مبدل ارز در وردپرس و آموزش محاسبه ارزها در وبسایت شما
آیا میخواهید یک مبدل ارز در وب سایت خود اضافه کنید؟ مبدل ارز این امکان را به شما می دهد تا بازدیدکنندگان وب سایت شما به سرعت و بدون نیاز به ترک کردن وب سایت، بتوانند ارز های مختلف را در وب سایت شما تبدیل و محاسبه کنند. ما در این مقاله به شما نحوه اضافه کردن یک مبدل ارز در وردپرس را نشان خواهیم داد.
آنچه خواهید خواند:
کدام وب سایت ها نیاز به یک مبدل ارز دارند؟
اگر شما یک فروشگاه اینترنتی، یک فروشگاه کسب و کار کوچک، یک وبلاگ وردپرس یا … دارید، تا زمانی که مخاطب بین المللی دارید و چیزی به فروش میرسانید، میتوانید از یک مبدل ارز استفاده کنید.
در اینجا چند نمونه از وب سایت هایی که ممکن است یک مبدل ارز برای وردپرس نیاز داشته باشند را برایتان آورده ایم :
- فروشگاه های اینترنتی : اگر شما یک فروشگاه اینترنتی در وردپرس با فروش محصولات بین المللی دارید، یک مبدل ارز می تواند به کاربران کمک کند تا به سرعت هزینه های خود را محاسبه کنند.
- وبلاگ های مسافرتی : اگر شما دارای یک وبلاگ مسافرتی هستید، یک مبدل ارز می تواند به کاربرانتان کمک کند که هزینه های سفر را در ارزهای مختلف محاسبه کنند.
- وب سایت های مالیاتی و بانکی : وب سایت های فعال در بخش های مالیاتی و بانکی نیز میتوانند مبدل ارز را برای بازدیدکنندگان خود، در جهت تسریع امور کاربران و ترک نکردن وب سایت استفاده کنند.
- سایت های مبادله سکه و ارز : وب سایت های بسیاری وجود دارند که در امور معاملات و یا اطلاع رسانی نرخ و اخبار سکه و ارز فعالیت دارند. این وبسایت ها نیز به یک مبدل ارز احتیاج دارند تا کاربران بتوانند به سرعت تبدیلات خود را انجام دهند.
بسیاری از وب سایت های دیگر نیز ممکن است نیاز به یک مبدل ارز داشته باشند. پس بدین ترتیب، به نحوه اضافه کردن یک مبدل ارز در وردپرس خواهیم پرداخت:
افزودن یک مبدل ارز در وردپرس
اولین کاری که باید انجام دهید این است که افزونه Currency Converter را نصب و فعال کنید. برای این کار میتوانید مقاله آموزش نصب افزونه در وردپرس را نیز مطالعه بفرمایید.
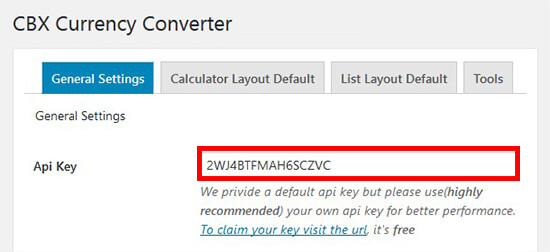
پس از فعال سازی، شما باید به صفحه تنظیمات » Currency Converter در قسمت مدیریت وردپرس خود بروید. از اینجا میتوانید تنظیمات عمومی را مدیریت کنید و یک کلید API را اضافه کنید که میتوانید با دنبال کردن دستورالعملهای عکس زیر، آن را کامل کنید.
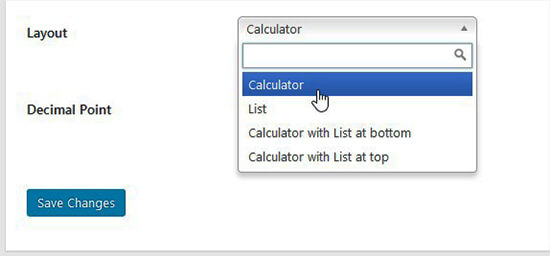
پس از اضافه کردن کلید API ، میتوانید طرح بندی ( layout ) مبدل ارز را انتخاب کنید که در این بخش ۴ طرح برای انتخاب وجود دارد. شما میتوانید ماشین حساب ارز، لیست نرخ ارز و یا هر دو را با استفاده از طرح بندی ها نمایش دهید؛ شما همچنین می توانید موقعیت نقطه اَعشار را نیز تعریف کنید.
مطمئن شوید که قبل از رفتن به مرحلهی بعد، روی دکمه Save Changes کلیک کرده باشید.
