آموزش ساخت پست تایپ سفارشی در وردپرس – ایجاد Custom Post Types
بیشتر اوقات مردم به اشتباه وردپرس را یک پلتفرم منحصر به ساختن بلاگ دستهبندی میکنند و این در حالی است که در سالهای اخیر وردپرس به یکی از قویترین سیستمهای مدیریت محتوا تبدیل شده است. به صورت پیشفرض، وردپرس با دو نوع سیستم ارائه محتوای برگه و پست ارائه میشود. اما با این حال، شما میتوانید هر چند نوع مدل محتوایی که میخواهید به صورت شخصیسازی شده در آن ارائه دهید که به این مفهوم در وردپرس پست تایپ سفارشی میگویند. در این مقاله به شما نشان خواهیم داد ه چگونه پست تایپ های سفارشی دلخواه خود را در وردپرس بسازید و همینطور چطور مثل یک حرفهای از آن استفاده کنید.
آنچه خواهید خواند:
منظور از پست تایپ سفارشی در وردپرس چیست؟
پست تایپ سفارشی یا Custom Post Type درواقع یک مدل ارائه محتوا مانند پستها و برگهها است. از آنجاییکه وردپرس از یک سیستم بلاگ به یک سیستم مدیریت محتوا تبدیل شده است،کلمهی پست نیز با آن مانده است. در هر حال، واژهی پست میتواند به هر نوع محتوایی در وردپرس اشاره کند. به صورت پیشفرض، وردپرس با این چند نوع پست میآید :
- نوشته یا همان Post
- برگه یا همان Page
- ضمیمه یا همان Attachment
- بازبینی یا همان Revision
- منو ناوبری یا همان Nav Menu
شما میتوانید هر نوع پستی که دوست دارید را بسازید و هر اسمی که میخواهید برروی آن بگذارید. برای مثال اگر وبسایتی برای نقد و معرفی فیلم ساختهاید، احتمالا میخواهید یک نوع پست برای فیلمها داشته باشید. این پست تایپها میتوانند قسمتهای خاص و حتی ساختار دستهبندی خاص خود را داشته باشند. از دیگر انواع پست تایپها میتوان Portfolio یا همان نمونه کار، Testimonials یا همان نظرات کاربران، Products یا همان محصولات و غیره را نام برد.
مراحل ساخت پست تایپ سفارشی با افزونه
آسانترین راه برای ساخت پست تایپها در وردپرس، استفاده از افزونه است. از آنجاییکه این روش بسیار آسان و امن است، برای تازه کارها پیشنهاد میشود.
اولین کاری که میبایست انجام دهید، نصب و فعالسازی افزونه Custom Post Type UI است. بعد از فعالسازی، این افزونه یک آیتم جدید به منو مدیریت وردپرس، به اسم CPT UI اضافه میکند.
حال برای ساختن یک پست تایپ جدید، به صفحهی CPT UI » Add New بروید.
همچنین افزونه Custom Post Type UI به شما اجازه ساختن taxonomies های اختصاصی را نیز میدهد.
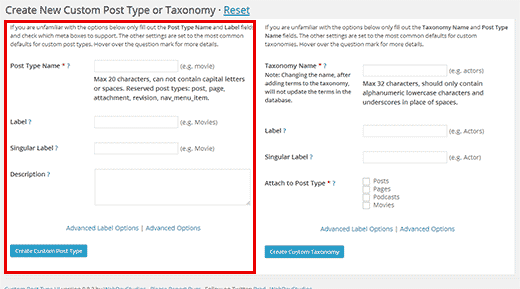
به همین دلیل است که صفحهی custom post type در این افزونه به دو ستون تقسیم شده است. در سمت چپ شما، یک فرم برای راه اندازی پست تایپ اختصاصی خود میبینید و در سمت راست نیز میتوانید از فرم موجود برای ساخت taxonomy و یا دسته بندیها استفاده کنید.
