آموزش نصب Google AMP بر روی وردپرس
دوست دارید که Google AMP را برروی وردپرس خودتان داشته باشید؟ از مزیتهای آن باخبرید؟ AMP راهکاری برای سرعت بخشیدن به لود صفحات وب برروی دستگاههای موبایل بوده و باعث بهبود تجربه کاربری میشود. در این مقاله به شما آموزش خواهیم داد که چگونه Google AMP را برروی وردپرس خود نصب کنید.
آنچه خواهید خواند:
Google AMP چیست؟
واژهی AMP، مخفف Accelerated Mobile Pages است. AMP تکنولوژی اوپن سورسی است که توسط کمپانیهای بزرگ مثل Google و Twitter حمایت و توسعه داده میشود. هدف پروژه، سرعت بخشیدن به بارگزاری وب برای کاربران موبایل است.
بارگذاری محتوای وب برای کاربران موبایل، اکثرا کند است. بیشتر صفحاتی که محتوای سنگین دارند، مدت زمان زیادی را برای باگزاری تمام محتویات صفحه نیاز دارند و در نتیجه مدیران سایت باید زحمت زیادی برای بالابردن سرعت صفحات بکشند.
این تکنولوژی از Html خالص به همراه کمی جاوااسکریپت استفاده میکند که باعث میشود تا محتوا برروی Google AMP Cache میزبانی شود. در نتیجه، گوگل این محتوای کش شده را میتواند به سرعت به کاربران نشان دهد.
این بسیار شبیه تکنولوژی Facebook Instant Articles است، با این تفاوت که این ویژگی فقط مختص پلتفرم فیسبوک و یا بهتر بگوییم اپلیکیشن موبایل فیسبوک است.
تکنولوژی AMP برروی تمامی پلتفرمها قابل استفاده است و میتوانید از آن در اپلیکیشنها و یا مرورگر و … استفاده نمایید. هم اکنون کمپانیهای بزرگی از جمله گوگل، توییتر، لینکدین، ردیت و دیگر کمپانیها از آن استفاده میکنند.
جنبههای مثبت و منفی Google AMP
متخصصان سئو بر این باورند که AMP به بهبود رنک وبسایت شما در گوگل کمک خواهد کرد و همینطور باعث بهبود تجربه کاربری کاربران موبایلی که سرعت اینترنت پایینی دارند، خواهد شد. چیزی که به عنوان چالش اصلی بسیاری از صاحبان وبسایتها، بلاگرها مطرح است.
تکنولوژی AMP از Html ، CSS و جاوااسکریپت بصورت محدود شده بهره میبرد. این محدودیت به این معنی است که شما نمیتوانید از ویجتها و یا دیگر ویژگیهای وبسایت خود در AMP استفاده کنید. برای مثال شما نمیتوانید از فرمهایی که در مطالب به کار میبرید و یا باکس لایکهای فیسبوک و اینستاگرام در آن استفاده کنید.
[irp posts=”3055″ name=”غیرفعال کردن AMP در وردپرس به صورت اصولی و بدون افت سئو”]
با اینکه AMP از Google Analytics پشتیبانی میکند، اما از دیگر پلتفرمهای آنالیتیک پشتیبانی نمیکند. همین قضیه برای پلتفرمهای تبلیغاتی نیز وجود دارد و شما مجبور به استفاده از تنها چند پلتفرم تبلیغاتی خواهید بود.
جدا از بحث محدودیتها، گوگل صفحات AMP را در جستجوهای انجام شده توسط موبایل، با رتبه بهتری نشان میدهد.
بنابراین اگر میزان چشمگیری از ترافیک وبسایت شما از سمت دستگاههای موبایل است، بهتر است که از مزیتهای AMP استفاده کنید تا بتوانید سئو سایت خود را بهبود بخشید.
نکته: تا به حال چند شکایت در مورد Google AMP از طرف بلاگرها شده است. در مقالهای که توسط Alex Kras نوشته شده است، او توضیح میدهد که Google AMP باعث کاهش ترافیک از سمت موبایل میشود و در مقالهای دیگر Terrence Eden از دشواریهای بازگشت از سمت Google AMP صحبت میکند، که البته این دشواری خاصی ندارد و میتوان با صفحهی ارور ۳۰۱ آن را برطرف کرد.
