افزودن کد های جاوا اسکریپت به سایت وردپرسی
آیا برایتان سوال است که چگونه میتوانیم عملیات افزودن کد های جاوا اسکریپت به سایت وردپرسی را انجام بدیم؟ گاهی اوقات ممکن است لازم باشد که کد های جاوا اسکریپت را به کل سایت یا صفحات خاصی از آن اضافه کنید.به طور پیش فرض وردپرس این اجازه را به شما نمی دهد تا این کدها را به پست های خود اضافه کنید. اما آریا وردپرس در این مقاله به شما نشان خواهد داد که چگونه می توانید این کار را به راحتی انجام دهید.افزودن جاوا اسکریپت به سایت وردپرسی کار سختی نیست پس با ما در این مقاله همراه باشید.
جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامه نویسی است که نه در سرور شما بلکه در مرورگر کاربر اجرا می شود. این برنامه نویسی سمت کاربر به توسعه دهندگان امکان می دهد کارهای بسیار جالبی را انجام دهند بدون اینکه از سرعت سایتشان کاسته شود.اگر می خواهید یک پخش کننده ویدیو،ماشین حساب یا هر آپشن دیگری به سایت خود اضافه کنید می توانید از این کدها استفاده کنید.یک قطعه کد ساده از جاوا اسکریپت به شکل زیر می باشد:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
حال اگر سعی کند یک قطعه کد جاوا اسکریپت را به پست یا صفحات سایت خود اضافه کنید هنگام ذخیره کردن آن،قطعه کد توسط وردپرس حذف خواهد شد.اکنون می خواهیم ببینم که چگونه می توان بدون بهم ریختن سایت به راحتی کد های جاوا اسکریپت را به آن افزود.
با استفاده از درج هدر و فوتر کد های جاوا اسکریپت را به سایت اضافه کنید
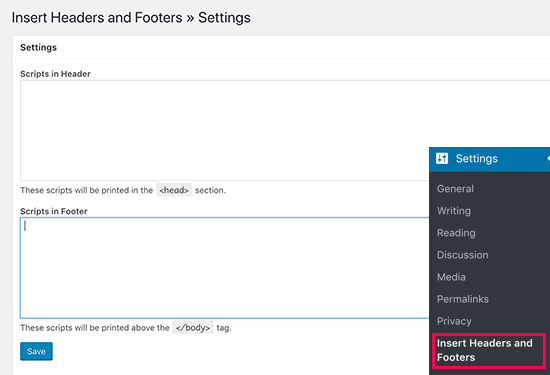
گاهی اوقات لازم است برای افزودن امکانات اضافی یک قطعه کد جاوا اسکریپت را در سایت خود کپی کنید.این اسکریپت ها اغلب اوقات در قسمت بالایی یا قسمت پایین کدهای وب سایت شما قبل از تگ <body/> قرار می گیرند.بنابراین این اسکریپت ها درتمام صفحات سایت شما فراخوانی و اجرا می شوند.به عنوان مثال،کد نصب Google Analytics باید در هر صفحه از وب سایت شما وجود داشته باشد،تا بتواند آمار دقیقی از بازدیدکنندگان هر صفحه بدست بیاورد.شما می توانید این کدها را به فایل های header.php یا footer.php مربوط به قالب سایتتان اضافه کنید.اما مشکلی که در این روش وجود دارد این است که با بروزرسانی قالب و یا تغییر عنوان سایت،تغییرات اعمال شده از بین خواهند رفت.به همین دلیل توصیه می کنیم از یک افزونه برای بارگذاری کدهای جاوا اسکریپت در سایت خود استفاده کنید. ابتدا باید افزونه Insert Headers and Footers را نصب و فعال سازی کنید. برای اطلاعات بیشتر،به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.پس از فعال سازی افزونه باید از قسمت تنظیمات به بخش Insert Headers and Footers بروید.با باز شدن صفحه موردنظر دو کادر را مشاهده خواهید کرده که یکی از آنها برای هدر و دیگری برای فوتر می باشد.
اکنون می توانید کد جاوا اسکریپتی را که در اختیار دارید در یکی از این کادر ها وارد کنید.این افزونه کد های وارد شده را به طور خودکار در تمام صفحات اعمال خواهد کرد.
