نمایش وضعیت آب و هوا در وردپرس
آیا می خواهید پیش بینی وضع آب و هوا را در سایت وردپرسی خود نمایش دهید؟شاید شما هم دوست داشته باشید تا در شرایط خاص کاربران خود را از وضعیت آب وهوا مطلع کنید. در این مقاله به شما نشان خواهیم داد که چگونه می توانید به راحتی وضعیت آب و هوا را در سایت وردپرسی خود به کاربرانتان نشان دهید. نمایش وضعیت آب و هوا در وردپرس کار سختی نیست پس در این مقاله با آریا وردپرس همراه باشید.
چه کسانی نیاز به نمایش وضعیت آب و هوا در وردپرس دارند؟
لازم نیست که همه سایت ها وضعیت آب و هوا را نشان دهند اما بسیاری از صنایع وجود دارند که فعالیتشان به وضعیت آب و هوا بستگی دارد،بنابراین بهتر است تا گزارش های هواشناسی را به کاربران خود نشان دهند.از میان این صنایع می توان به گردشگری اشاره کرد که وضعیت آب و هوا تاثیر بسیار زیادی در تصمیم گیری مشتریان این صنایع که مسافران باشند،دارد.افزونه های زیادی وجود دارند که می توانند اطلاعات مربوط به آب و هوا را دریافت کرده و با ظاهری زیبا در سایت شما نمایش دهند.از میان این افزونه ها شما باید افزونه ای را انتخاب کنید که سریع تر بوده و لینک سازمان های هواشناسی را در سایت نمایش ندهد.حال بیایید ببینیم که چگونه می توان وضعیت آب و هوا را به نوشته ها،صفحات و منوی کناری سایت های وردپرسی اضافه کرد.
افزودن وضعیت آب و هوا به وردپرس
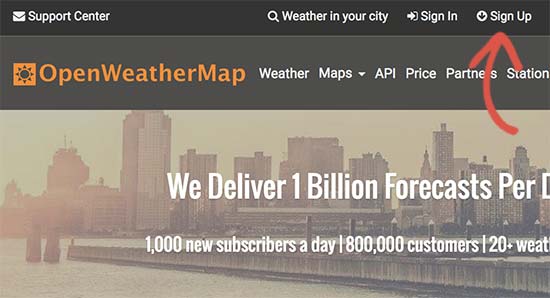
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Cloudy می باشد.در صورتی که در انجام این کار مشکل دارید می توانید مقاله ما را در رابطه با نحوه نصب افزونه در وردپرس مطالعه فرمایید.این افزونه می تواند بدون کد API کار کند اما برای عملکرد بهتر آن،بهتر است کد API OpenWeatherMap را دریافت کنید.برای انجام این کار به سایت OpenWeatherMap مراجعه کرده و از صفحه اصلی سایت روی گزینه Sign Up کلیک کنید.
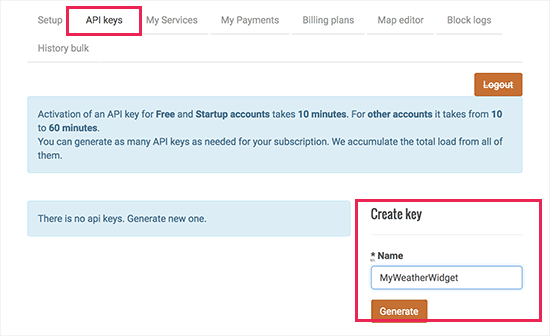
پس از ثبت نام و ورود به سایت به تب API Keys مراجعه کنید.از شما خواسته می شود تا برای کد نامی را انتخاب کنید.در این قسمت نام دلخواه خود را انتخاب کنید و در نهایت روی گزینه Generate کلیک کنید.
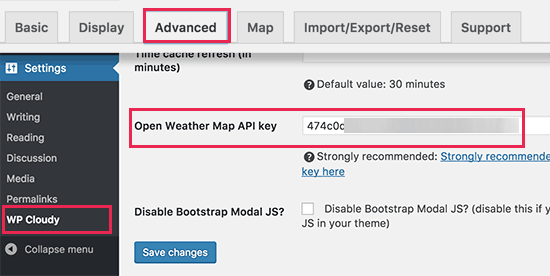
با انجام این کار کد API شما ساخته خواهد شد،کد را کپی کنید.صفحه WPCloud را از تنظیمات داشبورد وردپرس باز کرده و به سربرگ Advanced بروید.
