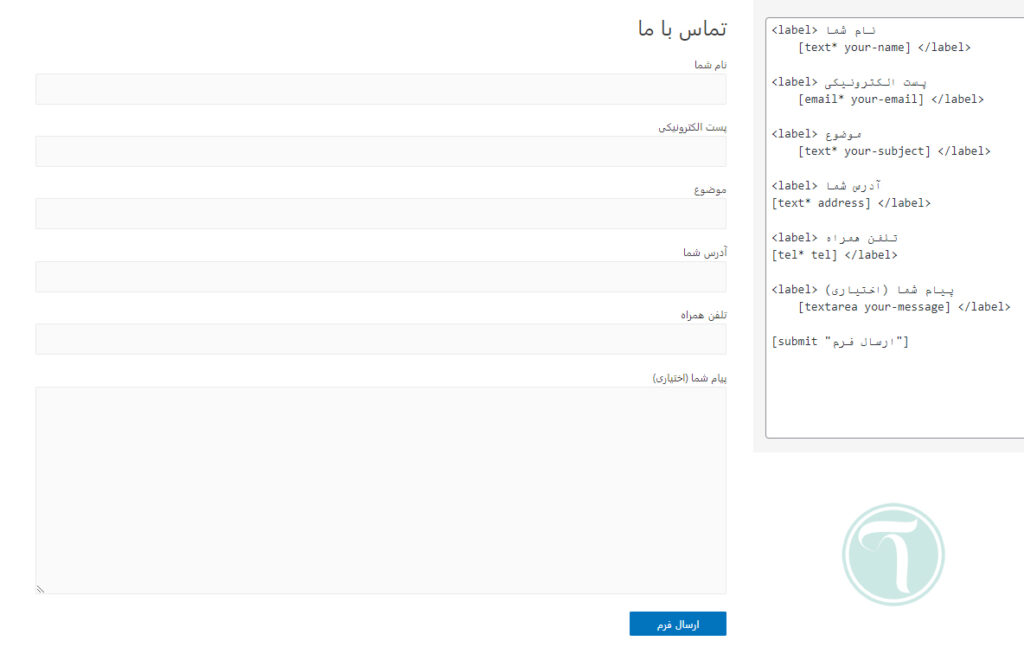
در تب فرم ما فیلد های از قبل ساخته شده ای میبنیم و همینطور دکمه های مختلف در قسمت بالا، با این دکمه ها شما میتوانید تغییرات مختلفی در فرمتان ایجاد کنید. مثلا میتوانید فیلد های مختلف با عنوان های مختلف اضافه کنید. با استفاده از recaptcha کد امنیتی در فرم خود قرار دهید.

اما مشکلی که این فیلد ها دارند این هست که فارسی نشده اند و کاربر در هنگام مشاهده فرم با یک فرم انگلیسی مواجه میشود. فقط کافیه برای فارسی سازی فیلد ها عبارت انگلیسی را پاک کرده و عبارت فارسی را جایگزین کنید!
همینطور با کلیک کردن روی برچسب های موجود میتوانید فیلد های مورد نظر خود را به فرم اضافه کنید.

