اضافه کردن فونت اختصاصی به المنتور رایگان
ظاهر یک وب سایت و UI آن از مهم ترین قسمت های یک وب سایت هست و اولین چیزی که یک کاربر با دیدن وب سایت شما بهش نگاه میکنه ظاهر وب سایت شما هست. با داشتن یک ظاهر زیبا و مناسب شما حس امنیت و اعتماد بیشتری رو به کاربر خودتون میدین و همین باعث میشه که در نگاه اول یک وب سایت کاربر دوست و User-Friendly داشته باشین.
فونت، پراهمیت در ظاهر!
یکی از کلیدی ترین قسمت های ظاهری وب سایت فونت هایی که شما استفاده میکنین هستن؛ یک طراحی زیبا بدون فونت های زیبا مثل زیباترین لوستر بدون چراغ میمونه ! پس داشتن فونت رو توی وب سایتتون حتما جدی بگیرید! همچنین باید بدونید که برای افزودن فونت های اختصاصی به المنتور، هیچ نیازی به نصب افزونه المنتور پرو ندارید.
از جایی که فونت ها نقش موثری در ظاهر وب سایت و در نتیجه؛ جذب کاربران دارن، پلاگین ها و روش های زیادی برای اضافه کردن فونت های اختصاصی به یک وب سایت وجود داره. امروز قراره با استفاده از افزونه Custom Fonts این کار رو انجام بدیم.
خب همونطور که توی آموزش اضافه کردن هدر و فوتر اختصاصی ما نیاز به صفحه ساز باحال المنتور داشتیم، توی مقاله هم نیاز داریم این افزونه روی وب سایتمون فعال باشه. توی این مقاله نحوه اضافه کردن فونت های اختصاصی روی نسخه رایگان المنتور آموزش داده شده پس اگه از نسخه رایگان المنتور استفاده میکنید هیچ نگران و نباشید وکافیه فقط ویدیئو این مقاله رو ببینید و مرحله به مرحله پیش برید تا در کمتر از چند دقیقه فونت های باحال رو به وب سایتتون اضافه کنید.
اضافه کردن فونت های اختصاصی
مرحله اول – نصب و راه اندازی
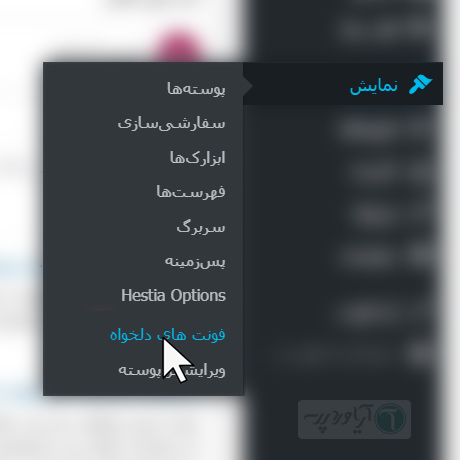
گام اولمون طبیعتا اینه که بریم افزونه ای که به ما کمک میکنه به المنتور فونت سفارشی اضافه کنیم رو نصب کنیم. اسم این افزونه فونت های دلخواه هست.
داخل ویدئو هم گفتیم که بعد از نصب این افزونه در منو نمایش وب سایت وردپرسی شما گزینه فونت های دلخواه پدیدار میشه. با کلیک کردن روی این گزینه وارد قسمت تنظیمات این افزونه میشیم…

مرحله دوم – اضافه کردن فونت
بعد از وارد شدن به قسمت تنظیمات و کانفیگ این افزونه بر طبق زیر نامی برای فونت خودمون اختصاص میدیم و فرمت های مختلف فونت مورد نظرمون رو آپلود میکنیم..