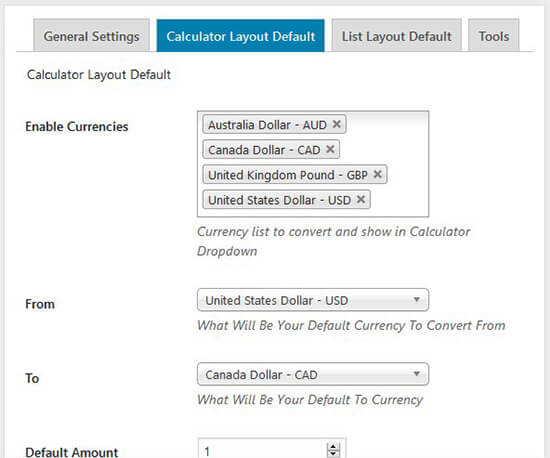
در سربرگ بعدی، شما میتوانید مقادیر پیش فرض برای مبدل ارز خود تنظیم کنید. این کار به شما این اجازه را می دهد تا بتوانید به راحتی ارزها را فعالسازی و تعیین کنید، مقدار پیش فرض برای ارزها تعریف کنید و عنوانی به بالای مبدل ارز اضافه کنید.
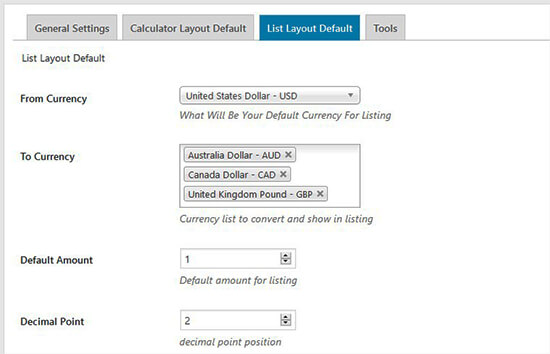
پس از طرح بندی مبدل ارز، شما میتوانید به سربرگ List Layout Default رفته و از این قسمت، ارز اصلی را انتخاب کنید و سپس یک لیست از ارزهای دیگر را نیز برای نمایش در فهرست اضافه کنید.
مانند سربرگ تنظیمات پیش فرض مبدل ارز، شما همچنین میتوانید مقدار پیش فرض را نمایش داده و عنوانی برای لیست نرخ ارز اضافه کنید.
سربرگ tools در این افزونه به شما اجازه میدهد تا همه داده ها را به مقادیر پیش فرض داده شده توسط افزونه تغییر دهید.
توجه: هنگامی که کار شما در این بخش به پایان رسید، باید روی دکمهی save changes کلیک کنید. مطمئن شوید هر بار که تنظیماتی را در برگه های بالا اعمال میکنید، این کار را انجام دهید.
نمایش مبدل ارز در وبسایت شما
برای نمایش مبدل ارز بر روی سایت شما، میتوانید به قسمت نمایش » ابزارک بروید و ابزارک currency converter را در وبسایت خود نمایش دهید.
علاوه بر این، شما میتوانید کد زیر را در هر پست یا صفحه دلخواه در وردپرس اضافه کنید :
cbcurrencyconverter
شما همچنین می توانید مبدل ارز را در ووکامرس خود و یا هر سایت دیگر وردپرسی ادغام کنید. برای این کار، شما نیاز به افزونه Currency Converter Pro دارید.
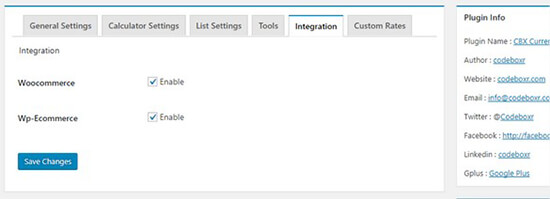
پس از فعالسازی به صفحه تنظیمات » currency converter بروید و در سربرگ Integration ، گزینه Enable را برای تنظیمات دلخواه در فروشگاههای اینترنتی خود تیک بزنید.
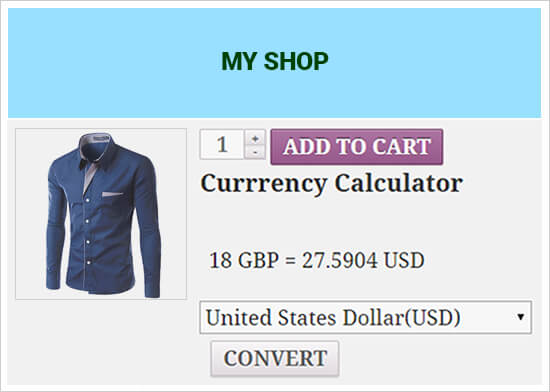
برای نمایش مبدل ارز در وبسایتهای فروشگاه آنلاین، میتوانید از کد مذکور در صفحهی محصولات خود استفاده کنید.
شما همچنین میتوانید نرخ ارز سفارشی تعیین کنید، ابزارک مبدل ارز را شخصی سازی کنید و یا محاسبه ارزهای دیجیتال مانند بیتکوین را به سایت خود اضافه کنید.
و در پایان، امیدواریم این مقاله در آریا وردپرس به شما در راستای بهبود سایت وردپرسیتان کمک کند.









سلام
مقاله عالی ای نوشتید ، ممنونم
با تشکر از اینکه سایت مفید و آموزنده ای ساختید.
سلام و عرض ادب؛
از نظر لطفتون بینهایت سپاسگزاریم.