آموزش افزودن شورت کد Shortcode به وردپرس
Shortcode یک راه آسان برای اضافه کردن محتوای پویا به پست ها،صفحات و ستون های فرعی سایدبار سایت وردپرس شما است. بسیاری از افزونه های وردپرس از شورتکد برای اضافه کردن مطالب تخصصی مانند فرم های تماس،گالری تصاویر،لغزنده ها و موارد دیگر استفاده می کنند. آریا وردپرس در این مقاله به شما نشان خواهد داد که چگونه به راحتی Shortcode را به وردپرس اضافه کنید. ما همچنین به شما می آموزیم که چگونه کد های دلخواه خود را در وردپرس ایجاد کنید. پس در آموزش اضافه کردن shortcode به وردپرس با ما همراه باشین!
تعریف شورتکد ها
کد کوتاه (shortcode) در وردپرس میانبرهای کد است که به شما کمک می کند محتوای پویا را در پست ها ، صفحات و ابزارک های نوار کناری اضافه کنید. آنها در داخل براکت های مربع مانند، مانند این نمایش داده می شوند: [MyShortcode]
برای درک بهتر شورتکد ها، اجازه دهید نگاهی به بیشینه دلیل اضافه شدن آنها بیاندازیم.وردپرس تمام مطالب را فیلتر می کند تا مطمئن شود که هیچ کس از پست ها و محتوای صفحه برای درج کد مخرب در دیتابیس استفاده نمی کند. این بدان معنی است که می توانید از (HTML) در پست های خود استفاده کنید ، اما این موضوع برای کد های PHP صادق نیست. اما اگر می خواهید کدهای سفارشی را در پست های خود اجرا کنید تا برای مثال پست های مرتبط،تبلیغات بنر،فرم های تماس ،گالری ها و غیره را نمایش دهید،اینجاست که شورتکد ها وارد عمل می در اصل ، این امکان را به توسعه دهندگان می دهد تا کد خود را درون یک عملکرد اضافه کنند و سپس آن عملکرد را با وردپرس به عنوان کد کوتاه ثبت کنند ، بنابراین کاربران می توانند به راحتی و بدون داشتن دانش کدگذاری از آن استفاده کنند. هنگامی که وردپرس (Shortcode) را پیدا کرد ، به طور خودکار کد مرتبط با آن را اجرا می کند. پس بیایید ببینیم چگونه به راحتی کد های کوتاه را در پست ها و صفحات وردپرس خود اضافه کنیم.