افزودن جاوا اسکریپت به صورت دستی و با استفاده از کدنویسی
در این روش باید کدهایی را به فایل های وردپرس اضافه کنید.اول بیاید نگاهی به نحوه اضافه کردن کد به هدر سایت وردپرسی بیاندازیم.برای این کار لازم است کدهای زیر را به فایل function.php اضافه کنید.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
ب) اضافه کردن کد به یک صفحه یا پست خاص
فرض کنیم شما می خواهید یک قطعه کد جاوا اسکریپت را فقط در یک پست خاص از وردپرس بارگذاری کنید.بدین منظور باید منطق شرطی را به کد بالا اضافه کنید.مثال:
function wpb_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
اگر نگاهی دقیق تر به کد بالا بیاندازید خواهید دید که در کد بالا از یک منطق شرطی استفاده کردیم تا بتوانیم کد را به یک شناسه پست خاص ارتباط دهیم.با جایگزین کردن شناسه پست به جای عدد 16 در کد بالا،می توانید از این کد برای یک پست خاص استفاده کنید.این کد برای هر پستی به جز صفحات کار می کند.برای اعمال کد بر روی یک صفحه خاص می توان از شناسه آن صفحه استفاده کرد.به این صورت که به جای عبارت (is_single) از عبارت(is_page) برای بررسی شناسه صفحه استفاده می کنیم:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
می توانیم کد بالا را با اصلاحی جزئی در فوتر سایت نیز بکار بگیریم.به مثال زیر توجه کنید:
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
مانند مثال های قبل می توانید به این کد نیز تگ های شرطی را در جهت اعمال کد در پست ها و صفحات خاص اضافه کنید.
افزودن جاوا اسکریپت با استفاده از افزونه
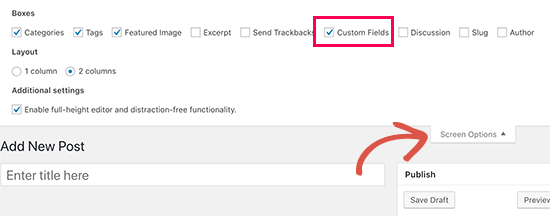
با این روش می توانید قطعه کدها را به هر قسمتی از صفحات و پست های وردپرسی اضافه کنید.همچنین می توانید محتوایی را که می خواهید به آن کد را اضافه کنید،انتخاب کنید.ابتدا باید افزونه Code Embed را نصب و فعال سازی کنید. برای اطلاعات بیشتر،به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید. پس از فعال سازی باید به بخش ویرایش پست یا صفحه ای که می خواهید کد را به آن اضافه کنید،بروید.در این بخش بر روی گزینه تنظیمات صفحه کلیک کنید و از پنجره باز شده تیک گزینه زمینه های دلخواه را فعال کنید.
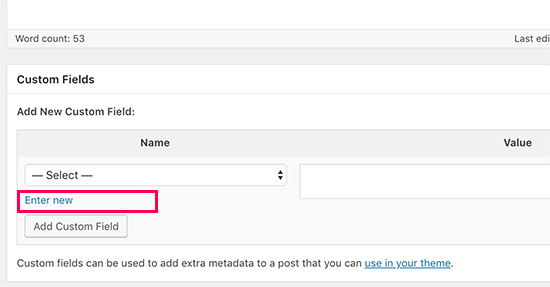
به پایین ترین قسمت صفحه بروید تا بخش زمینه های دلخواه را مشاهده کنید.در این بخش بر روی گزینه افزودن کلیک کنید.
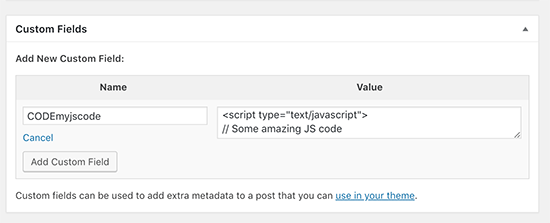
اکنون باید برای زمینه دلخواه نامی را که شامل پسوند کد می شود انتخاب کنید.به عنوان مثال: mycodejscode.سپس باید کد جاوا اسکریپت مورد نظر را در کادر مقدار وارد کنید.
در پایان فراموش نکنید که بر روی گزینه افزودن زمینه دلخواه کلیک کنید.حال می توانید این کد را در هر قسمت از این پست یا صفحه استفاده کنید کافی است نامی را که در قسمت قبل انتخاب کردید به صورت مقابل در پست قرار دهید: {{mycodejscode}}
اکنون می توانید پست یا صفحه را ذخیره و نتایج را ببینید.همچنین می توانید از طریق ابزار Inspect کد اضافه شده را ببینید.
در پایان امیدواریم این مقاله ما در رابطه افزودن جاوا اسکریپت به سایت وردپرسی برای شما مفید واقع شده باشد.