9 روش برای حل مشکل آپلود نشدن عکس در وردپرس

گاهی برای شما پیش می آید که هنگام آپلود تصاویر در وردپرس با خطای http error مواجه می شوید یا پیغام زیر به شما نمایش داده می شود: خطایی هنگام بارگذاری پرونده پیش آمده. دوباره تلاش کنید.
اما برای حل این مشکل باید چه کرد؟ در ادامه با آریا وردپرس همراه باشید تا به بررسی دلایل و روش های حل مشکل آپلود نشدن عکس در وردپرس بپردازیم. اگر تصاویر شاخص قدیمی شما نمایش داده نمیشود لطفا، بازسازی تصاویر شاخص وردپرس با Regenerate Thumbnails را بخوانید.
آنچه خواهید خواند:
بررسی مشکل ارتباطی اینترنت شما با سرور سایت و کمبود سرعت آپلود اینترنت شما

رایج ترین دلیل خطا هنگام آپلود عکس در وردپرس مشکل آپلود و قطع و وصل شدن اینترنت شما هنگام آپلود تصاویر هست یا کم بودن سرعت آپلود سایتتان میباشد. برای اینکه مطمئن شوید علت ایجاد این مشکل، سرعت اینترنت شماست، پیشنهاد میکنیم یک عکس با حجم بسیار کم ( مثلا 2 کیلوبایت ) را آپلود کنید. اگر تصویری که حجم کمی داشت آپلود شد به احتمال خیلی زیاد مشکل به علت سرعت کم اینترنت شما میباشد.
پاکسازی کش جاوا اسکریپت در وردپرس

در صورتی که جاوا اسکریپت وبسایت شما کش شده باشد، احتمال دارد که سیستم آپلود وردپرس به خوبی کار نکند و در نتیجه هنگام بارگذاری عکس ها و تصاویر؛ با مشکل مواجه خواهید شد. برای جلوگیری از ایجاد این مشکل، حذف کردن کش جاوا اسکریپت، از طریق هاست شما میتواند مفید واقع شود.
برای این منظور، از پنل هاست خود وارد مسیر wp-content/uploads شوید و بررسی کنید که پوشه ای با نام js_cache در این پوشه ایجاد نشده باشد؛ در صورتی که این پوشه وجود داشت، آن را حذف نمایید تا مشکل برطرف شود. همچنین برای اطلاعات بیشتر درباره این موضوع، توصیه میشود تا مقاله ما در رابطه با آموزش پاک کردن کش در وردپرس را مطالعه بفرمایید.
بروزرسانی هسته وردپرس

یکی از دلایل این مشکل می تواند میتواند از قدیمی بودن نسخه وردپرس وبسایت شما باشد؛ اگر وردپرس شما بروز نیست کافیست وردپرس را آپدیت کنید تا مشکلات و خطاهای فایل های هسته وردپرس سایت شما رفع شود و باعث شود تا مشکل آپلود نشدن عکس در وردپرس شما حل شود. در صورتی که نمیتوانید وردپرس خود را از پنل آپدیت کنید با آپدیت دستی وردپرس اینکار را انجام دهید.
بررسی سطح دسترسی پوشه آپلود

یکی دیگر از علل ایجاد مشکل خطای آپلود تصاویر وردپرس، تنظیم نبودن سطح دسترسی پوشه های آپلود است. وارد فایل منیجر هاست خود شوید، پوشه wp-content را باز کنید و سپس روی پوشه uploads راست کلیک کرده و change premissions را بزنید. دسترسی این پوشه را روی 744 تنظیم کنید. سپس وارد uploads شده و در صورتی که پوشه ای زیر مجموعه این پوشه دارید، سطح دسترسی آنها را نیز به 744 تغییر دهید. به احتمال خیلی زیاد مشکل شما حل خواهد شد.
افزایش حافظه رم هاست