راه اندازی Accelerated Mobile Pages یا همان AMP در وردپرس
اولین کاری که باید انجام دهید نصب و فعالسازی افزونهی AMP است. اگر با نصب افزونه مشکل دارید، آموزش آریا وردپرس در مورد نصب افزونه در وردپرس را مطالعه نمایید.
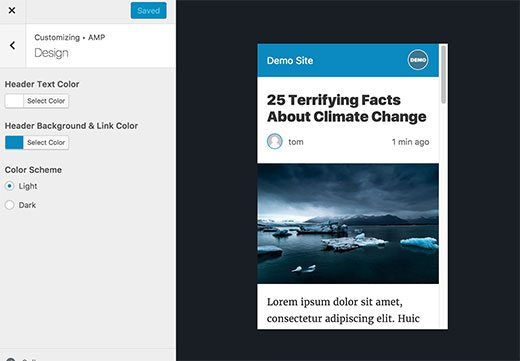
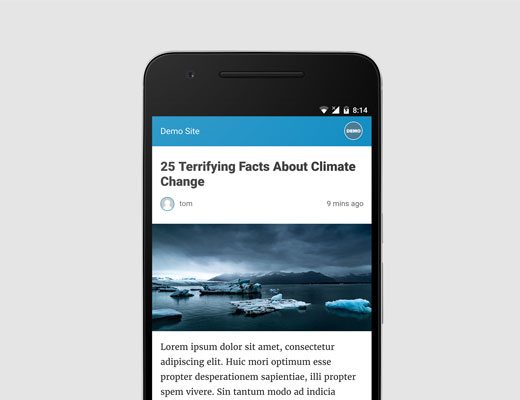
بعد از فعالسازی، به بخش، نمایش » AMP رفته تا ببینید که سایت شما در موبایل به چه شکلی نمایش داده خواهد شد.
در این قسمت میتوانید رنگ پسزمینهی هدر و رنگ نوشتهها را تغییر دهید. رنگ پسزمینه هدر برای لینکها نیز استفاده خواهد شد. همچنین این افزونه از آیکون و لوگو سایت شما در نمایش موبایل استفاده خواهد کرد. بعد از انجام تغییرات، تغییرات را حتما ذخیره کنید.
حالا میتوانید نحوهی نمایش نوشتههای خود را با قرار دادن /amp/ در انتهای آدرس نوشته ببینید. برای مثال :
http://example.com/2017/10/my-blog-post/amp/
اگر سورس HTML صفحهی نوشته را ببینید، این تکه از کد را در آن خواهید یافت :
<link rel="amphtml" href="http://example.com/2017/10/my-blog-post/amp/" />
این تکه کد به موتورهای جستجو و یا دیگر سرویسها و یا اپلیکیشنهایی که از AMP استفاده میکنند، اطلاع میدهد که آدرس نسخهی AMP این صفحه دقیقا کجاست.
رفع ایراد:
اگر هنگام دسترسی به نسخهی AMP نوشتهی خود با ارور 404 مواجه شدید، کاری که باید انجام بدهید این است :
به بخش تنظیمات » پیوندهای یکتا در پنل مدیریت وردپرس رفته و برروی دکمهی “ذخیره تغییرات” کلیک کنید. یادتان باشد که چیزی را تغییر ندهید، فقط و فقط دکمهی ذخیره تغییرات را بزنید. اینکار باعث refresh شدن ساختار پیوندهای یکتای سایتتان خواهد شد.
مشاهدهی صفحات AMP در کنسول جستجوی گوگل
دوست دارید که ببینید صفحات AMP شما در موتور جستجوی گوگل چگونه نمایش داده میشود؟ اینکار را میتوانید به راحتی با استفاده از Google Search Console انجام دهید.
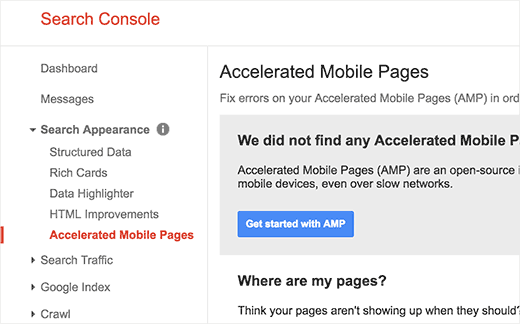
وارد داشبورد Google Search Console شده و برروی Search Apperarance و سپس Accelerated Mobile Pages کلیک کنید.