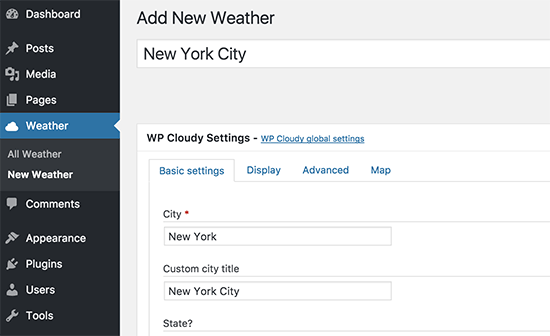
در این بخش باید کد کپی شده را در کادر Open Weather Map API key بچسبانید.فراموش نکنید که برای اعمال تغییرات روی گزینه Save Changes کلیک کنید.حال همه چیز آماده است تا وضعیت آب و هوا را در سایت خود به کاربرانتان نمایش دهید.بدین منظور از منوی اصلی داشبورد وردپرس روی گزینه Weather و از آن جا روی گزینه New Weather کلیک کنید.
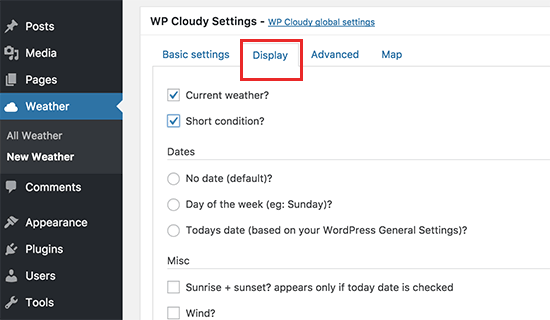
در این بخش ابتدا نام شهر و کشور خود را وارد کرده و سپس به تب Dispaly بروید.در اینجا می توانید نحوه نمایش را تنظیم کنید و مواردی را که نمی خواهید نمایش داده شوند حذف کنید.همچنین می توانید تعداد روزهایی را که می خواهید وضعیت آب و هوای آن ها را نشان دهید،مشخص کنید.
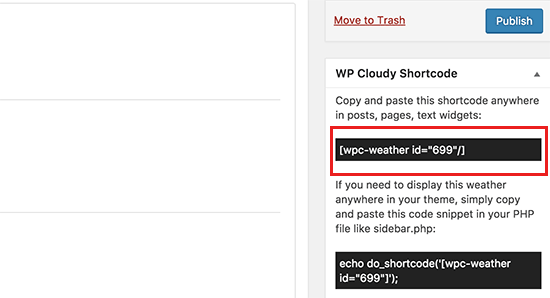
پس از از اتمام کار روی گزینه Publish کلیک کرده و کد کوتاهی را که افزونه در اختیار شما قرار می دهد را کپی کنید.
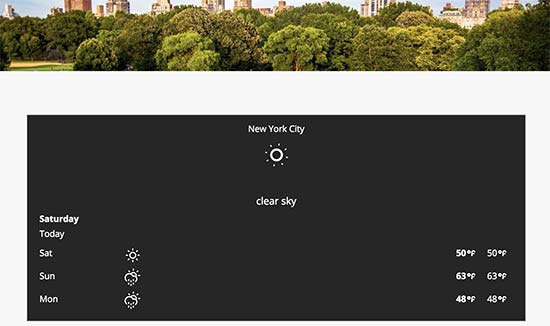
اکنون می توانید این کد کوتاه را در هر نوشته و صفحه ای که می خواهید در آن وضعیت آب و هوا را نمایش دهید،بچسبانید.همچنین می توانید این کد کوتاه را به ابزارک های متن اضافه کرده تا وضعیت آب و هوا در سایدبار سایتتان نمایش داده شود.
در پایان امیدوارم این مقاله به شما در رابطه با نمایش وضعیت آب و هوا در وردپرس کمک کرده باشد.