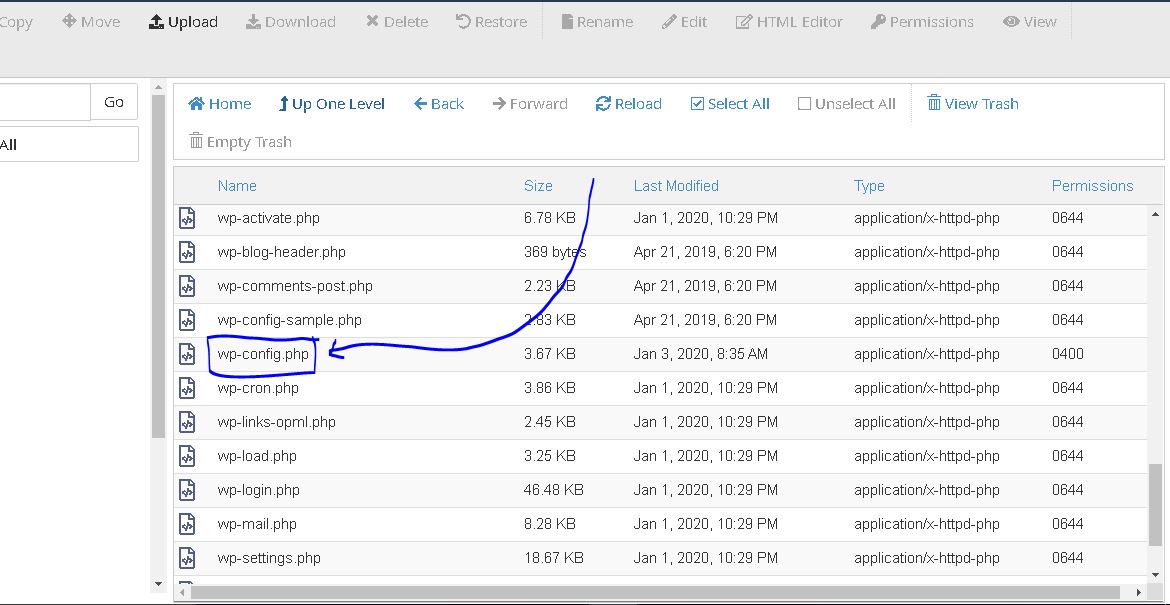
خالی از لطف نیست به کمبود حافظه رم هاست به عنوان یکی از علت های اصلی ایجاد مشکل مشکل آپلود نشدن تصاویر در وردپرس، اشاره کنیم. این مورد ممکن است موجب بروز سایر خطاها مانند خطای 503 نیز شود. برای افزایش مموری هاست وبسایت شما، باید کد زیر را به فایل wp-config.php وبسایت وردپرسیتان اضافه کنید:
define ('WP_MEMORY_LIMIT', '512M');
با افزودن این کد، حافظه رم هاست شما به 512 مگابایت افزایش پیدا میکند. همینطور در صورت تمایل میتوانید مقدار 512 را به مقدار دلخواه تغییر بدید. از انتخاب اعداد بسیار بالا خودداری کنید چرا که در این صورت با مشکل مواجه خواهید شد.
تغییر ویرایشگر پیشفرض تصاویر در وردپرس

سیستم مدیریت محتوای وردپرس از Imagick یا کتابخانه GD برای پردازش و ویرایش تصاویر استفاده میکند؛ گرچه هر دو در نوع خود بهترین هستند اما ویرایشگر Imagick گاهی اوقات موجب خطای HTTP میشود.
برای رفع این مشکل، باید GD Library را به عنوان ویرایشگر پیشفرض سایت خود انتخاب کنید. برای اینکار فقط کافی است کد زیر را به فایل functions.php قالب خود اضافه کنید:
function hs_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'hs_image_editor_default_to_gd' );فایل را ذخیره کرده و سپس اقدام به آپلود تصویر روی وبسایت کنید. در صورتی که مشکل همچنان پابرجا بود، برای حل مشکل آپلود نشدن تصاویر در وردپرس این کد را پاک کرده و روش بعدی را امتحان کنید.
ویرایش فایل htaccess.