اضافه کردن Shortcode به پست ها و صفحات وردپرس
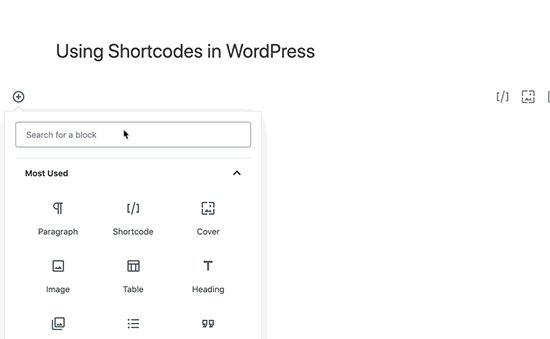
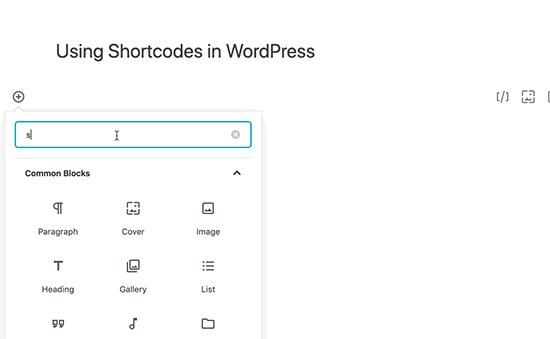
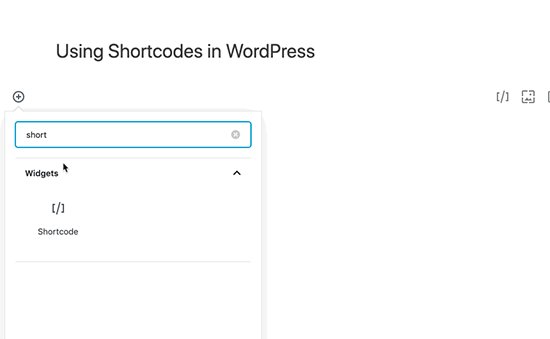
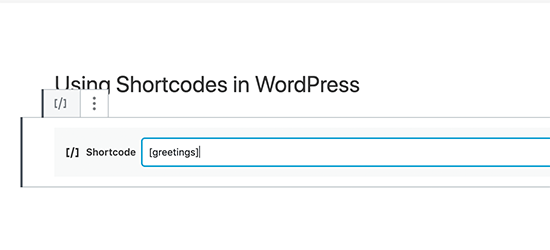
ابتدا باید پست و صفحه را که می خواهید کد کوتاه را اضافه کنید ویرایش کنید. پس از آن،برای درج بلوک کد کوتاه باید روی دکمه (add block) کلیک کنید.
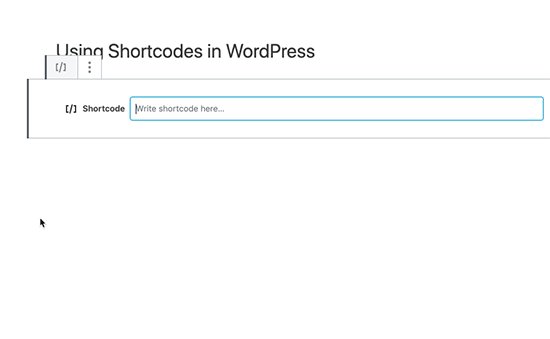
پس از افزودن بلوک کد کوتاه ، می توانید به سادگی کد کوتاه خود را در تنظیمات بلوک وارد کنید. کد کوتاه توسط افزونه های مختلف وردپرس ارائه می شود.مانند: (WPForms:برای فرم های تماس)،(OptinMonster:برای ایمیل مارکتینگ) و (WP Call:برای اضافه کردن دکمه تماس)
برای کسب اطلاعات بیشتر در مورد استفاده از بلوک به آموزش گوتنبرگ ما مراجعه کنید. اکنون می توانید پست یا صفحه خود را ذخیره کرده و تغییرات خود را پیش نمایش کنید تا (Shortcode) در عمل مشاهده شود.
افزودن شورتکد در ابزارک وردپرس
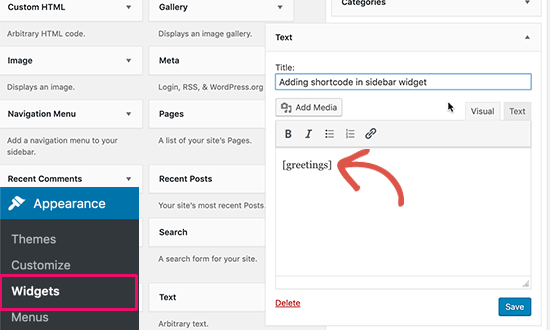
شما می توانید از shortcode در ابزارک های نوار کناری وردپرس استفاده کنید. بدین منظور به بخش (نمایش←ابزارک ها) رفته و یک ابزارک نوشتاری به نوارکناری اضافه کنید،حال می توانید شورتکد موردنظر را در کادر متن ابزارک واردکنید.
فراموش نکنید که برای ذخیره تنظیمات ویجت خود بر روی دکمه “ذخیره” کلیک کنید. پس از آن، می توانید به وب سایت وردپرس خود مراجعه کنید تا پیش نمایش زنده shortcode در ویجت نوار کناری را ببینید.
