غیرفعال کردن AMP در وردپرس به صورت اصولی و بدون افت سئو
آیا می خواهید گوگل AMP را در وردپرس غیرفعال کنید؟ بسیاری از وبلاگ نویسان و وبسایت هایی که از AMP گوگل استفاده می کنند، به دلایل مختلف تصمیم به غیرفعال کردن AMP می کنند. خوب شاید شما هم بنابر دلایلی تمایل داشته باشید این سرویس گوگل را در وبسایت خود غیرفعال کنید. در این مقاله ما به شما نحوه غیرفعال کردن AMP را در وردپرس به شما نشان خواهیم داد.
آنچه خواهید خواند:
برای چه باید amp را غیرفعال کرد؟
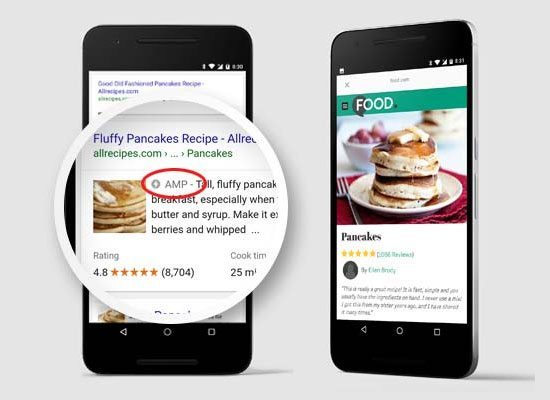
صفحات پرشتاب موبایل یک ابتکار سورس باز است. با هدف افزایش سرعت صفحات برای کاربران تلفن های هوشمند، برای این کار باید از حداقل HTML و جاوا اسکریپت استفاده کنید. این اجازه می دهد که شما بتوانید محتوای خود را در Google AMP Cache میزبانی کنید. پس از آن گوگل می تواند این نسخه ذخیره شده را بلافاصله پس از کلیک بر روی پیوند شما در نتایج جستجو به به کاربران نمایش دهد.
معایب استفاده از AMP
در این میان برخی از نشریات آنلاین، بلاگ ها و سایت های شاخص AMP را از روی صفحات خود غیرفعال کرده اند. که بسیاری از آن ها دلایلشان را از این اقدام به اشتراک گزاشته اند.
به عنوان مثال یکی از رسانه های خارجی در مورد اینکه چرا تصمیم گرفت AMP را در وب سایت خود غیرفعال کند، به طور خلاصه این چنین نوشته است:
به نظر می رسد میزان ترافیک تقریبا یکسان است و تغییر محسوسی در آن مشاهده نشده، از آنجایی که AMP ما را محدود کرده بود و ما نمی توانستیم فیلد ها و بخش های مختلفی را نمایش دهیم. و تا الان با غیرفعال کردن amp فیدبک خوبی داشته ایم.
در اینجا برخی از نگرانی هایی که توسط بسیاری از وبلاگ نویسان و توسعه دهندگان گزارش شده را با شما به اشتراک می گذاریم.
کاهش شدیدی در نرخ تبدیل (Bounce Rate)
AMP از مجموعه محدودی از HTML / JS استفاده می کند. صاحبان سایت نمیتوانند بخش های مختلفی مانند اشتراک گذاری، پر کردن فرمهای تماس یا خرید کالاها و… انجام دهند.
بازدید کمتر توسط کاربران تلفن های هوشمند
AMP منوهای وب سایت، ستون های فرعی یا سایر بخش های محتوای شما را نشان نمی دهد. این باعث می شود که کاربران تلفن همراه کاهش قابل توجهی در نمایش صفحات داشته باشند.
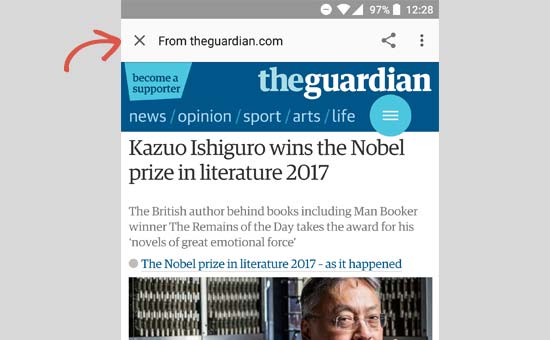
در حقیقت برخی از کارشناسان تجربه کاربری پیشنهاد می دهند که دکمه بستن سایت در بالا، پس از خواندن مقاله باعث میشود به جای اینکه کاربر به مرور سایت شما بپردازد، مجبور به بازگشت به جستجوی گوگل شود.
مشارکت کمتر کاربران
بسیاری از وبسایتها با کاربران تعامل دارند، مانند ابزارک توییت، رأی کاربر، دیدگاه و غیره رشد می کنند. اما AMP گوگل باعث می شود کاربران کمتر درگیر شوند و با محتوای آنها ارتباط برقرار نکنند.