موارد خواسته شده از شما داخل تنظیمات این افزونه به شکل زیر هستن :
- نام : این نام بعدا داخل لیست فونت های المنتور نمایش داده میشه تا شما انتخابش کنین و همینطور به شما اجازه میده تا حالا اگه بعدا خواستین ویرایشی چیزی انجام بدین یا فرمت های جدید رو بارگذاری کنید بدونید کدوم فایل ها مربوط به کدوم فونت هست و به شما اجازه دسته بندی کردن فونت هاتونو میده تا بدونید چندین فونت اختصاصی به طور همزمان روی وب سایتتون داشته باشید.
- نسخه WOFF2 فونت : این فرمت از فونت همونطور که از اسمش هم مشخص هست نسخه جدید فرمت WOFF هستش و اگه براتون سواله که دقیقا چه فرقی داره یکی از فرق های اساسیش حجم کمتر و سرعت بالاتر هستش…
- نسخه WOFF فونت : این مدل از فونت که مخفف The Web Open Font Format (WOFF) هستش که پیشنهادی ترین فرمت برای آپلود فونت هست چرا که تقریبا توسط تمامی مرورگر های پشتیبانی میشه.
- نسخه TTF فونت : این فرمت یکی از معروف ترین و رایج ترین فرمت های فونت هست و حتما اسمشو شنیدید، جالبه که بدونید این فونت در دهه 80 میلادی توسط اپل و مایکروسافت معرفی شده و مخفف TrueType Fonts هستش.
- نسخه EOT فونت : این مدل از فونت ها فقط روی مرورگر اینترنت اکسپلورر کار میکنن… شاید براتون جالب باشه که نام این فونت مخفف شده عبارت Embedded OpenType Fonts هست.
- نسخه SVG فونت : این هم نسخه SVG از فونت هست و استفاده از این فرمت توی آیفون های قدیمی بیشتر رایج هست پس اگه میخوایین وب سایتتون توی آیفون های قدیمی هم درست بارگذاری شه ترجیحا از این فرمت دریغ نکنید!
- نسخه OTF فونت : این نوع از فونت که مخفف OpenType/CFF Font هست مشابه همون فرمت TTF هست و جالب بدونید که کاربرد اصلیش زمانی هست که شما میخوایین یک فونت چند زبانِ داشته باشید!
بیشتر از این دیگه درباره فرمت ها توضیح نمیدم، اگه شما اطلاعاتی درباره فرمت فونت ها دارید خوشحال میشم که در قسمت نظرات با ما در میون بزارین.
وقتی ماجرا بارگذاری تموم شد روی گزینه آبی رنگ ایجاد فونت جدید کلیک کنید…
مرحله سوم – اختصاص دادن فونت به یک المان
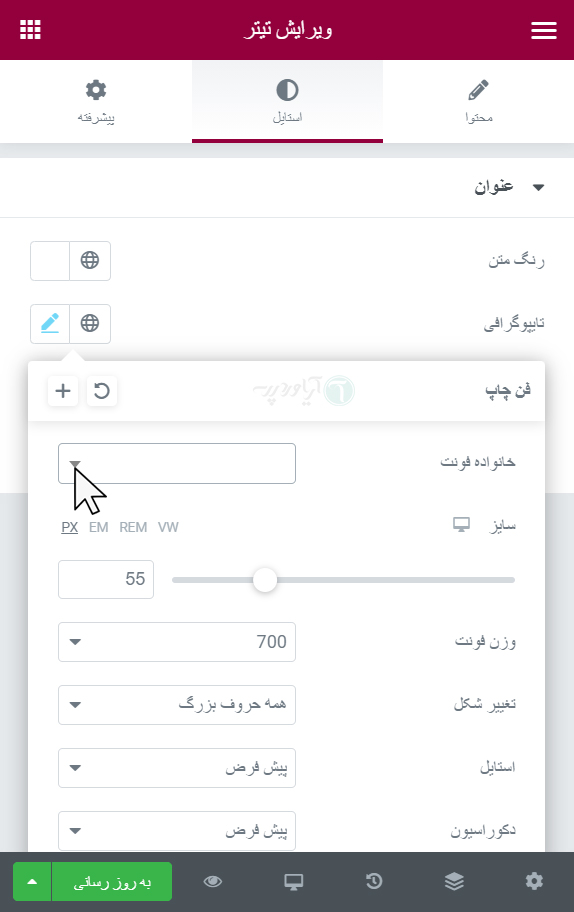
خب خب، دیگه بحث آپلود و بارگذاری تموم شد. کافیه یه المان توی صفحه ساز باحال المنتور که میخوایین بهش فونت اختصاص بدین رو پیدا کنید وارد قسمت ویرایش یک المان بشین و از منو المنتور استایل رو انتخاب کنید.
اون دکمه مداد آبی رنگِ جلوی عبارت تایپوگرافی رو انتخاب کنید تا یک منو براتون باز شه.

بعد از باز شدن منو همونطور که داخل عکس بالا هم مشخص هست کافیه از لیست خانواده فونت، نامی که به فونتتون اختصاص دادین رو جستجو و انتخاب کنید و بوم! فونت شما به المان مورد نظرتون اعمال شد…
کد CSS سفارشی
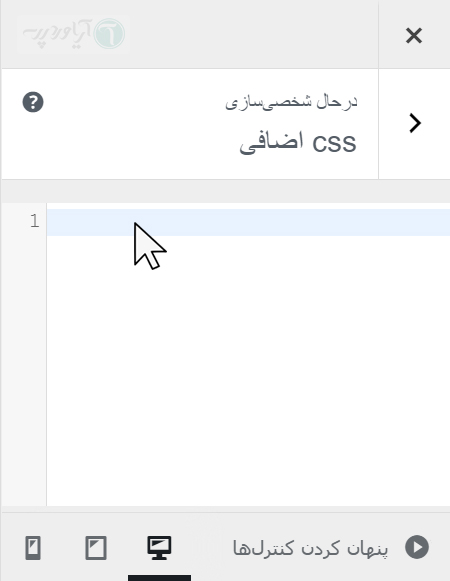
فکر نکنید یادمون رفته، داخل ویدیو بهتون گفته بودیم برای اعمال شدن این فونت به تمامی قسمت های وب سایت شما طبق گفته خوده سازنده میتونید از CSS های سفارشی استفاده کنیم و قرار بود که کدشو اینجا براتون بزاریم، اینم کد CSS سفارشی که کافیه بزاریدش توی قسمت سفارش سازی » CSS اضافی تا این فونت به تمامی قسمت های وب سایت شما اعمال شه!

