آموزش اضافه کردن CSS سفارشی به قالب وردپرسی

در این مقاله از آموزشهای آریا وردپرس قصد داریم تا به آموزش اضافه کردن CSS سفارشی به قالب وردپرسی بپردازیم. گاهی اوقات نیاز است برای اعمال تغییراتی در ظاهر وبسایت، از کدهای CSS استفاده کنیم. اما برای این کار روشهای متفاوتی وجود دارد که در ادامه به آنها خواهیم پرداخت.
روش1: اضافه کردن کدهای CSS در بخش سفارشیسازی قالب
از نسخه 4.7 وردپرس به بعد امکان اضافه کردن کد CSS به صورت مستقیم از ناحیه مدیریت فراهم شد. این کار بسیار ساده و سریع است و همچنین میتوانید تغییرات را به صورت زنده در پیشنمایش مشاهده کنید.
برای این کار ابتدا به قسمت نمایش » سفارشیسازی بروید.

در این صفحه نمایش زنده از وبسایت را به همراه یک لیست در سمت راست آن مشاهده خواهید کرد. در پایین لیست گزینه CSS اضافی وجود دارد که لازم است آن را انتخاب نمایید.

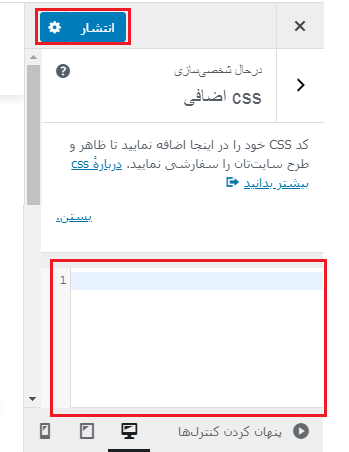
در قسمتی که مشاهده میکنید کدهای CSS مورد نظرتان را وارد کنید و تغییرات را مشاهده نمایید. بعد از اینکه تغییرات به درستی اعمال شد، بر روی دکمه انتشار کلیک کنید.

نکته: کدهایی که در این قسمت اضافه میکنید فقط مربوط به همین قالب وردپرس میباشد و در صورت تغییر قالب لازم است کدها را به همین قسمت از قالب جدید انتقال دهید.
روش2: اضافه کردن کدهای Css با استفاده از افزونه
همانطور که گفته شد مشکل روش اول این است که فقط بر قالبی که از آن استفاده میکنید اعمال میشود. اگر شما قصد دارید تا کدهایی که اضافه کردهاید برای هر قالبی که فعال میکنید اعمال شود، ابتدا افرونه Simple Custom CSS را نصب و فعالسازی نمایید.
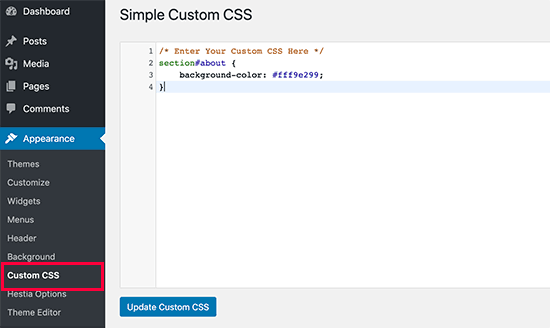
بعد از آن، از قسمت نمایش » Custom CSS را باز کنید و کدهای CSS مورد نظرتان را بنویسید.

سپس بر روی دکمه Update Custom CSS کلیک نمایید تا تغییرات ذخیره شود.
مقایسه استفاده از افزونه Simple Custom CSS و اضافه کردن CSS به قالب
هر دو روش توضیح داده شده در بالا برای مبتدیان توصیه میشود. کاربران پیشرفتهتر میتوانند CSS سفارشی را مستقیماً به قالب خود اضافه کنند.
البته اضافه کردن کدهای CSS سفارشی به قالب به صورت مستقیم توصیه نمیشود. چون در این صورت اگر قالب را بروزرسانی کنید، تغییرات انجام شده از بین خواهد رفت. بهترین گزینه برای جلوگیری از این مشکل ایجاد قالب فرزند و اعمال تغییرات بر روی آن میباشد.
مزیت استفاده از افزونه این است که با تغییر قالب کدهای شما محفوظ خواهند ماند و درواقع کدها مستقل از فایلهای قالب هستند.
در پایان امیدوارم این آموزش برای شما مفید واقع شود.