اگر نتایج را هنوز در این قسمت نمیبینید، اصلا نگران نباشید. معمولا ایندکس کردن صفحات شما مدتی طول میکشد، بعد از اینکه این صفحات جدید وبسایتتان در گوگل ایندکس شد، میتوانید آنها را در اینجا ببینید.
توسعه و شخصی سازی AMP
افزونهی AMP که برای وردپرس طراحی شده است، قابلیتهای شخصی سازی بسیار کمی دارد. از این رو، شما میتوانید با نصب چند افزونهی دیگر وردپرس، چند قابلیت شخصی سازی دیگر را به آن بیفزایید.
اگر هم اکنون از افزونهی Yoast SEO استفاده می کنید، افزونهی Glue for Yoast SEO & AMP را نیز نصب و فعال کنید.
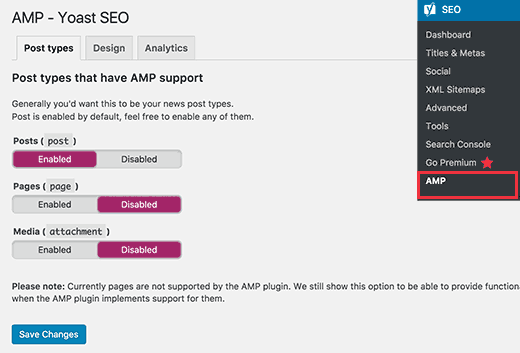
این افزونه یک متمم برای افزونههای Yoast SEO و AMP محسوب میشود. بعد از فعالسازی، برای انجام تنظیمات این افزونه، به بخش سئو » AMP بروید.
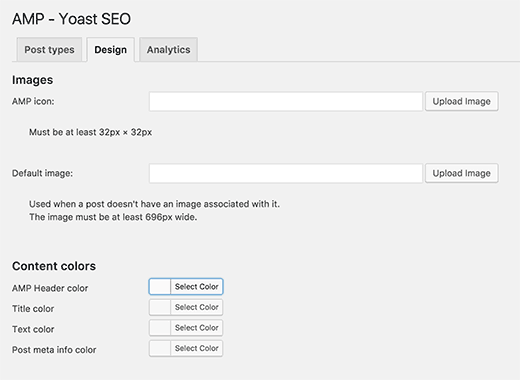
این افزونه به شما قابلیت پشتیبانی AMP را برای دیگر انواع نوشته خواهد داد. در تب design میتوانید رنگها و دیگر پارامترهای طراحی را تغییر دهید. همچنین میتوانید لوگو وبسایت خود را آپلود کنید و تصویر هدر را نیز تغییر دهید، که این تصویر برای نوشتههایی که تصویر شاخص ندارند، استفاده خواهد شد.
در تب Analytics میتوانید Google Analytics ID را وارد نمایید و باز هم بعد از انجام تغییرات، زدن دکمهی save settings را فراموش نکنید.
افزونههای دیگری نیز وجود دارد که به شما قابلیتهایی همچون اضافه کردن نوشتههای مشابه در زیر نوشته اصلی و یا افزودن ویجتهای فوتر و یا حتی اضافه کردن آیکنهای شبکههای اجتماعی را در صفحات AMP را میدهند.
به هر حال، بعد از نصب هرگونه افزونهی متمم برای AMP باید حتما صفحات AMP خود را validate کنید.
امیدواریم که این مقاله به شما در راهاندازی AMP و یا همان Accelerated Mobile Pages در وردپرس، کمک کرده باشد. در صورت داشتن سوال و یا بروز هرگونه مشکل، حتما ما را از طریق بخش نظرات، آگاه کنید.








سلام خیلی خوب بود ولی بعضی سایت ها منو و فونت هابسون تفاوت داره و خیلی حالت amp شوند خوب شده میشه افزونه های شخصی سازی amp را بگید