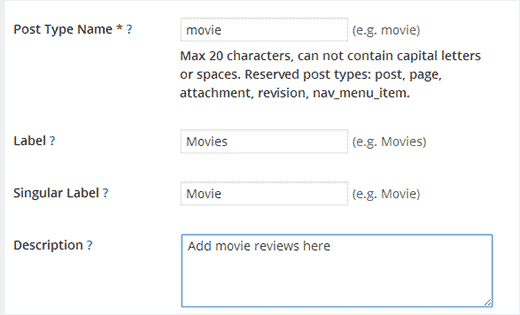
در ستون custom post type، ابتدا باید یک نام برای پست تایپ اختصاصی خود انتخاب کنید. این نام نباید بیشتر از ۲۰ کارکتر باشد، مثلا فیلمها، دستور آشپزی، معاملات، واژهنامه و غیره.
در قسمت بعدی، شما باید یک لیبل یا همان برچسب و اتیکت برای پست تایپ اختصاصی خود در نظر بگیرید. این لیبل در بخش مدیریت وردپرس ظاهر خواهد شد، دقیقا به مانند برگهها و نوشتهها. همچنین دقت کنید که برای واضحتر بودن مفهوم، از جمع آن کلمه استفاده کنید، مانند Movies یا Glossoary و غیره.
سپس در بخش Singular Label باید لیبل را بصورت کلمه مفرد بنویسید. این نوع مفرد توسط وردپرس برای راهنمایی کردن و نمایش دستورالعملها و دیگر بخشهای رابط کاربری استفاده خواهد شد.
در پایان نیز یک توضیح در مورد پست تایپ اختصاصی خود بنویسید. این توضیح معمولا باید ساده باشد و توصیف کند که پست تایپ اختصاصی شما به چه منظور ایجاد گردیده است.
حال میتوانید بر روی دکمهی Create Custom Post Type کلیک کنید و پست تایپ جدید را با اینکار ایحاد کنید. همین.
همچنین شما میتوانید برروی لینکهای Advanced Label Options و Advanced Option نیز کلیک کرده و جزئیات بیشتری را در مورد پست تایپ اختصاصی خود تغییر دهید.
ساخت پست تایپ سفارشی بصورت دستی
مشکل ساخت پست تایپ با استفاده از افزونهها این است که در صورتی که افزونه غیرفعال گردد، تمام پست تایپها دیگر نمایش داده نخواهند شد. تمام اطلاعاتی که در هرکدام از این پستها نوشتهاید هنوز سر جای خود هستند، اما از آنجاییکه پست تایپ شما در وردپرس ثبت نشده است، در بخش مدیریت وردپرس دیده نخواهد شد.
اگر برروی وبسایت مشتری کار میکنید و نمیخواهید افزونهای نصب کنید، در اینصورت میتوانید پست تایپ اختصاصی خود را با افزودن کد زیر در فایل functions.php پوسته خود، ایجاد کنید.
ابتدا ما یک مثال کامل و سریع میزنیم تا متوجه شوید که این روش چگونه کار میکند. بیایید تا به این کد نگاهی بیاندازیم :
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
کاری که این کد انجام میدهد این است که یک پست تایپ به اسم movies را به همراه یک آرایهای از argumentها ثبت میکند. این argument ها درواقع گزینههای مورد استفاده در پست تایپ هستند. این آرایه دو بخش دارد، بخش اول لیبلها هستند که خودشان نیز آرایه هستند. بخش دوم که دیگر arguments ها هستند شامل نمایش یا همان visibility، آرشیو بودن پست یا همان has archive و slug است که در url های این پست تایپها استفاده خواهد شد.
حال بیایید به جزئیات این کد نگاهی بیاندازیم که چه گزینههایی را به پست تایپ شما میافزاید :
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
همانطور که میبینید، این کد گزینههای زیادی را به پست تایپ خالی اضافی میکند. ویژگیهایی مانند پشتیبانی از نقد، عکس اختصاصی، فیلدهای شخصی سازی شده و غیره.
در این پست تایپ، یک taxonomy به نام genres نیز وجود دارد. همچنین به قسمتی که در آن مقدار hierarchical را false قرار داده شده است توجه کنید. اگر میخواهید که پست تایپ شما دسته بندی به شکل برگهها داشته باشد، میتوانید این مقدار را به true تغییر دهید.