- نوع زمینه : با تیک زدن این مورد، فیلد حاصل ستاره دار شده و به نوعی این فیلد اجباری میشود و کاربر حتما باید آن را پر کند. در غیر این صورت فرم ارسال نمیشود.
- نام : یک نام برای فیلد مورد نظر خودتون انتخاب کنید. (این نام موقع نوشتن پیام ایمیل کاربردی هست.)
این مورد را به طور مفصل داخل ویدیو توضیح دادیم. شما میتوانید با دیدن ویدئو با نحوه اضافه کردن فیلد های مورد نظر خودتون به فرم بیشتر آشنا شوید.
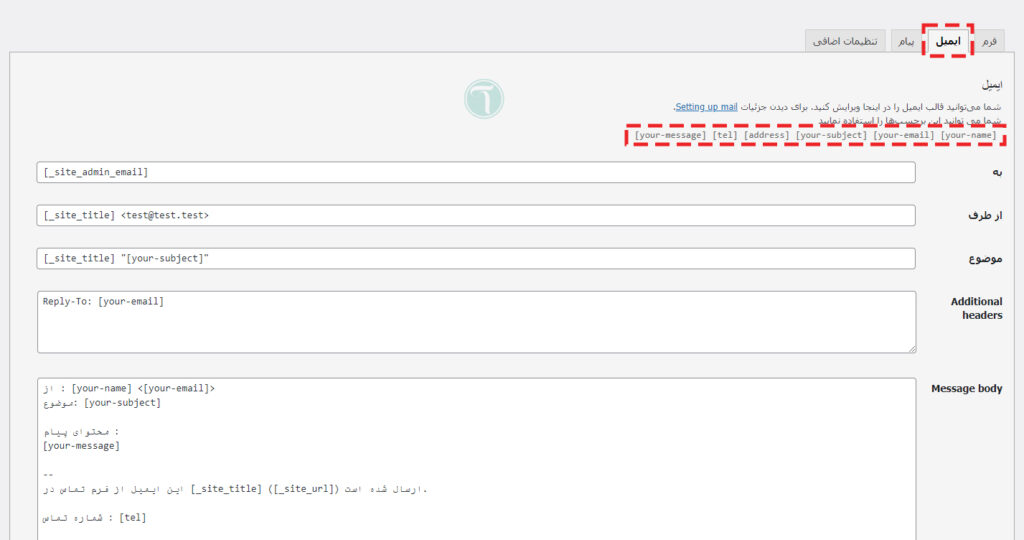
تب ایمیل
در تب Mail شما باید مشخص کنید که این پیام به چه کسی ارسال شود. در این قسمت به صورت پیش فرض ایمیل ها برای آدرس ایمیل ادمین سایت ارسال میشود. بعد از وارد کردن ایمیل برای ذخیره تنظیمات روی Save کلیک کنید.

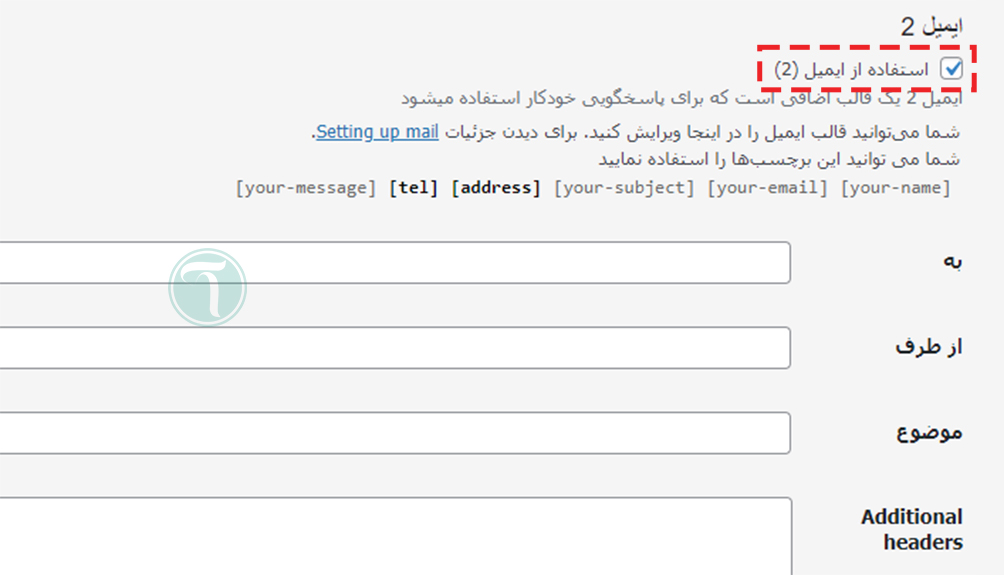
همینطور کمی پایین تر امکان ارسال ایمیل دوم را داریم که میتوانیم از آن به عنوان پاسخ خودکار به فردی که فرم را ارسال کرده است استفاده کنیم. به عنوان مثال از او تشکر کنیم بابت ارتباطش با ما. نحوه استفاده از این ایمیل دوم همانند ایمیل اول بوده که این مورد را به طور مفصل در ویدیو نیز توضیح داده ایم.