فایل htaccess. یک فایل پیکربندی فوق العاده قدرتمند است که میتواند برای انجام کارهای بسیاری، مفید واقع شود. بی شک میتوانیم فایل htaccess. یکی از بهترین گزینه های برای حل مشکل بارگذاری نشدن عکس بدانیم.
این فایل که در پوشه اصلی سایت وردپرس شما قرار دارد و وردپرس از آن برای مدیریت redirect ها و permalink ها استفاده میکند حاوی چند خط کد است. در ادامه کد هایی که میتوانند از بروز خطای http جلوگیری کنند را برای شما آورده ایم اما ابتدا باید این فایل را پیدا کنیم؛ برای پیدا کردن این فایل میتوانید به محل نصب وردپرس در هاست خود بروید و یا مقاله ما درباره پیدا کردن فایل htaccess. در سایت وردپرسی را جهت اطلاعات بیشتر مطالعه بفرمایید.
بعد از مراجعه به این فایل، برای رفع مشکل آپلود نشدن عکس در وردپرس، کد زیر را به فایل htaccess. خود اضافه کنید:
SetEnv MAGICK_THREAD_LIMIT 1فایل را ذخیره کرده و مجددا اقدام به آپلود تصویر روی وبسایت کنید. در صورتی که این مشکل همچنان پابرجا بود، این کد را پاک کرده و تکه کد زیر را امتحان کنید:
SecFilterEngine Off
SecFilterScanPOST Offاگر مشکل آپلود نشدن تصاویر همچنان به قوت خود باقی بود، تکه کد قبلی را پاک کرده و کد زیر را جایگزین آن کنید.
# Exclude the file upload and WP CRON scripts from authentication
<filesmatch "(async-upload\.php|wp-cron\.php|xmlrpc\.php)$"="">
Satisfy Any
Order allow,deny
Allow from all
Deny from noneسعی کنید هر کدام از این 3 کد را بصورت جداگانه قرار دهید،و بعد از ذخیره فایل htaccess، این مشکل را بررسی کنید.
غیرفعال کردن افزونه های وردپرس

در صورتی که به تازگی افزونه ای روی وبسایت نصب و فعال کرده اید حتما آن را غیرفعال کرده و مشکل را بررسی کنید. تجربه نشان داده است که برخی از افزونه های بهینه سازی تصاویر در وردپرس این خطا را ایجاد میکنند.
در صورتی که با غیرفعال کردن افزونه مشکل رفع شد مشکل از آن افزونه بود و شما میتوانید با در میان گذاشتن این موضوع با توسعه دهنده افزونه موردنظر، علاوه بر رفع مشکل آپلود نشدن عکس در وب سایت خودتان، باعث شوید تا توسعه دهنده در آپدیت های بعدی باگی که باعث ایجاد خطای http میشود را رفع کند.
ارتباط با پشتیبانی هاستینگ وبسایت

در برخی مواقع مشکل آپلود نشدن عکس در وردپرس از روش های بالا حل نمی شود و شما ناچار هستید تا با پشتیبانی هاستینگ خود تماس بگیرید تا هاست شما را انتقال دهد و یا مشکل را ریشه یابی کند.
نتیجه گیری
ما اطمینان داریم که یکی از روش های بالا حتما مشکل آپلود نشدن عکس در وردپرس را رفع خواهند کرد. اما در صورتی که 9 روش بالا موجب رفع خطای HTTP در هنگام بارگذاری تصاویر سایت شما نشدند، میتوانید مشکل خود را در قسمت نظرات در میان بگذارید. و آیا شما هم تابحال با این خطا روبرو شده اید؟ اگر آن را با یک روش متفاوت رفع کرده اید؛ پس حتما تجربیات خود را در بخش دیدگاه ها با سایر کاربران به اشتراک بگذارید.

من اول که وبسایت رو راه اندازی کرده بودم همه چی اوکی بود و نصب میشد همه چی ولی الان هر کار میکنم مینویسه نوشتن پرونده روی دیسک با خطا مواجه شد. نه هیچ پوسته ای میتونم فعال کنم نه هیچ افزونه ای اضافه کنم ، انگار قفل کرده نمیدونم مشکل از کجاست ، ممنون میشم راهنمایی کنید
سلام این مورد به احتمال زیاد مشکل از permission ها هست که با تنظیم این مورد توی هاستتون مشکل شما حل خواهد شد.
معمولا حافظه رم با ارور 503 مشکل ساز است در هاست های بیخود
ممنون مطلب بسیار خوبی بود
عالی بود بسیارررر ممنونم
ممنون از آموزش بسیار خوبتون ، مشکل بنده با روش ششم حل شد ، خیلی خیلی ممنون .
بنده هم همینطور
سلام میشه من رو هم راهنمایی کنید