همچنین به استفاده مداوم از twentythirteen نیز توجه کنید، به آن text domain میگوییم. اگر پوسته شما به صورت پیشفرض ترجمه شده باشد و بخواهید پست تایپ شما نیز ترجمه شود، باید text domain استفاده شده در پوسته خود را پیدا کنید. برای پیدا کردن text domain میتوانید داخل فایل style.css را در دایرکتوری پوسته خود ببینید. Text domain در قسمت هدر این فایل قرار گرفته است.
نمایش پست تایپ های سفارشی در وبسایت
وردپرس به صورت پیشفرض، قابلیت نمایش پست تایپهای اختصاصی شما را دارد. زمانی که تعدادی از این پست تایپها را بصورت نمونه ایجاد کردید، میتوانید برای نمایش آن اقدام کنید.
چند روش برای نمایش پست تایپها وجود دارد که میتوانید از آنها استفاده کنید و البته هرکدام از آنها، فایده خاص خود را دارد.
نمایش پست تایپ های سفارشی با استفاده از قالب پیشفرض آرشیو
ابتدا به صفحهی نمایش >> فهرستها رفته و یک لینک به منوی خود اضافه کنید. این لینک، درواقع لینکی به پست تایپ اختصاصی شما خواهد بود. احتمالا لینک به پست تایپهای اختصاصی شما به یکی از این دو صورت خواهد بود.
http://example.com/movies
http://example.com?post_type=movies
بعد از ذخیره کردن پیوند یا همان لینک در فهرست اصلی خود، به وبسایت خود رفته و برروی لینک کلیک کنید، در این مرحله، شما باید به صفحهی آرشیوی از پست تایپهای اختصاصی خود هدایت شوید. برای تغییر ظاهر این صفحه نیز میتوانید قالب مربوط به فایل archive.php را در پوسته خود تغییر دهید.
استفاده از قالب برای صفحه آرشیو و پستهای تکی برای پست تایپ های سفارشی ها
اگر از ظاهر صفحهی آرشیو برای پست تایپهای خود راضی نیستید، میتوانید از تمپلیتهای اختصاصی برای نمایش آنها استفاده کنید. برای اینکار کافیست که یک فایل به اسم archive-movies.php در دایرکتوری پوسته خود بسازید. واژه movies را با نام پست تایپی که ساختهاید، جایگزین کنید.
برای شروع، میتوانید محتوای فایل archive.php را کپی کرده و داخل فایل archive-movies.php قرار دهید و سپس کدهای این فایل را با توجه به نیاز و سلیقه خود، تغییر دهید. حالا هر موقع که صفحهی آرشیو برای پست تایپهای شما درخواست میشود، این صفحه نمایش داده خواهد شد.
به همین ترتیب، میتوانید تمپلیت اختصاصی خود را برای نمایش صفحههای مربوط به پست تایپها انجام دهید. برای اینکار نیز ابتدا یک فایل به اسم single-movies.php در دایرکتوری پوسته خود بسازید. البته باز هم تاکید میکنم که تغییر کلمه movies را به نام پست تایپ خود، فراموش نکنید.
برای این فایل نیز ابتدا میتوانید محتویات درون فایل single.php را داخل فایل single-movies.php قرار دهید و آن را با توجه به سلیقه خود ویرایش نمایید.
نمایش پست تایپهای اختصاصی در صفحه اصلی
یکی از مزیتهای پست تایپهای اختصاصی این است که آنها از نوشتههای اصلی شما جدا خواهند بود. با این حال اگر دوست دارید که آنها در بین نوشتههای عادی شما و در صفحهی اصلی نمایش داده شوند، میتوانید به راحتی، کد زیر را در فایل functions.php پوستهی خود اضافه نمایید.
