اضافه کردن جعبه درباره نویسنده به مطالب وردپرس
اگر میخواهید که در مطالبتان یک باکس یا جعبه نمایش دهید و در آن اطلاعاتی از نویسنده آن مطلب قرار دهید. با ما در ادامه همراه باشید. جعبه درباره نویسنده، یک بخش بسیار کوچک است که شما میتوانید در آن اطلاعات مرتبط به نویسنده پست و همچنین لینکهای به وبسایتها و یا پروفایلهای شبکههای اجتماعی اش را در آن نشان دهید. در این مقاله ما قصد داریم به شما نشان دهیم که چگونه میتوانید یک کادر اطلاعات نویسنده را به وردپرس خودتان اضافه کنید.
آنچه خواهید خواند:
چرا باید جعبه درباره نویسنده را نمایش دهیم؟
دیدن فردی که در پشت یک محتوا قرار گرفته است به شما کمک میکند که شما یک حس اعتبار و اطمینان را به صحت و درستی محتوای ارائه شده پیدا کنید و کاربران نیز اطمینان بیشتری نسبت به محتوا و سایت شما خواهند داشت.
برای وب سایتهایی که تک نویسنده هستند، شما میتوانید که تنها یک صفحه ساده درباره ما اضافه کنید. اما برای سایتهای وردپرس با چند نویسنده، شما نیازمند آن هستید که یک کادر اطلاعات نویسنده را در پایین هر پست اضافه کنید.
کادر نویسنده، نویسندگان را تشویق به جلب نظر خوانندگان میکند. آنها میتواند انگیزههای بیشتری را برای نویسندگان ایجاد کند که آنها با شور و علاقه بیشتری کارشان را ادامه دهند.
اگر شما موافق استفاده از پستهای میهمان از دیگر وبلاگ نویسان بر روی سایت خودتان هستید، پس یک کادر اطلاعات نویسنده میتواند به شما کمک کند که شما کشش بیشتری را برروی سایت خودتان ایجاد کنید.
باتوجه به آنچه گفته شد، بیاید بینیم که چگونه میتوان به راحتی یک کادر اطلاعات نویسنده را به پستهای وردپرس اضافه کنید.
اضافه کردن کادر اطلاعات نویسنده به پستهای وردپرستان
برای اینکه این کار را راحتتر انجام دهیم، ما یک ویدئو آموزشی را دست کرده ایم که درباره آن است که چگونه میتوان یک کادر اطلاعات نویسنده را اضافه کنید که شما میتوانید آن را در پایین مشاهده کنید.
با این حال اگر شما بخواهید که یک دستورالعمل نوشتاری را داشته باشید، پس ما به شما پیشنهاد میکنیم که آموزش گام به گامی را آماده کرده ایم را مطالعه کنید که درباره این است که چگونه میتوان یک کادر اطلاعات نویسنده را به وردپرس اضافه کرد.
در این زمینه شیوههای متفاوت زیادی وجود دارد که شما میتوانید با استفاده از آنها بخش اطلاعات نویسنده را اضافه کنید. ما به شما دو روش، یکی به وسیله پلاگین و دیگر به روش کدنویسی را نشان میدهیم. این به شما کمک میکند که بتوانید هرکدام از روشهایی که برای شما ساده تر است و برای سایت شما بهتر جواب میدهد را انتخاب کنید.
نمایش جعبه نویسنده با استفاده از افزونه
بیشتر صاحبان سایتهای میخواهند که اطلاعات نویسنده در انتها مطالب نمایش داده شود. در اینجا ما به شما میگوییم که چگونه به سادگی کادر اطلاعات نویسنده را در انتهای مطالب وردپرس قرار دهید.
ابتدا شما باید افزونه Simple Author Box را نصب و فعال کنید. برای اطلاعات بیشتر هم می توانید مقاله، آموزش نصب افزونه وردپرس را بخوانید.
خوبی که این پلاگین وردپرس دارد این است که به خوبی از راستچین پشتیبانی می کند و در وبسایت های فارسی نیز می توان از آن استفاده کرد. این افزونه تنظیمات پیشرفته ای نیز در اختیار شما می گذارد.
هر کدام از نویسندگانی که بر روی سایت شما کار میکنند نیازمند آن هستند که یک بیوگرافی از اطلاعات خودشان را در اینجا وارد کنند و همچنین میتوانند که لینکهای صفحههای اجتماعی خودشان را نیز در ان وارد سازند. آنها میتوانند این کار را با وارد شدن به حساب وردپرس خودشان در وبسایت شما انجام داده و بعد از آن بر روی لینک پروفایل خودشان در منوی ادمین وردپرس کلیک کنند.
افزونه از سامانه آواتار پیش فرض وردپرس استفاده میکند، که به نام گراواتار (Gravatar) شناخته میشود. نویسندگان شما در اینجا برای این که عکسهای خودشان را نشان دهند باید عضوی از گراواتار باشند.
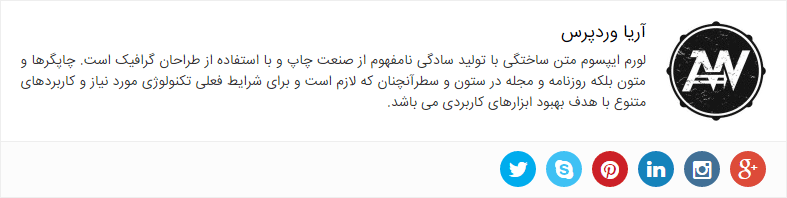
در آخر نتیجه همانند زیر خواهد بود:
نمایش جعبه درباره نویسنده با استفاده از کد
اگر شما استفاده از افزونه های وردپرس را دوست ندارید می توانید از این روش برای نمایش جعبه درباره نویسنده استفاده کنید. خوب برای نمایش باکس نویسنده در مطالب وردپرس شما باید کد زیر را در فایل single.php و محلی که می خواهید جعبه نویسنده در آن نمایش داده شود قرار دهید.
<div class="author-box">
<?php
echo get_avatar( get_the_author_meta( 'ID' ), 80 ); ?>
<div class="name-author"><?php the_author(); ?></div>
<div class="desc-author"><?php the_author_meta( 'description' ); ?></div>
</div>
در عبارت بالا به جای 80 میتوانید اندازه دلخواه خود را برای تصویر نویسنده انتخاب کنید.
خوب روش دیگری هم وجود دارد که راحت تر است و دردسر کم تری دارد در روش قبل شما باید کد را در محلی مناسب از فایل single.php قرار دهید اگر شما به هر دلیلی نتوانستید این کار را انجام دهید می توانید از روش زیر استفاده کنید.
در این روش شما فقط کافی است کد زیر را در فایل functions.php خود قرار دهید. این کد به صورت خودکار باکس نویسنده را به انتهای هر مطلب شما اضافه می کند:
<?php
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">درباره ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">مشاهده همه مطالب ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">وب سایت</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
خوب حالا باید به باکس خود استایل بدید که این کار را بر عهده شما می گذاریم. امیدواریم این مقاله برای شما مفید بوده باشد.