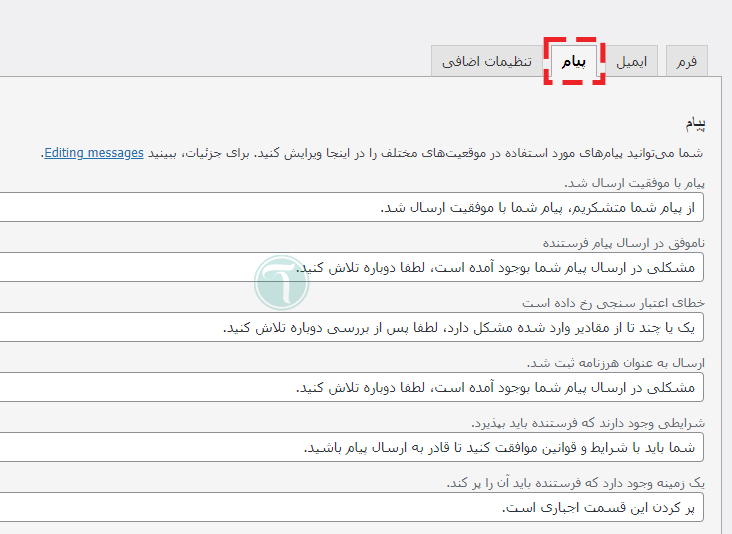
تب پیام
در این تب باید مشخص کنید چه متنی در هنگام موفقیت یا وجود مشکل در هنگام ارسال پیام توسط کاربر نشان داده شود. این متن ها به زبان فارسی ترجمه شده اند اما در صورتی که تمایل به تغییر آن داشته باشید در این قسمت میتوانید آن را انجام دهید.

تب Additional Settings
اگر شما به کد نویسی تحت وب مسلط هستید بسیار برای شما خوشحالم! شما میتوانید در این قسمت تغییرات اضافی در فرمتان با استفاده از کد نویسی ایجاد کنید.

و در اخر روی دکمه Save کلیک کنید. تا تغییراتی که انجام داده اید ذخیره شود.
و بعد از ذخیره کردن یک شورت کدی به ما تحویل میدهد تا با استفاده از این شورت کد در مطالب یا برگه ها فرمی که ساختیم را قرار دهیم.

فقط کافیست این شورت کد را کپی و در برگه و یا صفحات مورد نظر کپی کنید تا فرم اعمال شود.
همینطور بلوک اختصاصی این افزونه برای گوتنبرگ نیز وجود دارد که در ویدیو به آن نیز اشاره کردیم.
و در نهایت باید فرم خود را در صفحه ای که اعمال کردید مشاهده کنید.


برای من که نصب نمیشه
سلام مشکل از هاستتون هست اگر نصب نمیشه، هر افزونه ای از مخزن وردپرس به راحتی باید نصب بشه.
با عرض سلام
من یه مشکلی توی بخش فرم دارم
وقتی دکمه ارسال رو میزنم، میخوام که صفحه (قالب)ی که میخوام، بیاد و به کاربر پیامی بده.
لطفا راهنمایی بفرمایید.
با تشکر
سلام این مورد از طریق کد نویسی به سادگی امکان پذیر هست.
داخل این لینک بررسی کنید خود سایت Contact Form 7 آموزش داده.
توضیحاتتون عالی بود.
سلام، ممنونم نظر لطف شماست.
خیلی خوبه ممنون
دوستان کسی فرم های آماده نداره معرفی کنه
من یه فرم دارم تاریخش به میلادی هست چکارش کنم