body, h1, h2, h3, h4, h5, h6, p {
font-family: 'font name';
}
توجه: حتما به جای font name، نام فونت رو که قبلا تعریف کرده بودید قرار بدید. مثلا iransansdn
کلام آخر
تشکر میکنم که تا آخر این مقاله همراه ما بودین حتما آموزش ویدئویی رو ببینید توی اونجا تمامی مراحل رو کامل تر و بهتر توضیح دادیم… اگه شما روش دیگه ای برای اضافه کردن فونت های اختصاصی به وب سایت بلدید حتما توی قسمت نظرات با در میون بزارید!

سلام نسخه های فونت روازکجابایددانلودکنم
سلام، بستگی داره، اگر رایگان هستند داخل سایت های مربوط به فونت که در گوگل پیداشون میکنید و اگر هم پولی هست فونتتون از سایتی که خریداری کردین.
اقا سلام مجدد.
من طبق اموزشتون رفتم منتهی فونت برای نصف سایت اعمال میشه برای نصف دیگه نه.
مثلا تو قسمت هدر (درباره من،تماس با من و…) ایران سنس اعمال نشده.
سلام علی جان وقتت بخیر. برای این مورد کافیه به آخر استایل های CSS عبارت !important اضافه کنی تا مشکل حل شه… همینطور تمامی تایپوگرافی های موجود در المنتور رو به حالت پیش فرض برگردونید.
body, h1, h2, h3, h4, h5, h6, p {
font-family: ‘font name’ !important;
}
مورد بالا رو به جای Custom CSS بندازین و بررسی کنید اگر مشکلی بود بفرمایین راهنمایی کنم.
سلام ودرود آقاآرین عزیز.
متاسفانه من به هر دری زدم فونت ایران سنس برای سایتم اعمال نشد.):
امکانش هست به شما دسترسی بدم شما یک برسی بکنین؟
———————————-
اقا درست شد.
تنها مقاله ای که کار من رو راه انداخت.
مرسی(:
سلام علی جان، خوشحالم که مقاله برات کاربردی بوده، مرسی از نظری که برامون گذاشتی.
سلام ممنون بابت آموزش
ولی انجام دادم مراحل و ولی وقتی تغییر میدم فونت و تغییری انجام نمیشه؟!
سلام خواهش میکنم، ممنون از شما که مطالعه کردین. تو کدوم قسمت مشکل دارید؟ کمی بیشتر توضیح بدین راهنمایی کنم خدمتتون.
مرسی عالی بود
سلام عماد جان ممنونم از لطفت، مرسی که نظر گذاشتی واسمون.
سلام
مشکلی که برای این افزونه هست وقتی فونت ایرانسنس رو برای نوشتن شماره تلفن میزنیم به صورت انگلیسی مینویسه
موضوع بعدی اینه که ما چطور میتونیم بدون استفاده از این افزونه با کد نویسی که در ویراشگر ورد پرس نوشته میشه اضافه کنیم
چون ممکنه این افزونه ها دیگه پشتیبانی نشه و چار دردسر بشیم
سلام وقتتون بخیر.
فونت ایران سنس (هم معمولی و هم دست نویس) نسخه FaNum دارند. برای فارسی کردن اعداد کافی هست از نسخه FaNum استفاده کنید.
درباره عدم استفاده از افزونه، بله اینکار میسر هست. اما این افزونه بسیار کار رو راحت تر میکنه و نیازی به کد نویسی ندارید.
و لازم نیست نگران پشتیبانی نشدن این افزونه باشید. چرا که افزونه های فونت اونقدر پیچیدگی ندارند که بگیم با پشتیبانی نشدنشون مشکل بزرگی به وجود میاد یا بگیم برنامه نویس تمایلی به ارائه آپدیت نداره. اما با این حال اگر پشتیبانی هم نشه؛ افزونه های مشابه بسیار هست و راحت میشه جایگزین کرد…
اقا کارت خیلی درسته دمت گرم
سلام، ممنونم. خوشحالم که راضی بودین.
دمت گرم ، خیلی کاربردی و عالی!
سلام خواهش میکنم! خوشحالم که راضی بودین…