[irp]
اضافه کردن کد کوتاه در ویرایشگر قدیمی وردپرس
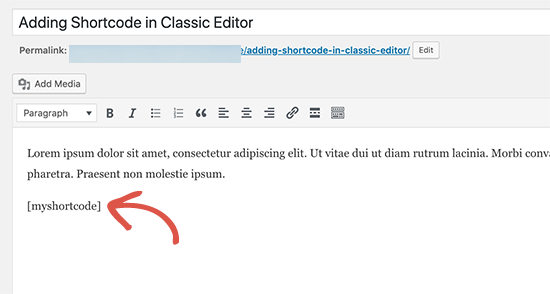
اگر هنوز از ویرایشگر کلاسیک وردپرس استفاده می کنید ، در اینجا نحوه افزودن shortcode به پست ها و صفحات وردپرس آورده شده است. به سادگی پست و صفحه را که می خواهید شورتکد را اضافه کنید ویرایش کنید. می توانید shortcode را در هر جایی از ویرایشگر محتوا درج کنید که می خواهید نمایش داده شود.
فراموش نکنید که تغییرات خود را ذخیره کنید. پس از آن می توانید پیش نمایش و صفحه خود را که shortcode موردنظرتان را به آن اضافه کرده اید، را ببینید.
نحوه اضافه کردن shortcode به فایلهای تم وردپرس
به طور معمول از شورتکد ها در پست ها،صفحات و ابزارک های وردپرس مورد استفاده قرار می گیرند اما شاید شما مایل باشید از شورتکد ها در فایل های تم سایتتان استفاده کنید. وردپرس انجام این کار را آسان می کند ، اما لازم است فایل های تم وردپرس را ویرایش کنید. بدین منظور می توانید از قطعه کد زیر که شامل shortcode دلخواه شما می باشد در هر نوع قالبی استفاده کنید.
<?php echo do_shortcode("[your_shortcode]"); ?>
فقط کافی است که shortcode موردنظرتان را در قسمت [your_shortcode] وارد کنید.
ایجاد شورتکد شخصی سازی شده در وردپرس
هنگامی که می خواهید محتوای پویا یا کد دلخواه را در داخل پست ها و صفحات وردپرس اضافه کنید ، کد کوتاه می تواند واقعاً مفید باشد. با این حال،اگر می خواهید یک شورتکد سفارشی ایجاد کنید،به دانش کد نویسی نیاز دارد. اگر به زبان برنامه نویسی PHP مسلط هستید، در اینجا یک نمونه کد وجود دارد که می توانید به عنوان یک الگو از آن استفاده کنید.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
در این کد ، ابتدا تابعی را ایجاد کردیم که مقداری کد را اجرا می کند و خروجی را برمی گرداند. پس از آن ما یک شورتکد جدید به نام “greeting” ایجاد کردیم و به وردپرس دستور دادیم که عملکردی را که ایجاد کردیم را اجرا کنید.
اکنون می توانید با استفاده از کد زیر shortcode را به پست ها ، صفحات و ابزارک های خود اضافه کنید که به صورت مقابل می باشد: [greeting]
حال اجازه دهید نگاهی به کاربرد عملی تر یک کد کوتاه بیندازیم. در این مثال ، یک بنر Google AdSense را درون یک کد کوتاه نمایش خواهیم داد.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
فقط فراموش نکنید که کد تبلیغ را با کد تبلیغاتی خود جایگزین کنید. اکنون می توانید از کدکوتاه shortcode)) [my_ad_code] ←در پست ها ، صفحات و ابزارک های نوار کناری وردپرس خود استفاده کنید. وردپرس به طور خودکار عملکرد مرتبط با کد کوتاه را اجرا می کند و کد تبلیغات را نمایش می دهد.
در پایان امیدواریم به شما در جهت استفاده از shortcode ها و اعمال تغییرات در آن ها به شما کمک کرده باشیم. شما همچنین میتوانید مقاله ما در رابطه با (10 تا از بهترین قالب های خلاق وردپرس) را مطالعه فرمایید.