آیا باید گوگل AMP را غیرفعال کنید؟
پاسخ به این سوال در واقع بستگی به وب سایت شما دارد. اگر کاربران تلفن همراه اکثر مخاطبان شما هستند، احتمالا شما هنوز می خواهید از AMP استفاده کنید.
از سوی دیگر، اگر شما گوگل AMP را تجربه کرده اید و بر نرخ های تبدیل شما (Bounce Rate) تاثیر منفی گذاشته است، باید Google AMP را در وب سایت خود غیرفعال کنید.
بر خلاف باور عمومی، گوگل وب سایت ها را برای استفاده از AMP جریمه نمی کند.
نحوه غیرفعال کردن AMP در وردپرس
مرحله اول. غیرفعال کردن افزونه های AMP
اگر از افزونه های AMP استفاده می کنید در ابتدا باید تمامی آن ها را غیرفعال کنید. این کار را می توانید به سادگی با رفتن به بخش افزونه ها در پنل مدیریت وردپرس خود انجام دهید.
مرحله دوم. ریدایرکت آدرس های AMP
غیرفعال کردن افزونه های AMP در واقع باعث از بین رفتن نسخه AMP مقالات وب سایت شما می شود، اما این کار به تنهایی کافی نیست اگر شما AMP را بیش از یک هفته فعال کرده باشید.
به احتمال خیلی زیاد گوگل قبلا آن صفحات را در فهرست خود ذخیره کرده است و این صفحات را در نتایج جستجو نمایش می دهد. و ممکن است کاربران شما با هدایت به این صفحات دچار خطای 404 شوند.
برای رفع این مشکل، شما باید کاربرانی که به صفحه AMP هدایت می شوند به صفحات معمولی غیر AMP هدایت کنید.
ما به شما دو روش مختلف برای تنظیم مسیرهای هدایت برای Google AMP نشان می دهیم. شما می توانید یکی از آن ها را که برایتان راحت تر است انتخاب کنید.
روش اول: تغییر مسیر صفحات AMP با افزونه
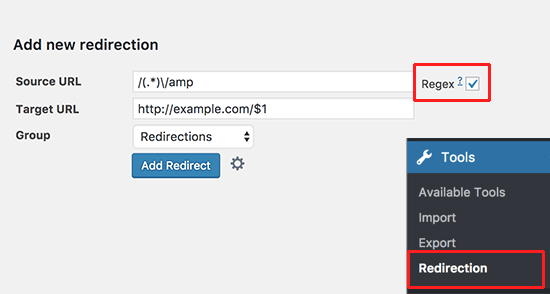
در ابتدا شما باید افزونه Redirection را نصب و فعال کنید. برای اطلاعات بیشتر می توانید مقاله، آموزش نصب افزونه وردپرس را بخوانید. بعد از فعال سازی افزونه به، ابزارها » Redirection بروید.
در فیلد Source URL عبارت زیر را وارد کنید:
/(.*)\/amp
در فیلد Target URL شما باید آدرس وبسایت خود را به صورت فرمت زیر وارد کنید:
http://example.com/$1
فراموش نکنید که به جای example.com در عبارت بالا آدرس سایت خودتون رو قرار بدید!
حالا تیک گزینه Regex را نیز بزنید و سپس بر روی دکمه Add Redirect کلیک کنید. خوب حالا تمام آدرس های amp شما با موفقیت ریدایرکت شدند.
روش دوم: تغییر مسیر آدرس های amp با .htaccess
اگر به هر دلیلی نمی خواهد از افزونه برای تغییر مسیر استفاده کنید می توانید این کار را با استفاده از .htaccess انجام بدید. خوب در ابتدا به فایل منیجر هاست خودتون برید و کد های زیر را به فایل .htaccess خود اضافه کنید:
# Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
فراموش نکنید که در آخر تغییرات را ذخیره کنید!
ما امیدواریم کهدر این مقاله توانسته باشیم به شما در غیرفعال کردن amp کمک کرده باشیم. امیدوارم این مقاله برای شما مفید بوده باشد.





سلام بعد از ریدایرکت کامل باید کد رو از htaccessحذف کنیم؟
درود بر شما؛
خیر، نباید حذف کنید.
آقا خیلی ممنون و لطف کردید دست شما درد نکنه
سلام رضا جان خواهش می کنم. ممنون از لطف شما.
با تشکر از مقاله غیرفعال کردن AMP در وردپرس
سلام آقا فرزاد خواهش میکنم! همینطور ممنون از لطف شما.
حلالت به مولا خیلی راهنمایی عااالی بود ایشالله همیشه بترکووونی
سلام ممنون از لطفتون. خیلی خوشحالیم که به دردتون خورده.
دست مریزاد برای این مقاله مختصر و بسیار مفید خسته نباشید
سلام، سلامت باشین. تشکر از لطف شما. خوشحالیم که راضی بودین.
14 هزار تا ارور 404 داشتم ما رو نجات دادید