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'movies' ) );
return $query;
}
کوئری پست تایپها
اگر با کد زدن به زبان php آشنا هستید و میخواهید کوئریهایی در تمپلیتهای خود بگیرید، میتوانید از کد زیر استفاده نمایید. با کوئری گرفتن از پایگاه داده، شما قادر خواهید بود، پست تایپها را هرطور که دوست دارید بر اساس فیلترهای مورد نظرتان، نمایش دهید.
<?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 ); $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <div class="entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); ?> <?php else: ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
در این کد، ما ابتدا پست تایپ و سپس تعداد هر پست را در صفحه define میکنیم. سپس کوئری فراخوانی میکنیم و پستها را در داخل حلقه نمایش میدهیم.
نمایش پست تایپها در ابزارکها
همانطور که تا به حال دیدهاید، در وردپرس بصورت پیشفرض، ابزارکهایی از جمله نمایش نوشتههای اخیر وجود دارد. اما این ابزارکها به شما اجازه نمایش پست تایپها را نمیدهد. خوب اگر بخواهیم این پست تایپها را براساس جدیدترینها نمایش بدهیم، چه کار باید بکنیم؟ یک راه حل ساده برای اینکار وجود دارد.
اولین کاری که باید انجام دهید، نصب و فعالسازی افزونه Ultimate Post Widget است. بعد از فعالسازی، به صفحهی نمایش >> ابزارکها رفته و ابزارک Ultimate Post را به نوارکناری و یا همان سایدبار خود اضافه کنید.
این ابزارک قدرتمند به شما اجازه خواهد داد تا تمام پستها را بدون توجه به نوع آن، نمایش دهید. به علاوه میتوانید ابتدای پست را به همراه لینک بیشتر بخوانید را در کنار عکس آن و عنوان پست نمایش دهید. ابزارک را با توجه به سلیقه خود و نوع پستهایی که قصد نمایش آن را دارید، تنظیم کنید. سپس تغییرات را ذخیره کرده و نتیجه را در وبسایت خود ببینید.
ترفندهای دیگر در پست تایپهای اختصاصی
کارهای بسیار زیادی را میتوان برروی پست تایپها انجام داد. میتوانید آنها را در RSS خود نمایش دهید و یا براساس فید آنها را دسته بندی کنید. همچنین اگر از سیستم نظردهی Disqus استفاده میکنید، میتوانید تنظیمات مربوط به آن را در وردپرس انجام دهید.
امیدواریم که این مقاله به شما در ساخت پست تایپهای اختصاصی مورد نظرتان، به شما کمک کرده باشد. درصورت وجود هرگونه مشکل و یا داشتن نظر کاربردی در توسعه بهتر پست تایپها لطفا ما را از بخش نظرات، آگاه سازید.
افزونه Custom Post Type UI
[previewbtn]صفحه افزونه[/previewbtn]




چطوری یک فایل به اسم archive-movies.php در دایرکتوری پوسته خود بسازم؟
با سلام و احترام، یک فایل با این نام ایجاد و این فایل رو درون پوشه قالب وردپرسی خودتون قرار بدید.
قطعه کد مربوط به کوئری رو کجا باید گذاشت؟
سلام، کوئری رو در هر بخشی از قالب که دوست دارید نمایش داده بشه میتونید قرار بدید. مثلا اگر دوست دارید در هدر سایت نمایش بدید باید در header.php اضافه کنید.
سلام و خسته نباشید
من میخوام بخش دسته ها و برچسب های این پست تایپ برای خودش باشه یعنی مثلا بشه دسته و برچسب براش ایجاد بشه و ربطی هم به نوشته های اصلی سایت نداشته باشه یه چیزی مثل محصولات ووکامرس که دسته و برچسب مخصوص خودشون رو دارند. باید چطور این کار رو انجام داد؟
سلام، فکر کنم بتونید از قطعه کدی شبیه به زیر استفاده بفرمایید:
function add_tags_categories() {
register_taxonomy_for_object_type(‘category’, ‘yourcat’);
register_taxonomy_for_object_type(‘post_tag’, ‘yourtag’);
}
add_action(‘init’, ‘add_tags_categories’);
عالی بود مرسی 🙂